vue-vuecli4文件执行顺序
入口文件
console.log(1111);
import Vue from 'vue'
import App from '@/App.vue'
// import router from '@/router'
import router from '@/router/permision'
import store from '@/store'
import '@/utils'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
我们都知道入口文件时 main.js 但是此处并未先打印1111
它会先执行import 其次再打印,在开发过程中我就遇到一个这样的问题
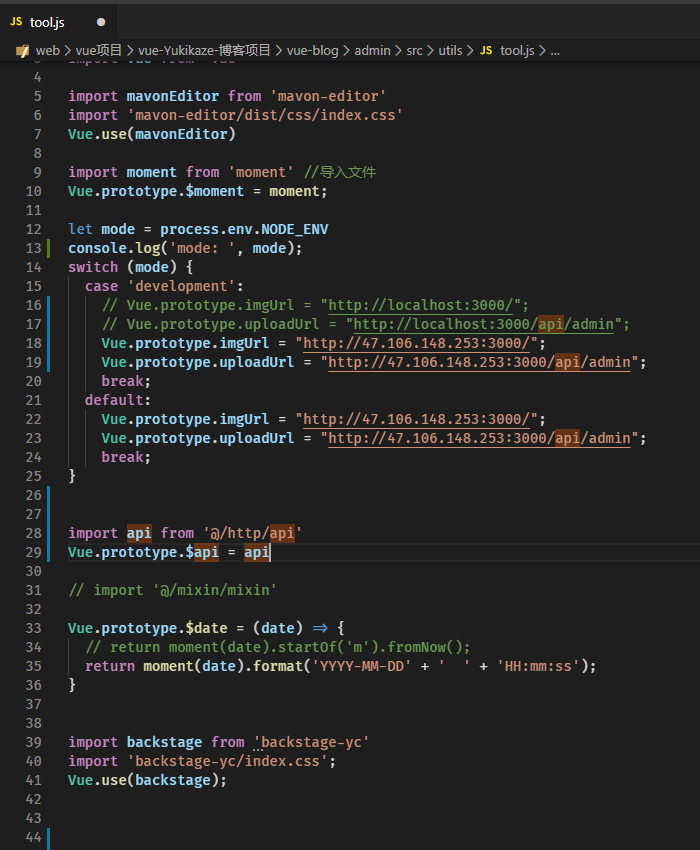
我先在vue上挂载变量

在使用中,发现我挂在的变量居然时未定义 Vue.prototype.uploadUrl

调试发现居然先执行的时这个js文件 后执行其他
原因是因为先执行import 语句,导致先执行http文件的时候,vue上变量还未定义

解决方法
把需要后执行的import语句写入另一个js文件,先挂载变量,后执行引入语句


 浙公网安备 33010602011771号
浙公网安备 33010602011771号