ECharts JS应用:图表页面实现
因为要统计数据进行图表展示,所以就简单学习了 ECharts JS 的应用。它是一个纯Javascript图库,它依赖于一个轻量级的Canvas库 ZRender,并提供直观、生动、交互式和高度可定制的数据可视化图表。
其官网地址为:http://echarts.baidu.com
教程文档地址:http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
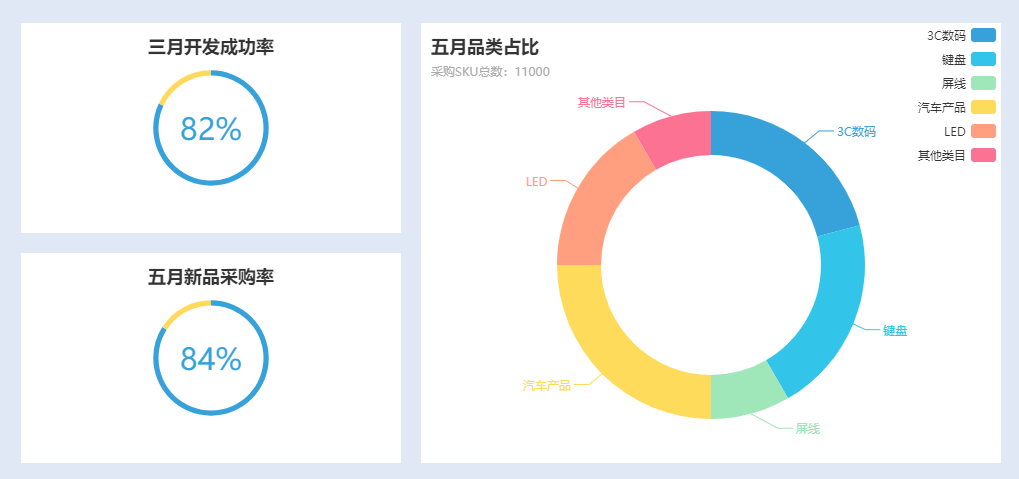
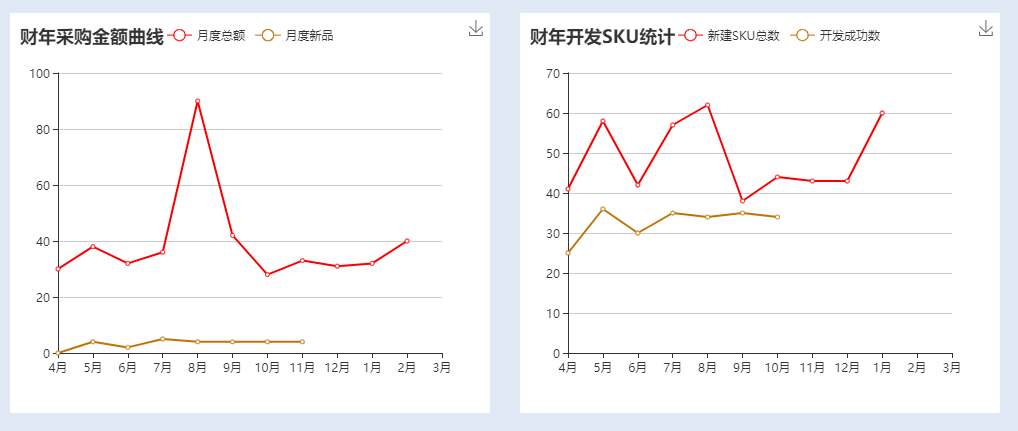
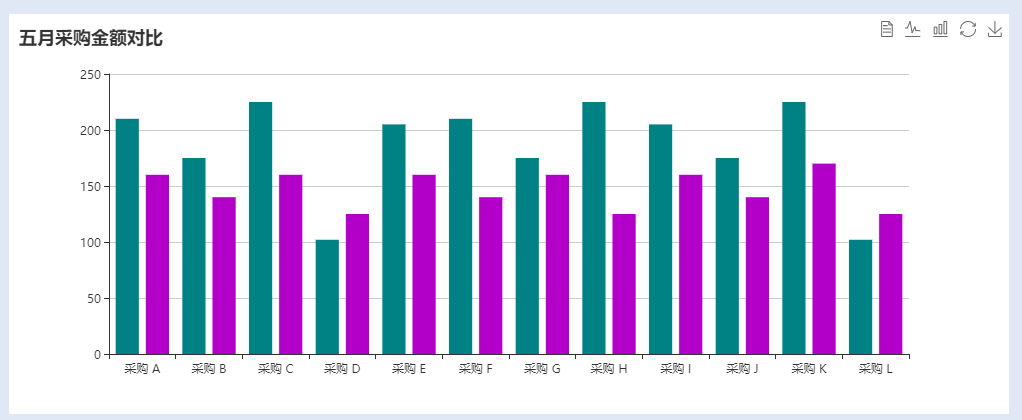
应用 ECharts JS,我制作了饼状图、线形图和柱状图,局部效果图如下:



HTML 源码:https://github.com/YeXiaoChao/yexiaochao.github.io/blob/master/show/pur_personal_stats.html
JS 源码:https://github.com/YeXiaoChao/yexiaochao.github.io/blob/master/show/js/pur_personal_stats.js
运行效果:http://yexiaochao.github.io/show/pur_personal_stats.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号