webpack安装与配置
1.webpack是基于node环境的,所以在安装webpack之前要先安装node.js

2.有了node环境,安装webpack3.6.0(版本随心情)

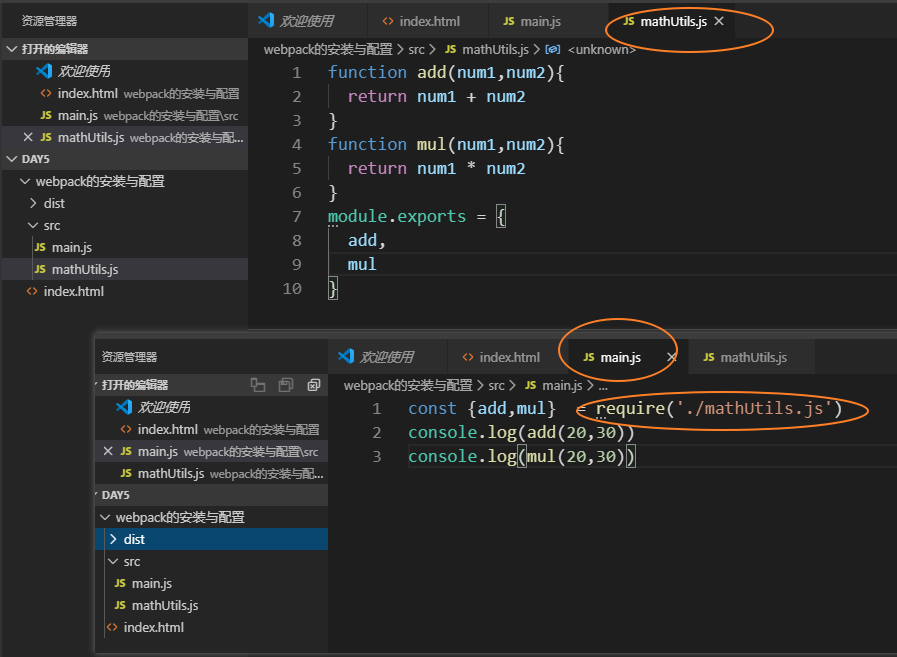
3.创建src(存放源代码)和dist(用于存放打包之后的)文件夹(写文件main.js和mathUtils.js)

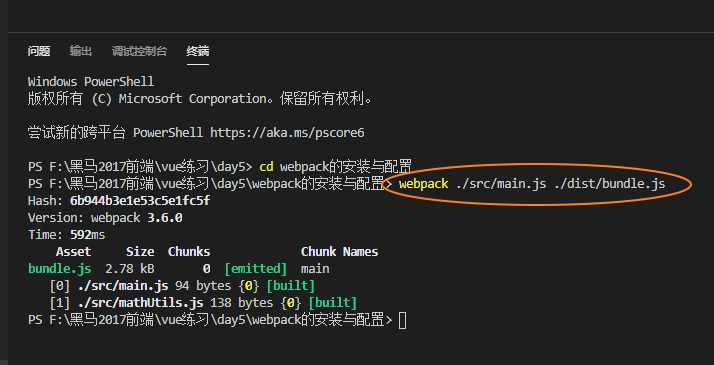
4.使用webapack将main.js打包到dist/bundles.js下(webpack ./src/main.js ./dist/bundle.js)
虽然只使用了main.js,但是与其他关联的也会一起打包(main.js为入口)

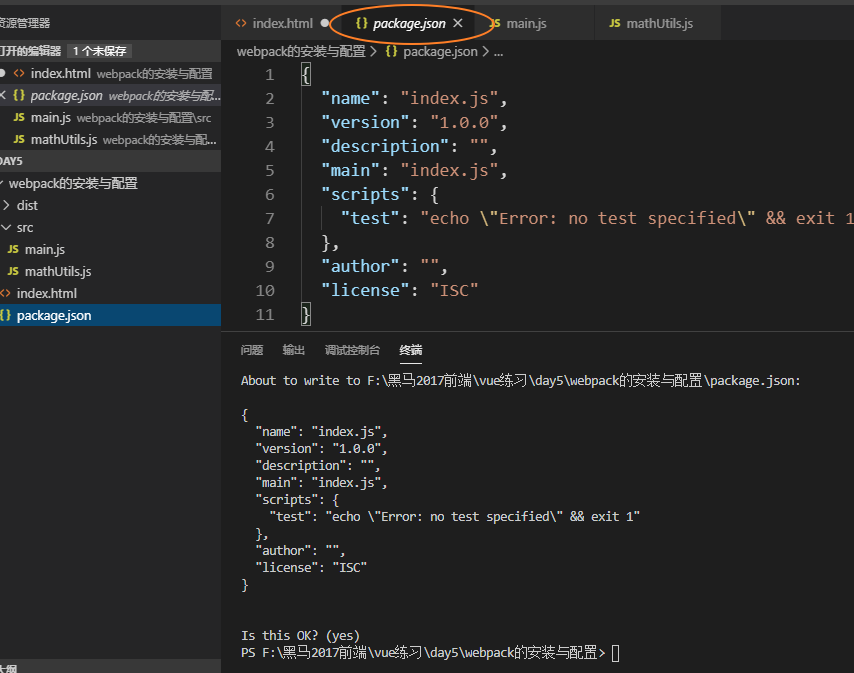
5.接下来在index.heml,中引入dist/bundle.js(这样打包之后就引入一个就ok,之前的话是有几个js文件引入几个,现在就很方便啦~),
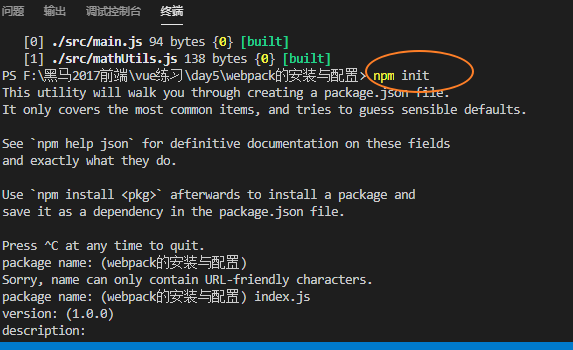
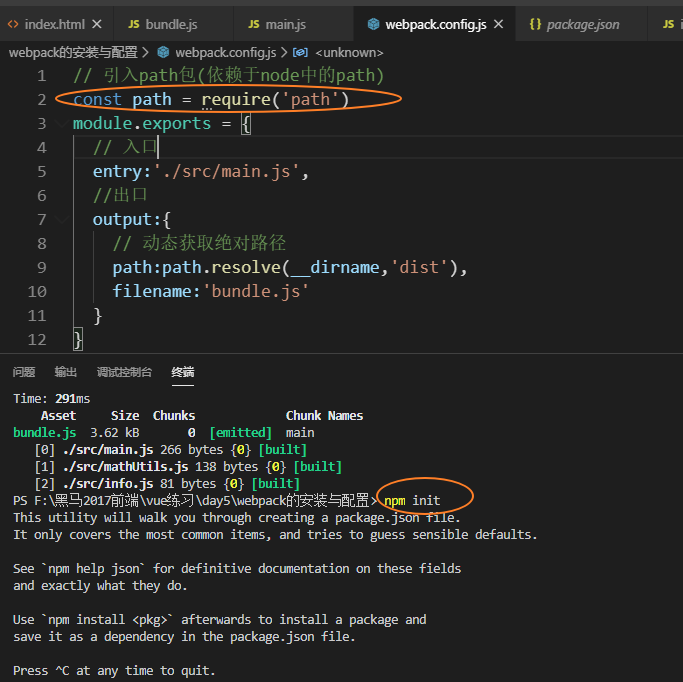
npm init,会自动生成package.json文件


6.接下来,运行index.heml,就可以啦~(可以在编辑器,也可以在浏览器)

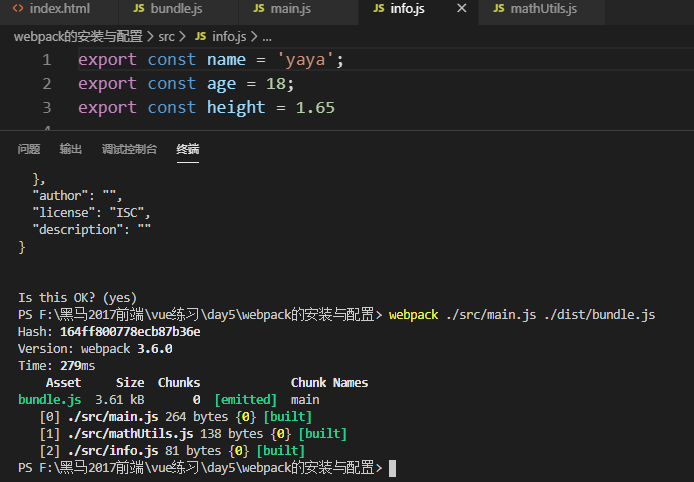
7.接下来写一个info.js文件,写完之后重新打包一下(webpack ./src/main.js ./dist/bundle.js)


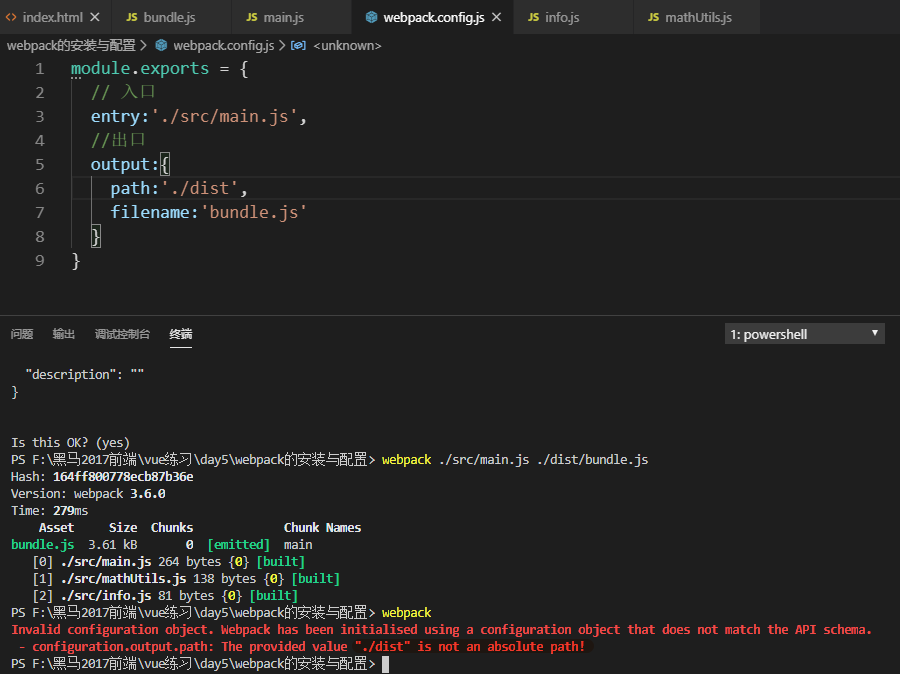
8.因为每次打包都需要(webpack ./src/main.js ./dist/bundle.js),所以创建一个webpack.config.js文件来配置出入口等

注意,在配置出口的时候要使用绝对路径!!!否则会报错
先npm init,初始化(生成package.json)如果package.json依赖其他文件时,npm install;

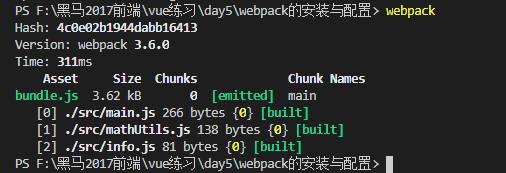
配置好之后,每次打包,只需要输入:webpack就ok辣~

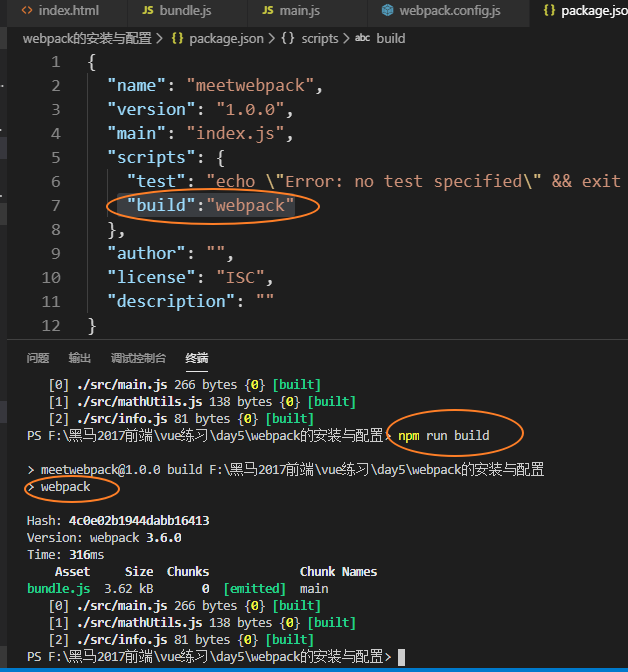
如果不适用webpack(这个词)来打包的话,可以在package中配置

ps:在配置文件中配置之后,默认是在本地执行webpack,如果直接在终端(或CMD)执行webpack,就是在全局中(全局和本地的webpack版本可能不同)
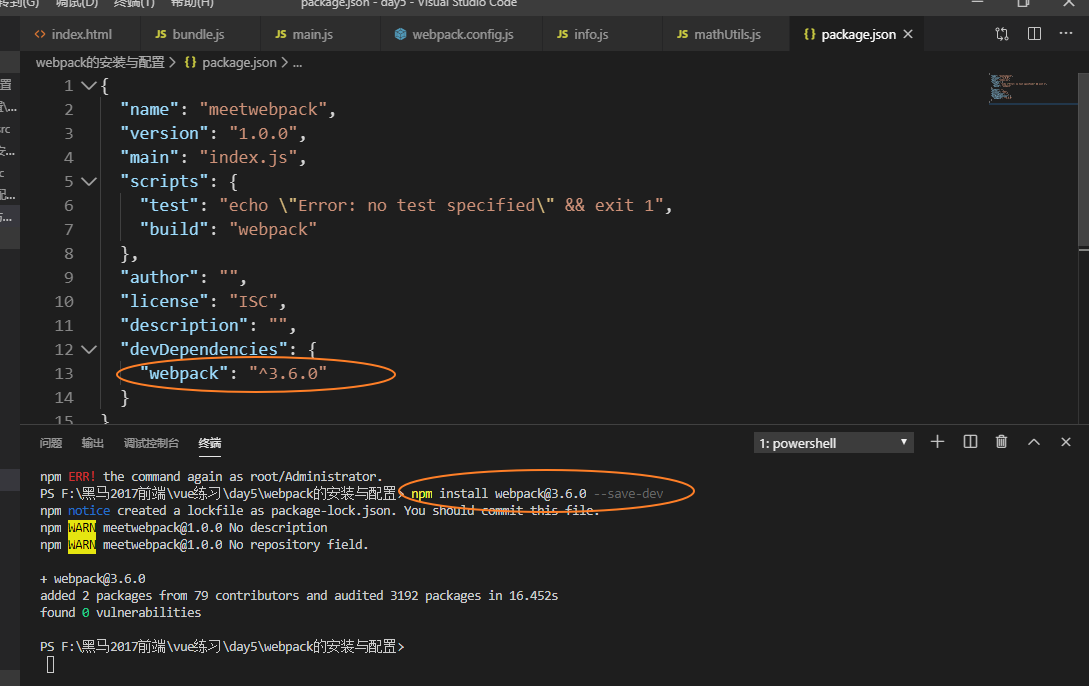
9.安装本地webpack(npm install webpack@3.6.0 --save-dev),这时package.json中就会显示 webpack版本(开发时依赖版本)

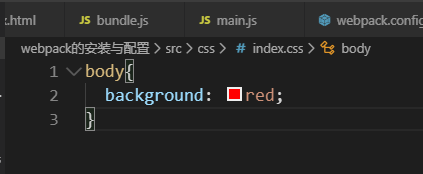
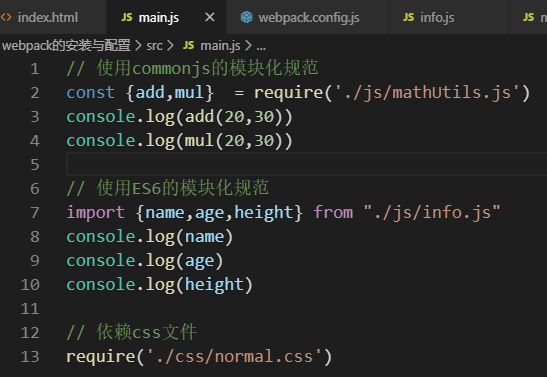
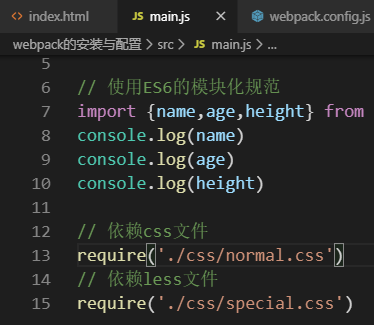
10,接下来如何配置css文件(写一个css文件,mian.js依赖一下这个css文件)
webpack主要处理打包时的JS文件,而loader会帮助我们处理css文件(不同的文件处理安装不同的loader)


通过npm安装需要使用的loader(npm install --save-dev css-loader 和npm install --save-dev style-loader)
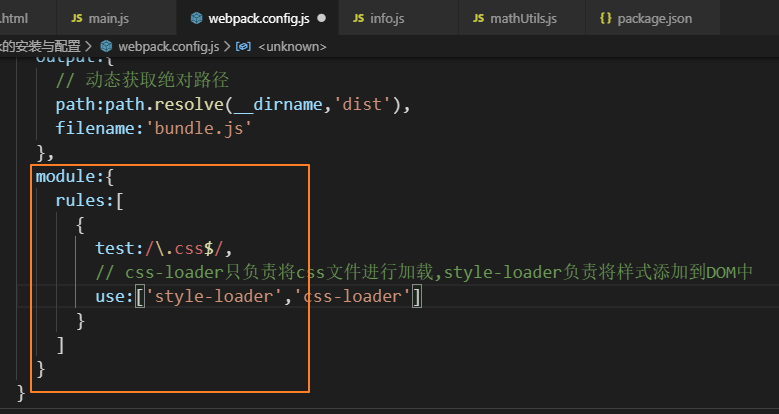
css-loader只负责将css文件进行加载 style-loader负责将样式添加到DOM中

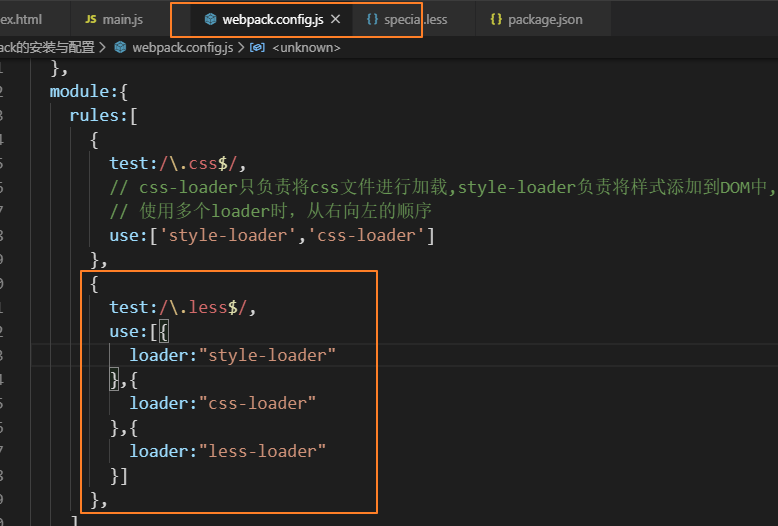
接下来在webpack.config.js中配置一下(loader的执行顺序是从右向左的)

配置好c's's之后,npm run build重新打包,运行index.html

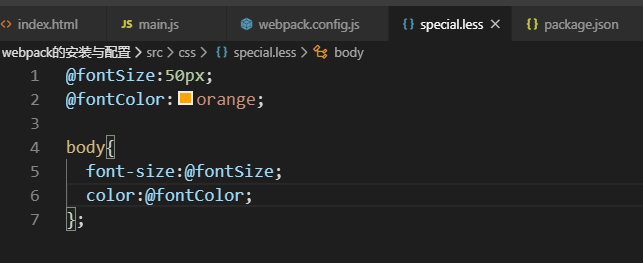
11.webpack配置less(首先有一个less文件)

接着在入口中引入less文件

安装less 需要的loader(npm install --save-dev less-loader less)


接下来配置webpack.config.js

重新打包之后,运行就ok~!

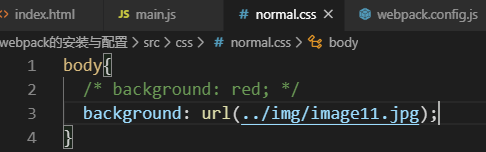
12.webpack图片文件的处理

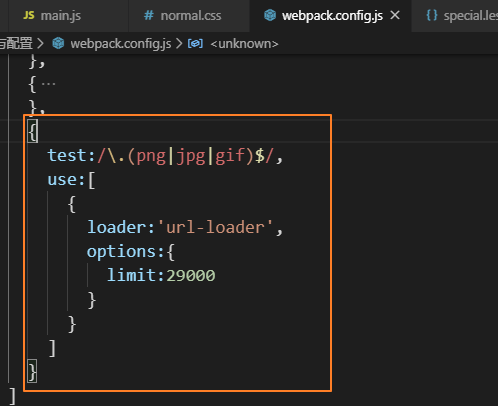
安装url loader(npm install --save-dev url-loader)

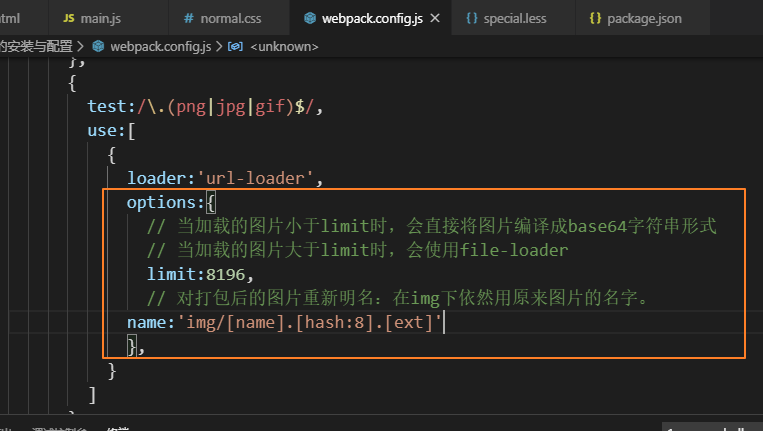
webpack.config.js中配置一下

接下来,就可以看到图片了

npm install file-loader --save-dev

重新打包,运行文件
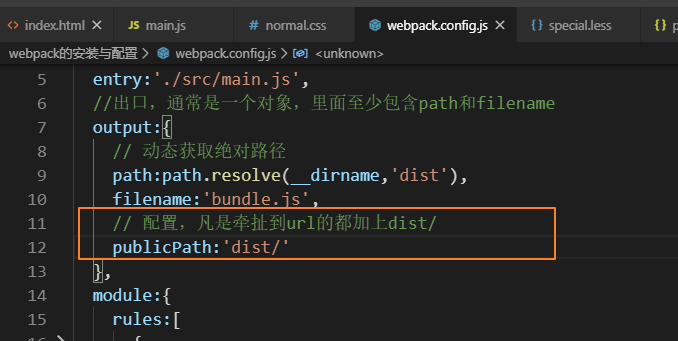
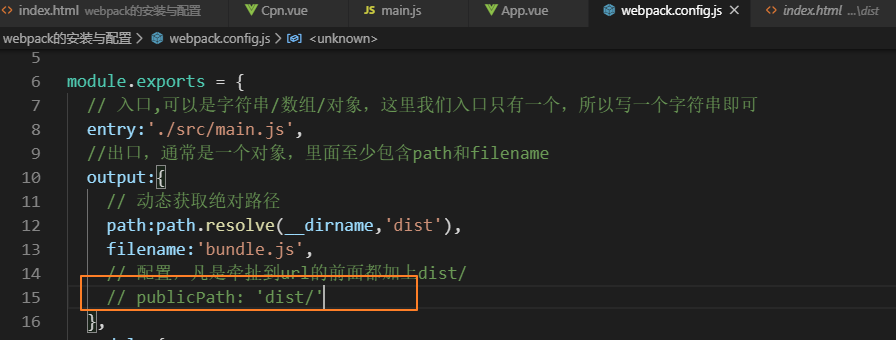
注意。配置一下webpack.config.js文件中的publicPath(编译以后的文件都在dist/文件夹下)

对打包后的图片重新命名

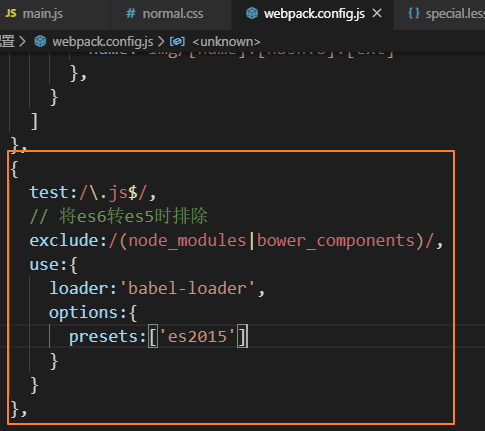
13.将ES6转为ES5(使用babel loader)
安装babel loader( npm install --save-dev babel-loader@7 babel-core babel-preset-es2015)

接下来在webpack.config.js中配置

重新打包之后,可以看到bundle.js中的const都变为了var
14webpack配置vue
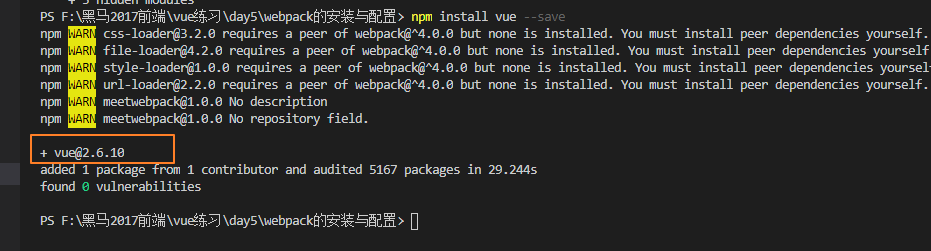
先将vue安装到node_module文件夹下
npm install vue --save

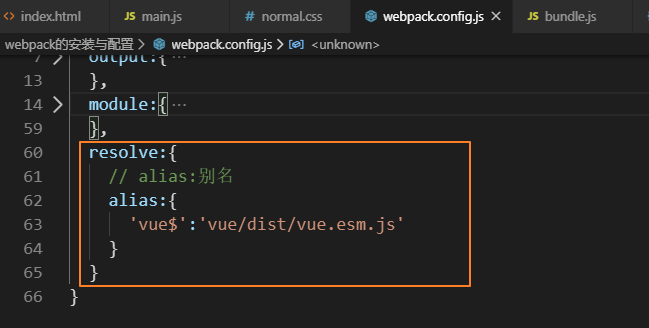
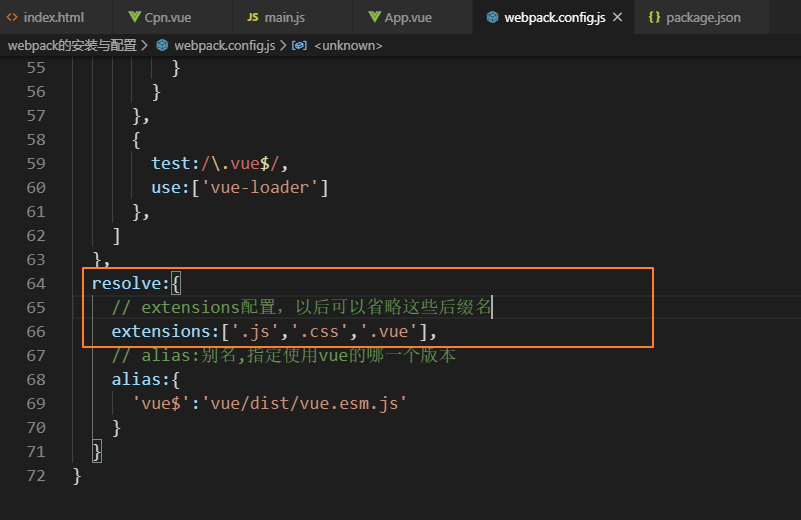
在webpack.config.js中配置,指定导入的vue的版本,包含(compiler),如果不设置的话默认调用runtime

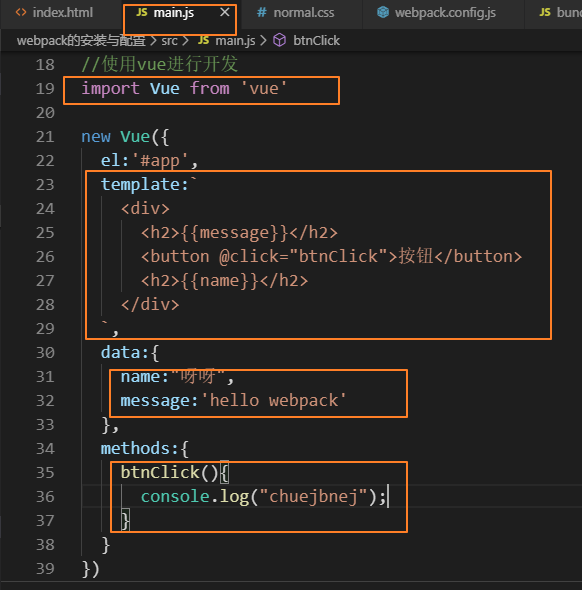
15
创建vue时template和el的关系
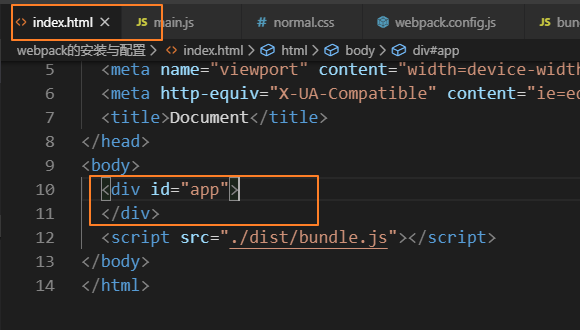
index.html页面只放一个div,以后修改也不去频繁的改动index.html文件

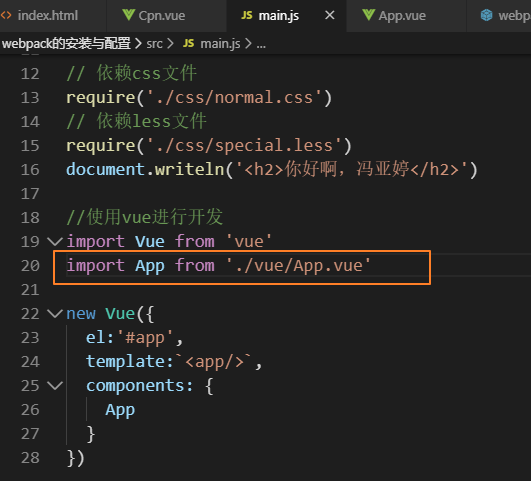
所有的元素都放在main.js的template中(vue内部会将template中的内容替换到主页的div)


16配置vue
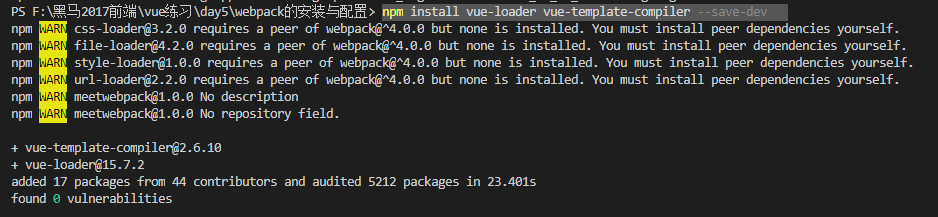
下载vue 的loader(npm install vue-loader vue-template-compiler --save-dev)

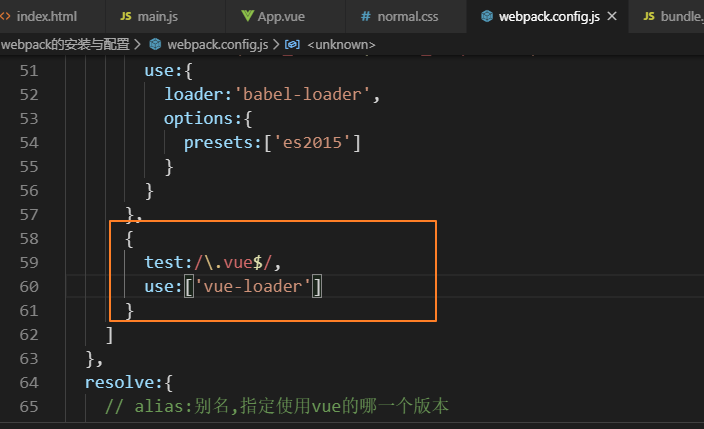
webpack.config.js中配置

再去安装plugin插件(vue-loader版本14以上需要安装plugin插件)
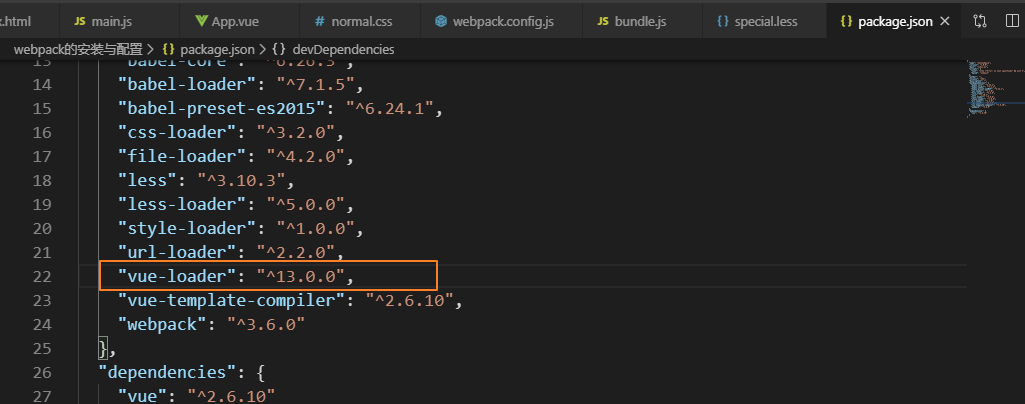
也可以在package.json中直接更改vue-loader的版本(更改后重新安装 npm install,根据我们更改的版本重新安装)

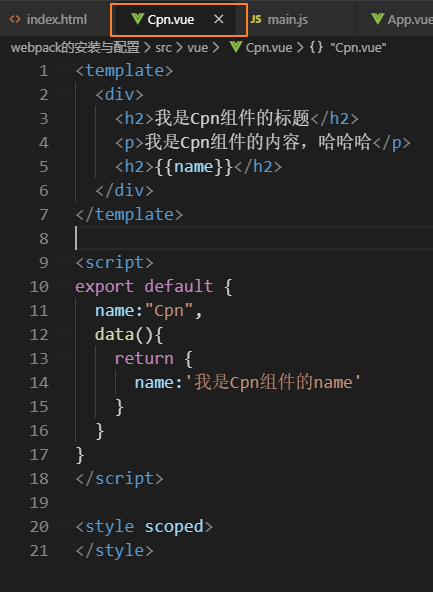
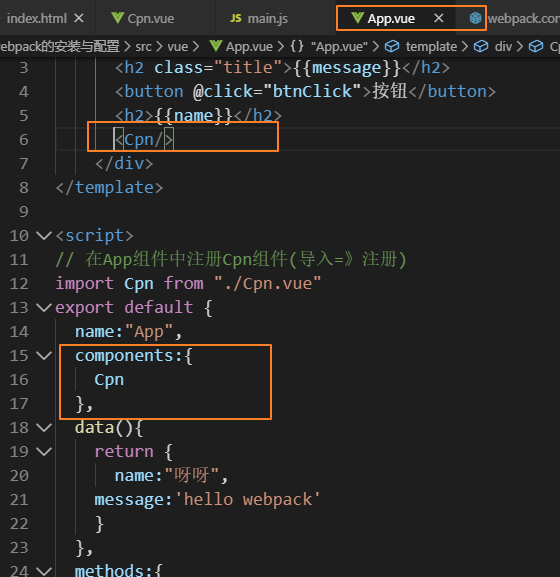
如果想在组件中注册其他组件:可以这样做
子组件

父组件中注册引用

还得导入~

配置省略后缀名

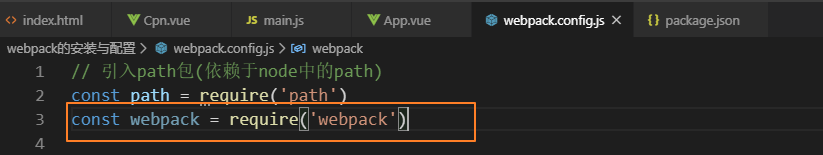
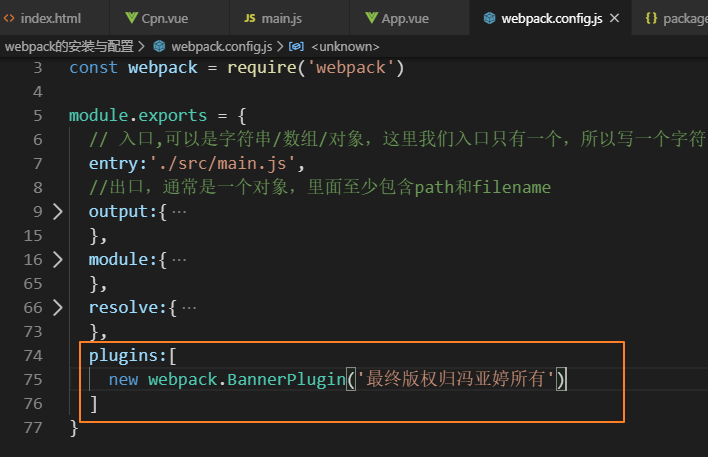
17 plugin横幅(BannerPlugin是webpack自带的插件)
先引入webpack

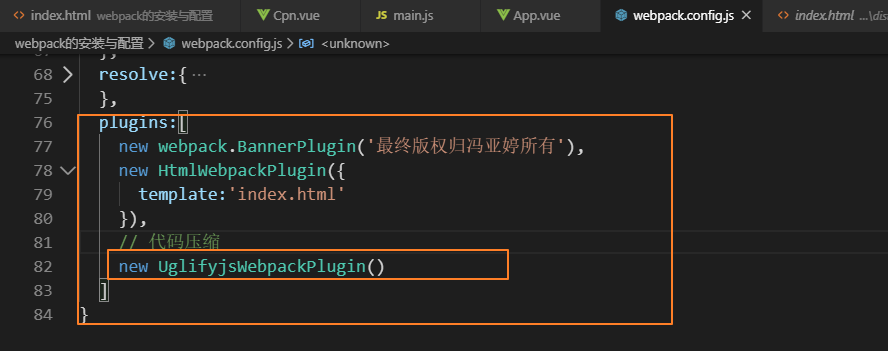
在创建

重新打包后,最后就会在bunder.JS文件中添加“最终版权归冯亚婷所有”
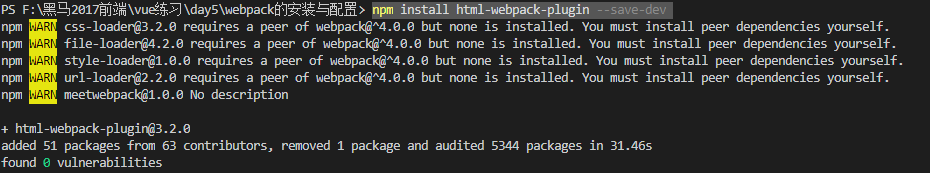
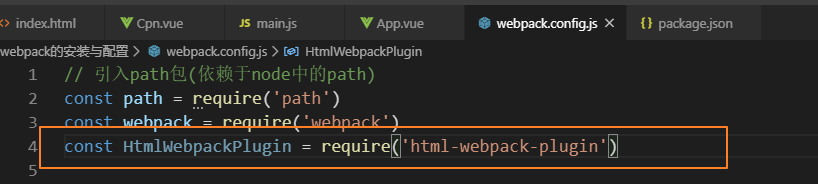
18 htmlWebpackPlugin插件(可以自动生成一个index.html文件,可以指定模板来生成;将打包的js文件自动通过script标签插入到body中)
安装插件(npm install html-webpack-plugin --save-dev)

修改webpack.config.js中的配置

注意在使用时,自动生成的script标签路径的修改(因为之前配置了所有url前面都加“dist/”),现在把配置去掉

设置生成时借鉴模板(模板中只有一个div#app就行了,不用在手动导入js,插件自动导入)

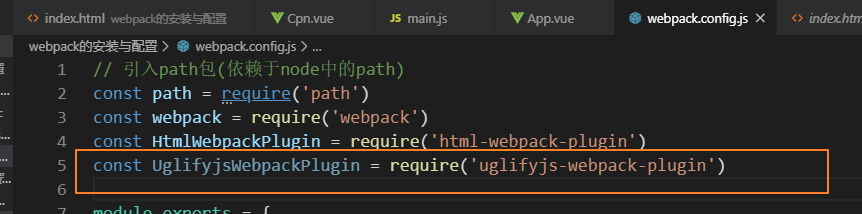
19,对bundle.js进行压缩的插件uglifyjs(npm install uglifyjs-webpack-plugin@1.1.1 --save-dev)指定版本1.1.1与CL2配合
安装

webpack.config.js中配置


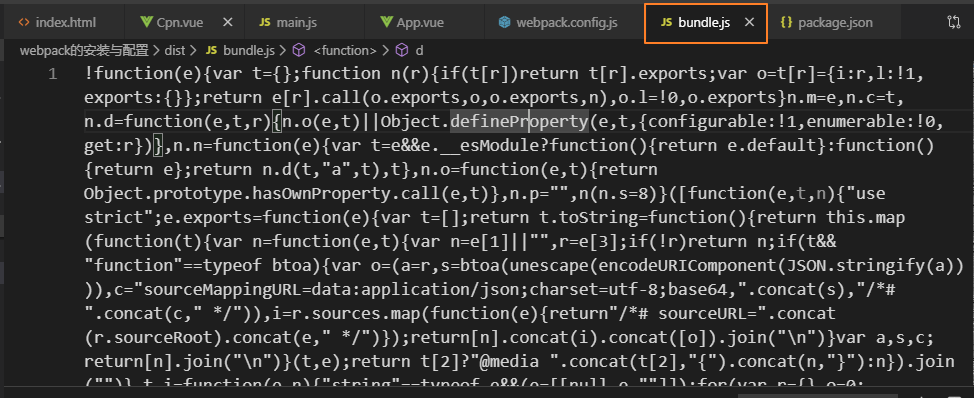
重新打包之后,就会看到bundle.js已经被压缩了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号