UGUI学习笔记之Slider组件
图片看不清可以:
1.右键在新标签页打开图片。
2.Ctrl+鼠标滚轮放大网页
一、初始Slider介绍
1.作用:滑块/进度条
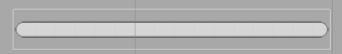
2.显示效果:
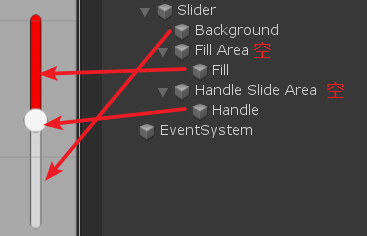
3.object结构

二、初始Slider结构详解
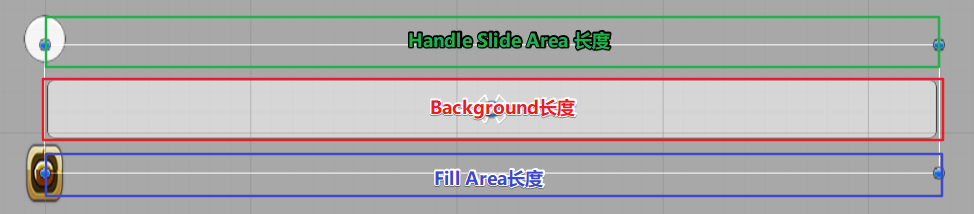
总:slider主要由三部分组成:背景区(Background),填充区(Fill Area),滑块区(Handle Slide Area)
1.背景就是一个简单的image

2.填充区由Fill Area和Fill两个物体组成
(1)Fill Area只包含一个Rect Transform组件,表示填充长度
(2)Fill是一个image(Image Type设为sliced),作为填充图片
为了方便观察和理解,我给Fill Area添加了一个image组件,并设置为了黄色。并将Fill放在了Fill Area的下方。
| 状态 | 图示 | 说明 |
|
value=0% |

|
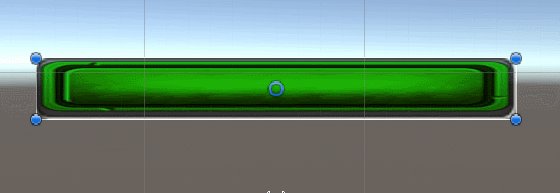
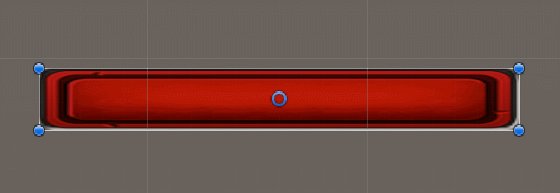
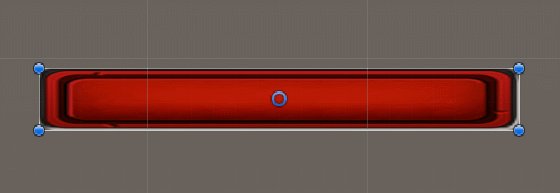
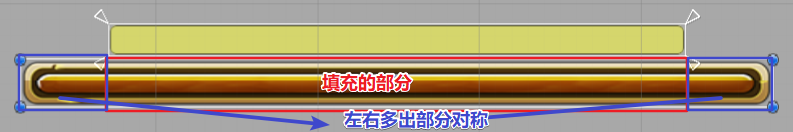
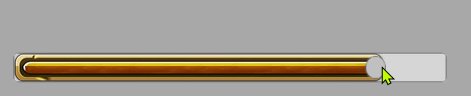
使用时,应当把Fill的中心对准Fill Area的边缘(如左图所示),这样当把滑块拉到最后(value=100%)时,左右多出的部分才是对称的(如下图)。 |
| value=100% |
|
可以看出填充部分长度Fill Area长度一样 |
3.滑块区也由两部分组成:
(1)Handle Slide Area只包含一个Rect Transform组件,表示滑块滑动的区域
(2)Handle 是滑块,即鼠标点击并移动的按钮。
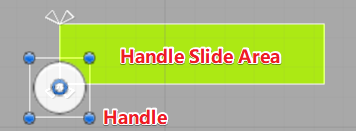
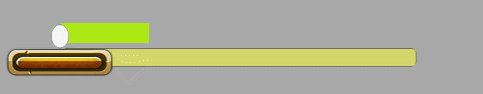
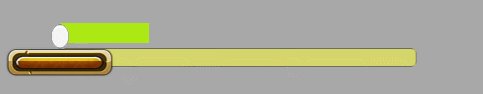
同样,为了方便观察和理解,我给Handle Slide Area添加了一个image组件并设为绿色。
| 状态 | 图示 | 说明 |
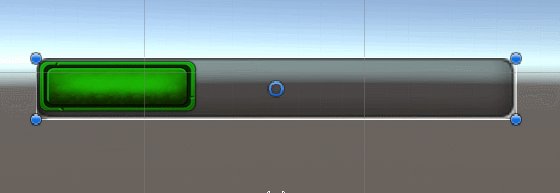
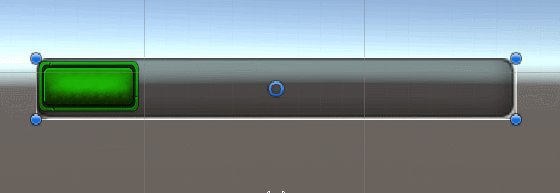
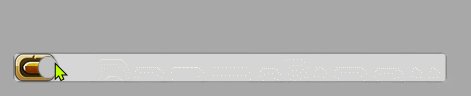
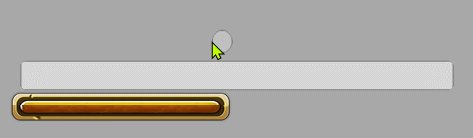
| value=0% |  |
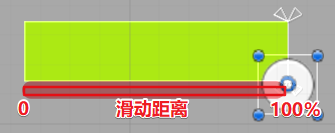
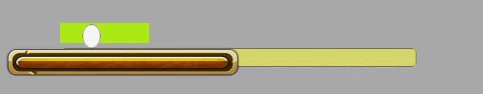
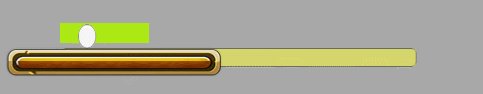
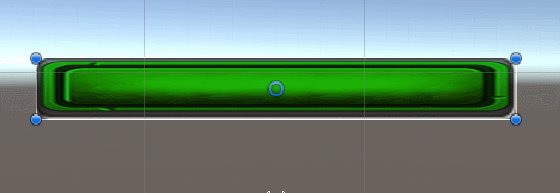
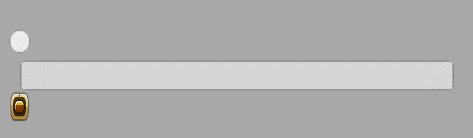
使用时,应当把Handle的中心对准Handle Slide Area的边缘(如左图所示),这样当把滑块拉到最后(value=100%)时,Handle相对于Handle Slide Area的位置与value=0%时才是对称的(如下图)。 |
| value=100% | 
|
Handle的中心依然在Handle Slide Area的边缘上。 |
4.效果演示
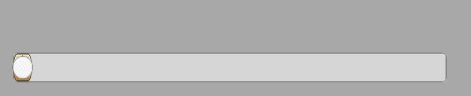
| 上例演示 |  |
|
把新增的两个image去掉,并调整一下各部分比例后的效果。 中间灰色的矩形是Background
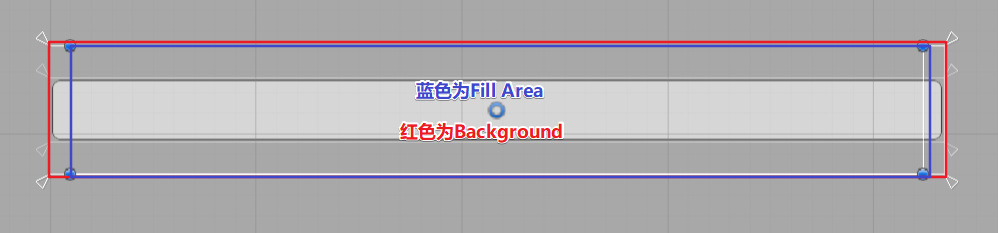
(Fill Area和Background的宽度比较) |
|
|
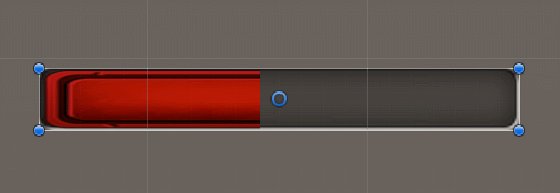
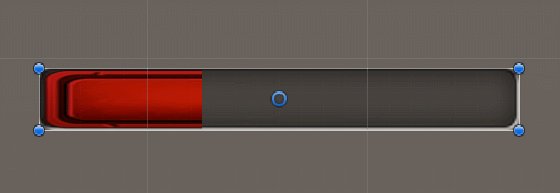
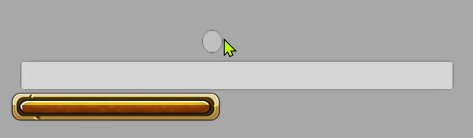
如果想只在Background框内填充,那么Fill Area应当比Backgound短一点。如果Fill Area和Background一样长,那么就会出现填充内容超出填充框外的效果。如果Fill Area比Background更长,就会更加明显。当然,需要什么要的效果需要根据实际而定。
|

|
三、让填充内容完全消失
按照上面Unity自带的Slider进行设置,就会出现当Value为0时,填充内容依然会有一部分显示出来。如果我们想要在Value=0时,填充内容完全消失就可以按照下面步骤进行设置。
方法一:
1.先把Slider的Value设置为1
2.然后调整填充内容Fill的大小,让其完全和填充区域Fill Rect吻合
3.再拖拽Slider的Value时会发现当Value为0时,填充内容消失了。
瑕疵:对value进行修改会发现填充内容的边界处缩放的不够自然,如果是纯色矩形倒也不明显。
| 黑色边框纯色矩形 | 边界有图案 |
 |
 |
方法2:
1.把填充内容Fill的Image组件的ImageType属性设置为Filled,再把Fill Method设置为Horizontal
2.这是修改value会发现,现在填充长度是填充内容Fill本身了而不是其父项Fill Area的长度了,所以其实这里Fill Area没啥用可以删了。
瑕疵:对value进行修改会发现填充内容的边界会看不见,但如果填充内容本身没有边框图案的话就不影响。
| 黑色边框纯色矩形 | 边界有图案 |
 |
 |
注意:两种方案选择哪种应该根据实际情况。另外,决定填充长度的是填充内容Fill的父物体的长度,所以要想让结构简单些可以直接把填充内容Fill放在挂载了Slider组件的物体下。
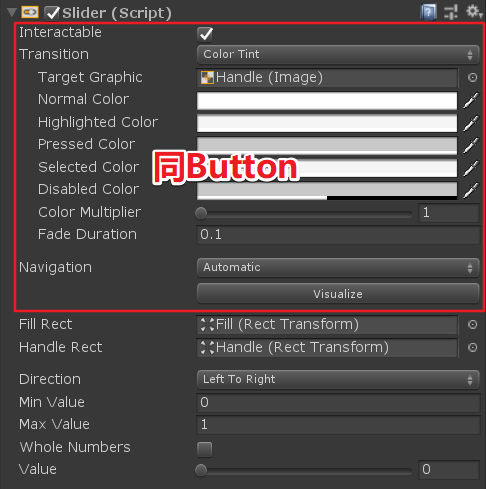
三、Slider组件属性介绍(除了Slider之外,还有Image组件。Slider组件前面属性和Button组件一样,就不赘述了)

| 属性 | 含义 |
| Fill Rect | 代表填充图片,即slider结构中的Fill。其父物体代表Fill Area |
| Handle Rect | 代表滑块图片,即Slider结构中的Handle。其父物体代表Handle Slide Area |
| Direction |
Left To Right:从左滑到右 Right To Left:从右滑到左 Bottom To Top:从下滑到上 Top To Bottom:从上滑到下 |
| Min Value | 最小值,滑块在起始点代表的值 |
| Max Value | 最大值,滑块到终点代表的值 |
| Whole Numbers | 是否只能取整数 |
| Value | 当前的值。介于Min Value 和 Max Value之间。 |
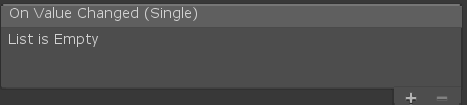
四、事件

On Value Changed事件在slider的值发生改变时就会调用。此事件可以绑定参数为float的函数,在slider值发生改变时,会自动的调用绑定的函数且把slider的值作为参数传入函数。
1.例一
(1)创建一个C#脚本,并添加下面的函数。并把此脚本挂在Slider物体上(可以挂在场景中任何物体上)。
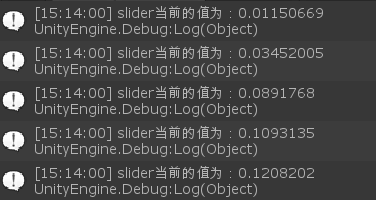
public void SliderTest(float f) { Debug.Log("slider当前的值为:"+f); }
(2)点击+好,绑定新函数。把Slider物体(脚本所在物体)拖拽到“None(Object)”上并选择刚才编写的函数。

这里需要注意的是:在选择函数的时候,会看到两个一样的函数名,但是分别处于Dynamic bool和 Static Parameters标签下(如下图)。我们应当选择处于Dynamic bool下的 TSliderTest函数,这样在运行的时候,slider的值才会自动传入函数。

(3)点击运行,鼠标滑动slider,就可以看到控制台的输出了。

|
作者:一白梦人 出处:https://www.cnblogs.com/ybmr/p/ugui_slider.html 版权:本文版权归作者和博客园共有 转载:欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任 |










 浙公网安备 33010602011771号
浙公网安备 33010602011771号