使用易动平台添加功能插件,配合前端工程打包成webapp功能展示,及IDE在线调试教程
前面已经介绍过如何把前端工程直接打包成Android和iOS安装包,如果简单的打包不能满足功能需求的话,那么配合中控易动平台丰富的插件,能够生成功能更强大的webapp。
这篇文章分为三个部分:前端工程DEMO介绍、添加插件、IDE调试
第一部分:前端工程DEMO介绍
注意:前端工程使用插件API需要引入supconit://hcmobile.js(直接引入就可以了,不需要下载文件;hcmobile.js仅支持手机端调试)
第一步:下载前端工程DEMO(http://www.yd-mobile.cn/www/%E6%96%87%E5%AD%97%E8%AF%86%E5%88%AB%E8%AF%AD%E9%9F%B3%E6%92%AD%E6%94%BE.zip),打开
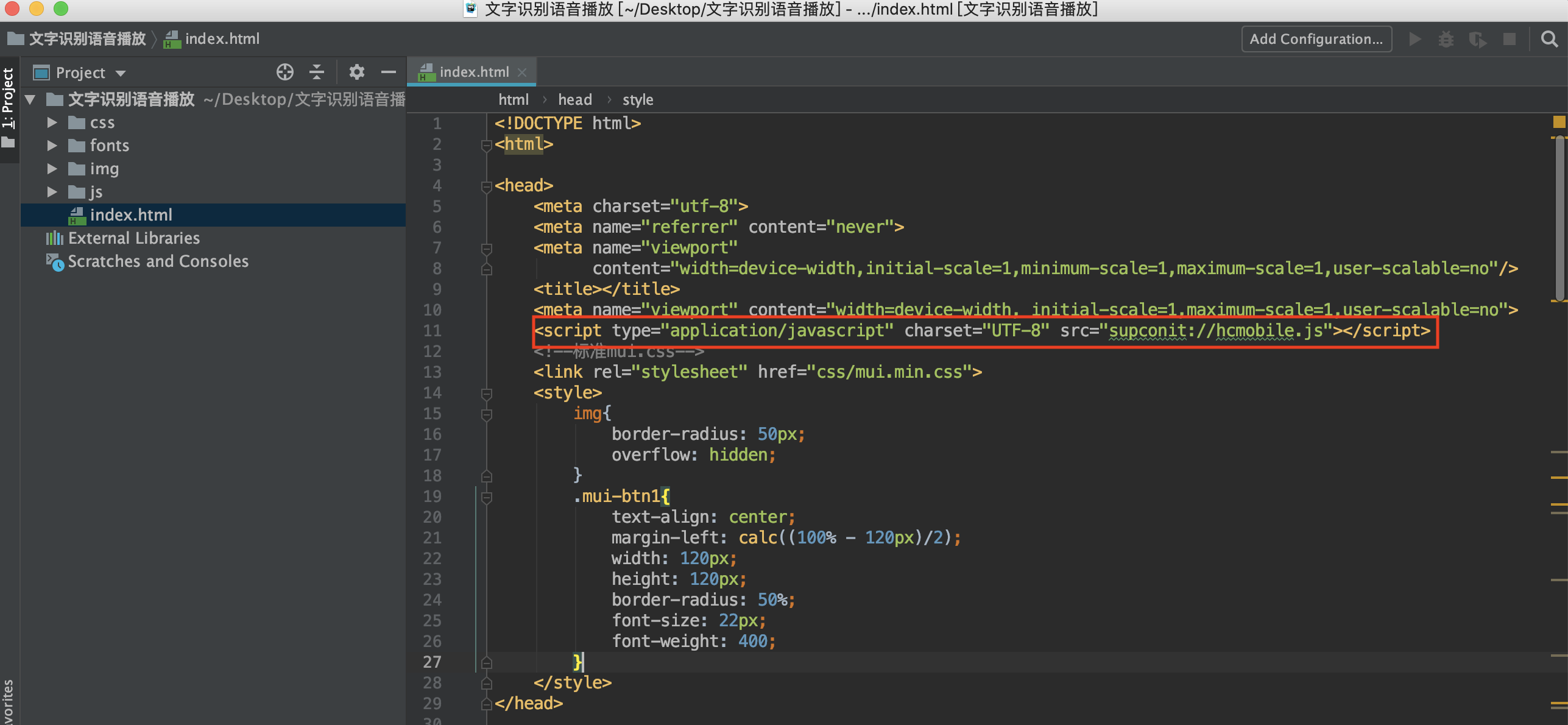
前端工程目录

第二步:打开下载的DEMO
引入supconit://hcmobile.js

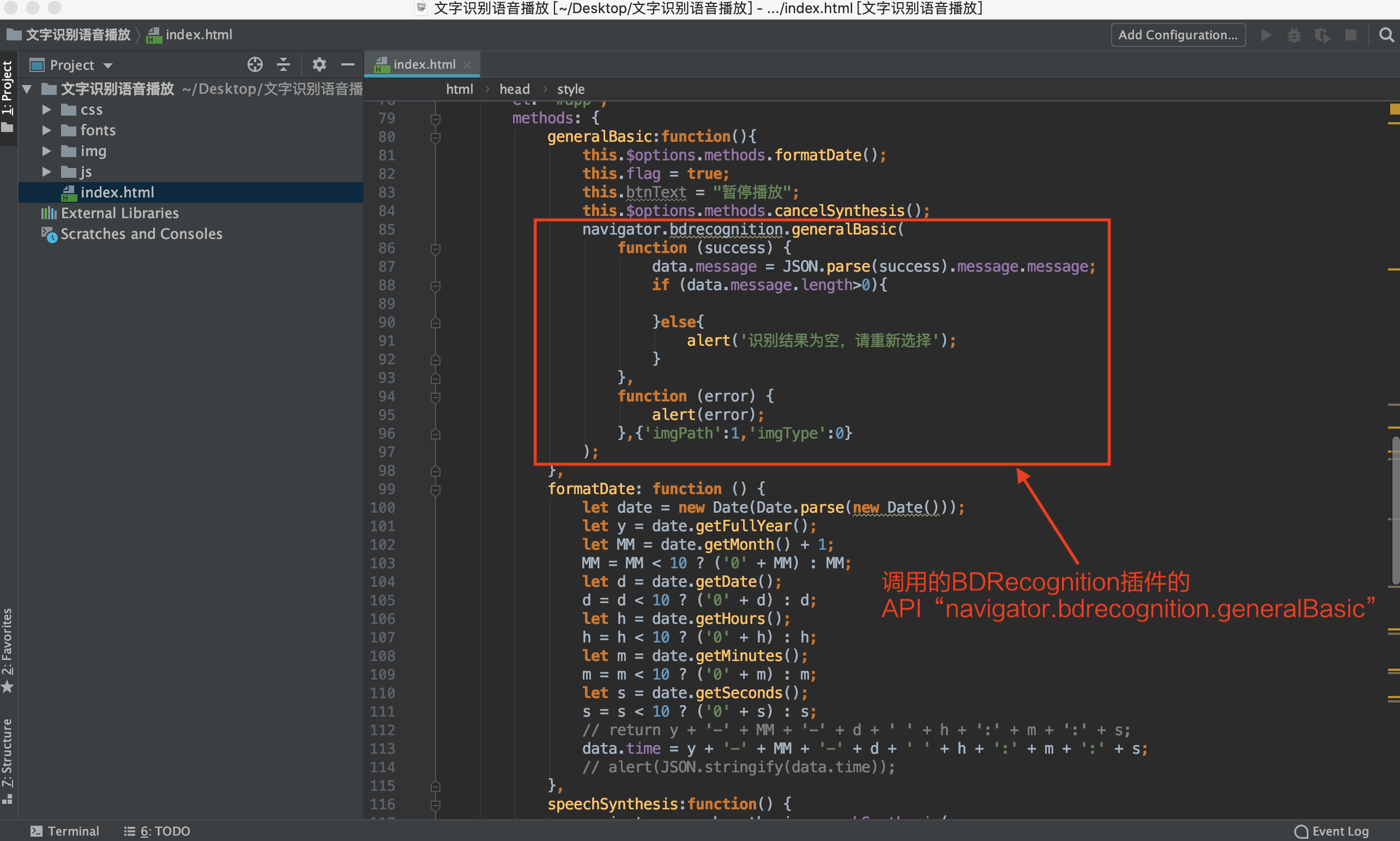
查看插件API调用,这边DEMO使用的是BDRecognition插件(百度文字识别插件),第二、三部分会有介绍

第二部分:添加插件
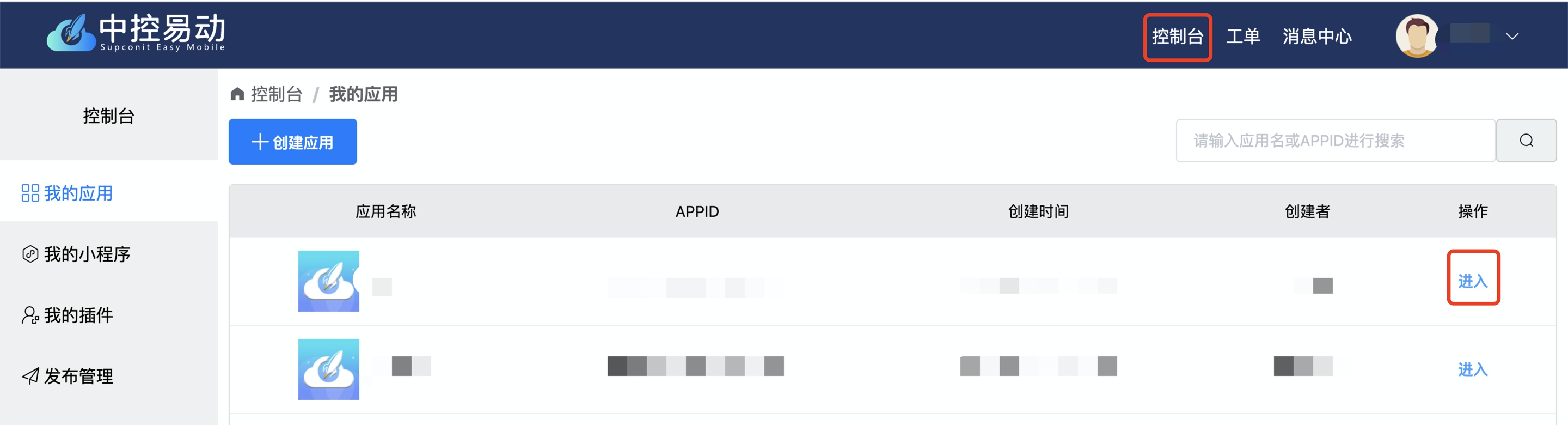
第一步:登录“中控易动”

第二步:点击“控制台”进入之前创建的应用(不清楚的可以参考“web项目一键打包,可同时生成Android、ios端”)

第三步:添加插件,这边以BDRecognition插件(百度文字识别插件)为例![]()
搜索插件添加
点击查看插件API(https://www.yd-mobile.cn/api/BDRecognition/)

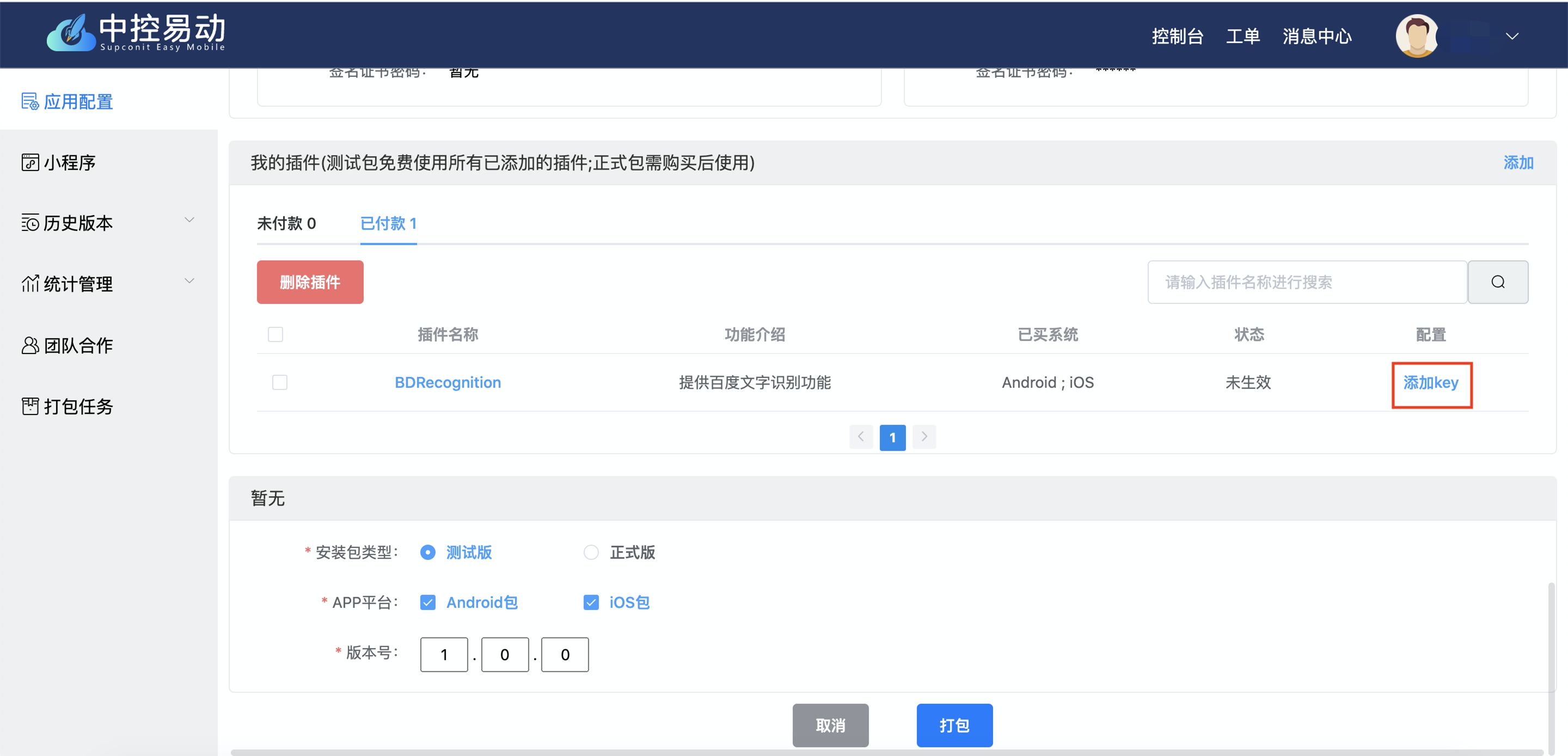
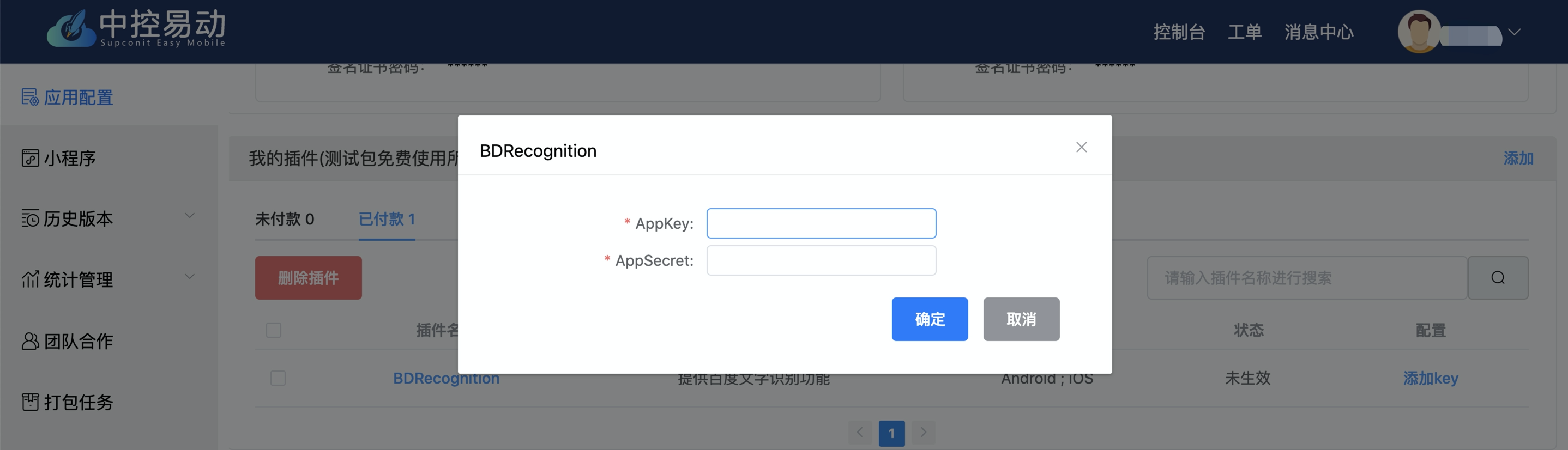
填写插件配置信息

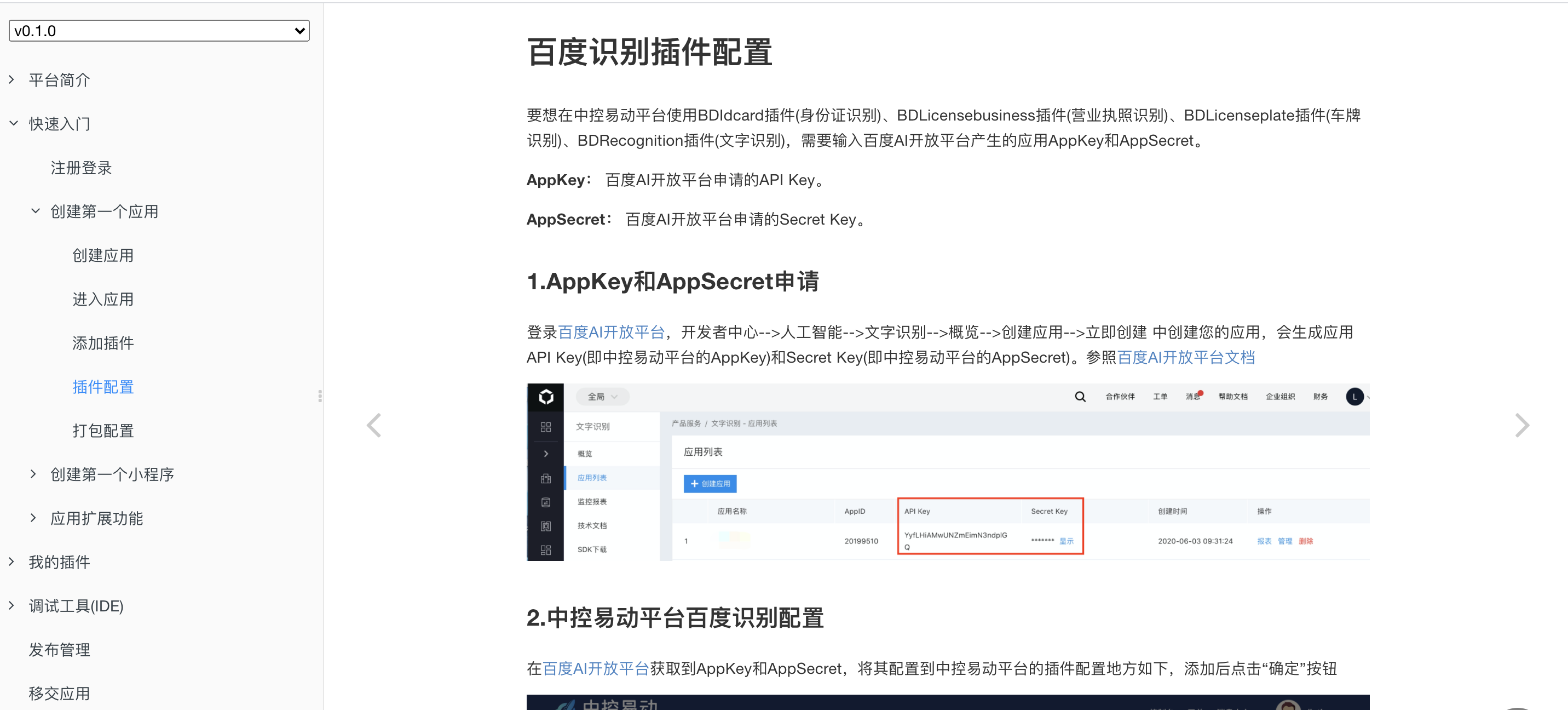
百度插件需要配置第三方key值,参考文档插件配置(https://www.yd-mobile.cn/manual/%E5%BF%AB%E9%80%9F%E5%85%A5%E9%97%A8/%E6%8F%92%E4%BB%B6%E9%85%8D%E7%BD%AE.html)

插件配置文档:

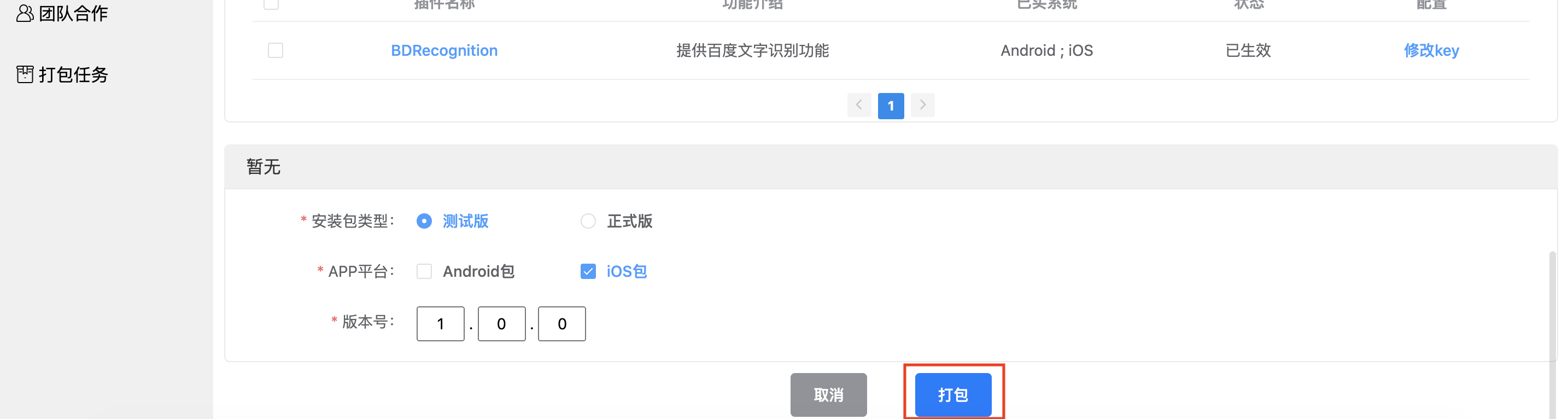
第四步:打包应用

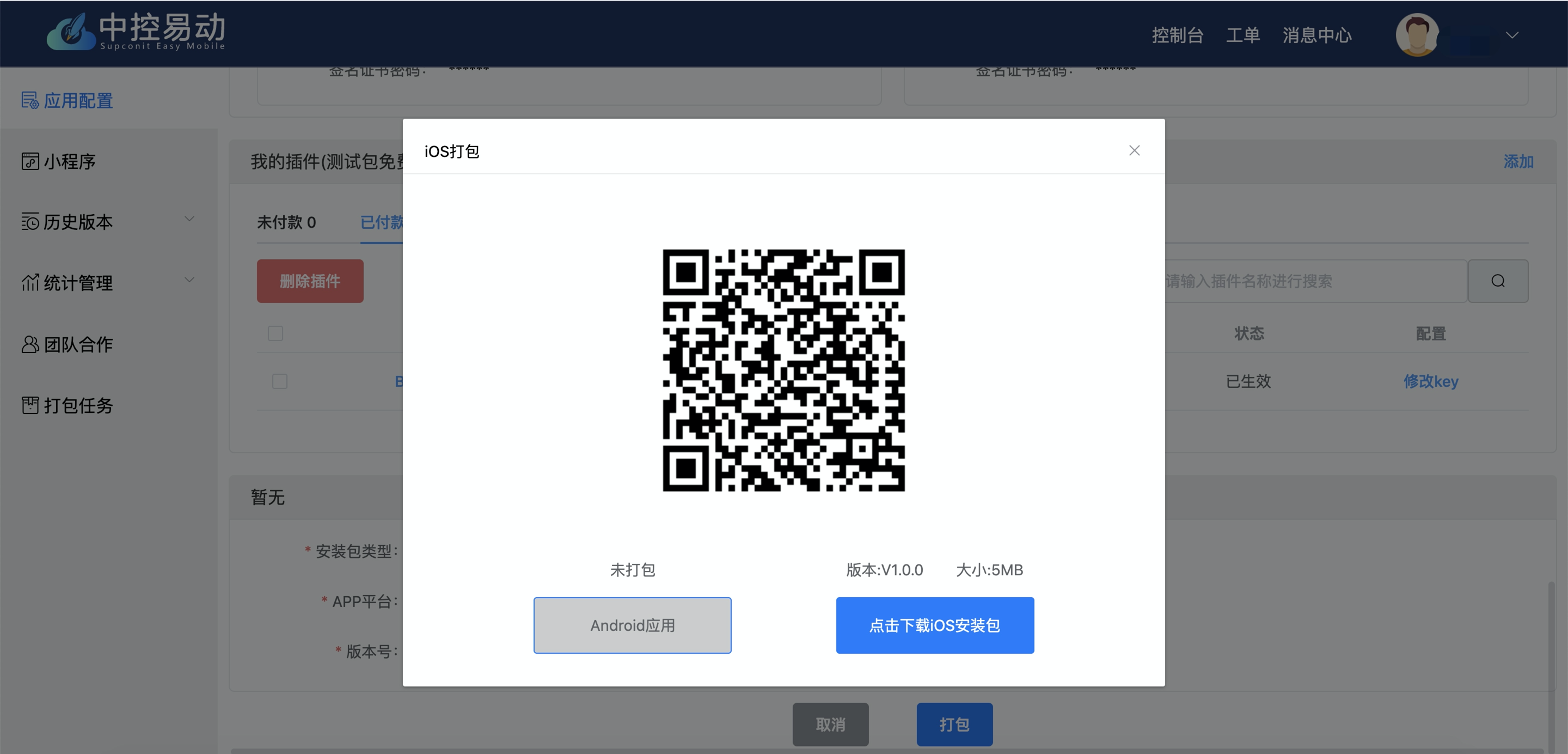
第五步:打包完成,扫码安装应用

第六步:查看效果

web项目添加API插件完成
第三部分:IDE调试
注:确保手机和PC端在同一个局域网下;例如:手机和电脑在一个WiFi下
第一步:打开安装应用,点击调试工具,查看调试地址

第二步:在电脑端浏览器输入调试地址,打开IDE
输入默认密码:123456

第三步:调试插件API
注:插件API调试一定要确保需要调试的插件已添加到APP中
选取照片调用的是BDRecognition插件API:navigator.bdrecognition.generalBasic
查看插件navigator.bdrecognition.generalBasic说明

复制示例代码

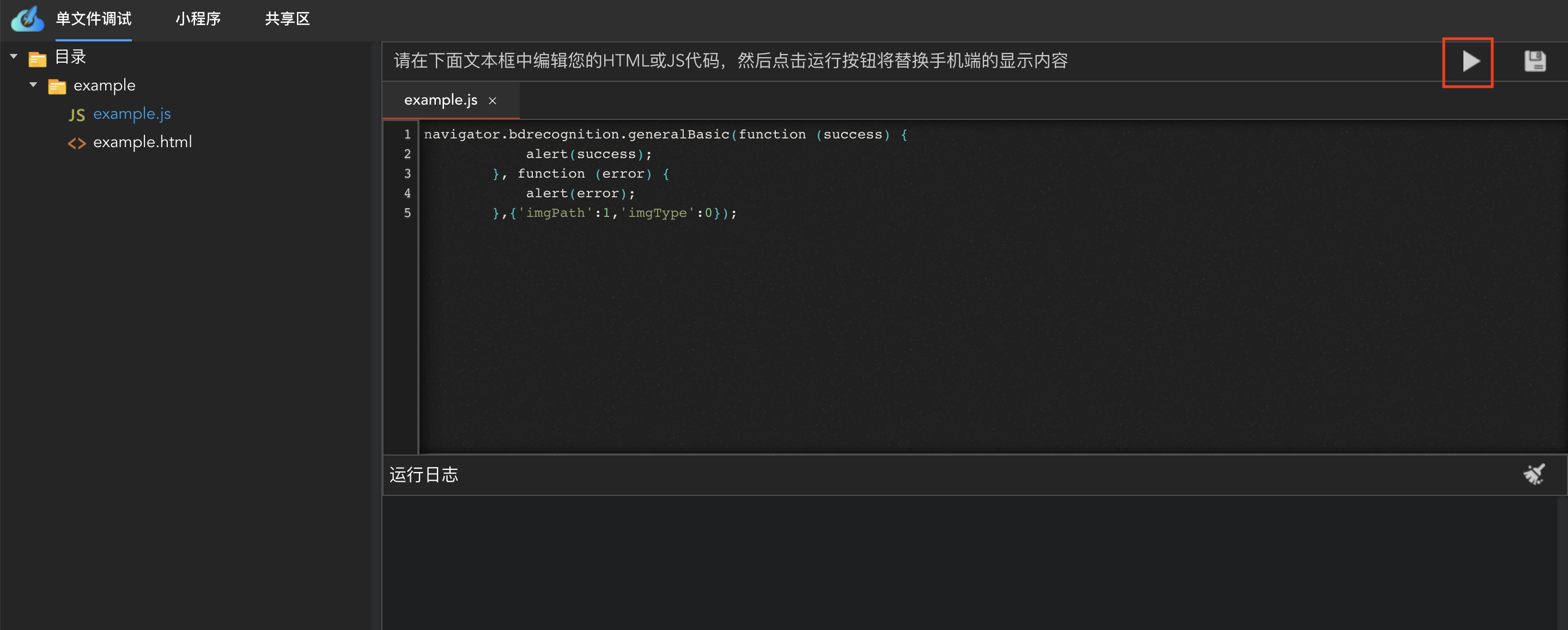
将代码粘贴到IDE:单文件调试-->目录-->example.js里面,点击运行按钮

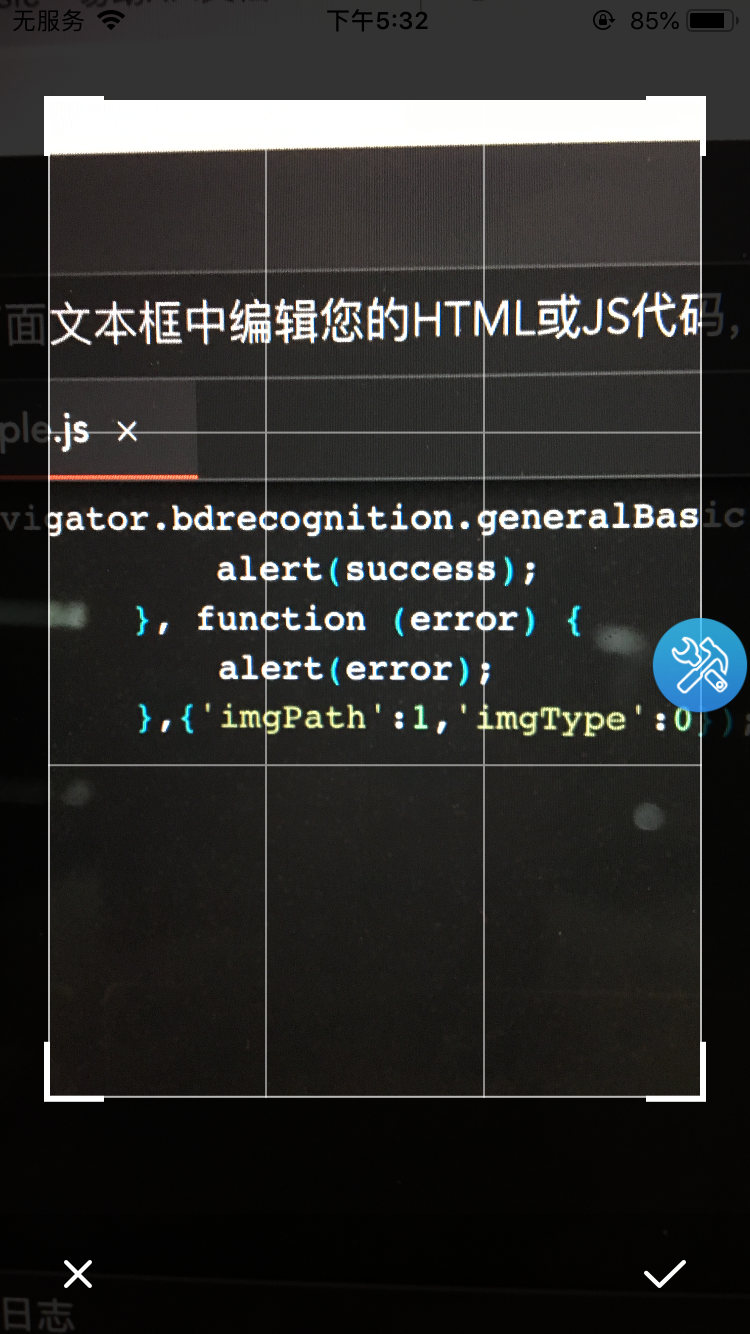
查看手机运行效果,调起了上面的API接口

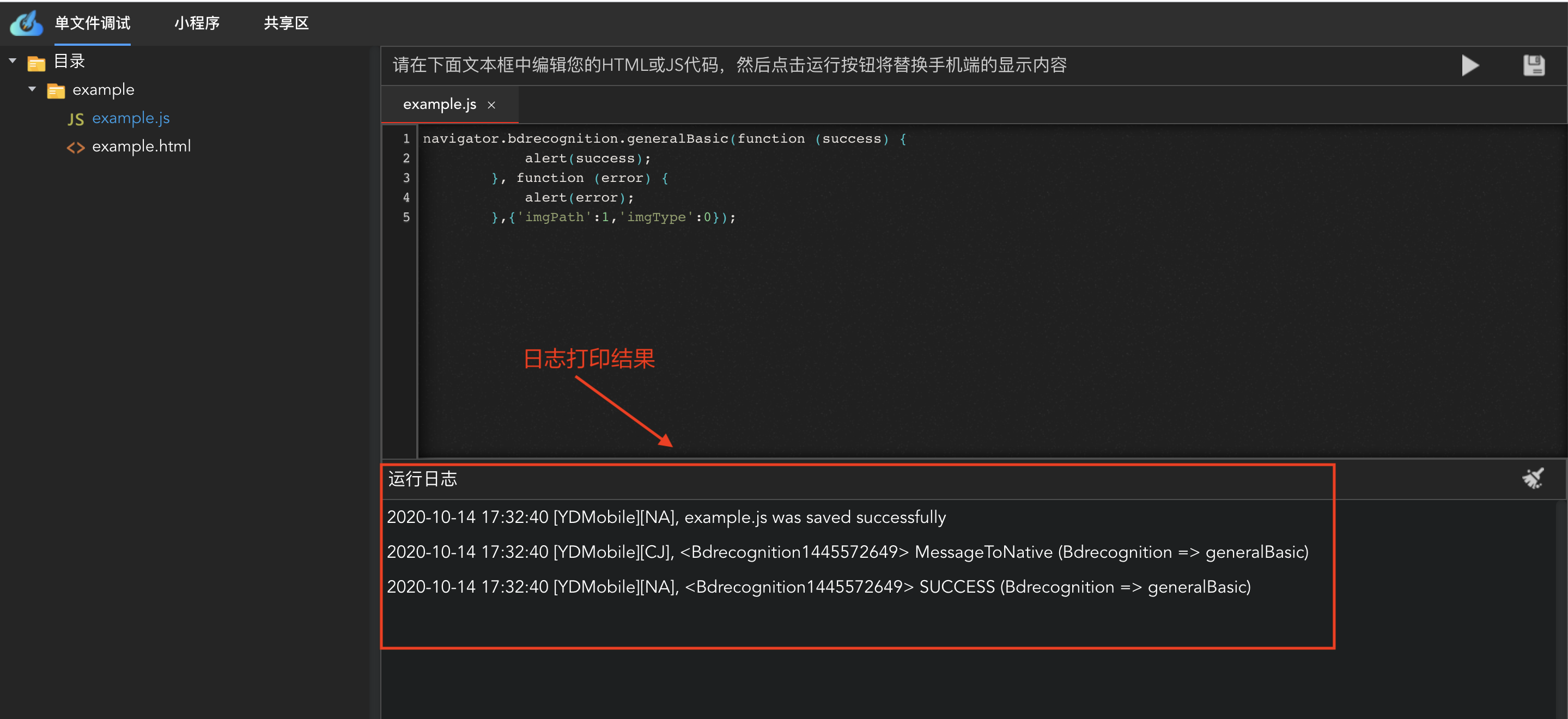
接口调用成功失败都会有log打印在IDE下方

至此:webapp前端工程接入、添加插件、IDE调试介绍完毕。
如有问题可以发送邮件到ask@supcon.com或者在“中控易动”官网发工单咨讯。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号