apply()的使用
apply()方法的另一种使用,就是可以代替一次for循环
在封装 document.getElementsByTagName的时候,需要把伪数组转为一个真的数组,其是也不是真的数组 typeof 出来是object,
看代码:
直接使用push
/**
* 根据标签名称获取元素
* @param tagName 标签名称
* @returns DOM 伪数组
*/
function getTags(tagName){
var result=[];
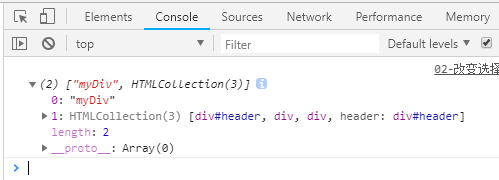
result[0] = "myDiv"; // 为了更好的方便看打印结果,没有实际的意义
result.push(document.getElementsByTagName(tagName));
console.log(result);
return result;
}
var divs = getTags("div");

显然不是我们想要的结果
for循环方式
/**
* 根据标签名称获取元素
* @param tagName 标签名称
* @returns DOM 伪数组
*/
function getTags(tagName){
var result=[];
var divs = document.getElementsByTagName(tagName);
for(var i=0,len = divs.length;i<len;i++){
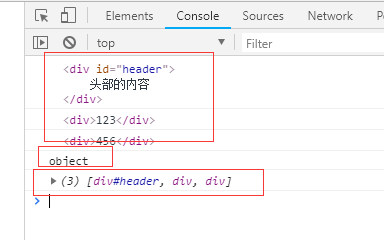
console.log(divs[i]); // 打印出每一个div
result.push(divs[i]);
}
console.log(typeof result); // object
console.log(result);
return result;
}
var divs = getTags("div");

用apply()方式
/**
* 根据标签名称获取元素
* @param tagName 标签名称
* @returns DOM 伪数组
*/
function getTags(tagName){
var result=[];
result.push.apply(result,document.getElementsByTagName(tagName));
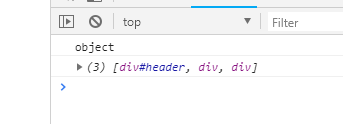
console.log(typeof result); // object
console.log(result);
return result;
}
var divs = getTags("div");

用两个真数组来测试看简单多了
var arr1 = [1,2,3];
var arr2 = [4,5,6];
// 合并两个数组
// 方法1- for循环
// for(var i =0,len = arr2.length;i<len;i++){
// arr1.push(arr2[i]);
// }
// console.log(arr1); // [1, 2, 3, 4, 5, 6];
// apply()方法
arr1.push.apply(arr1,arr2);
console.log(arr1); // [1, 2, 3, 4, 5, 6];




 浙公网安备 33010602011771号
浙公网安备 33010602011771号