

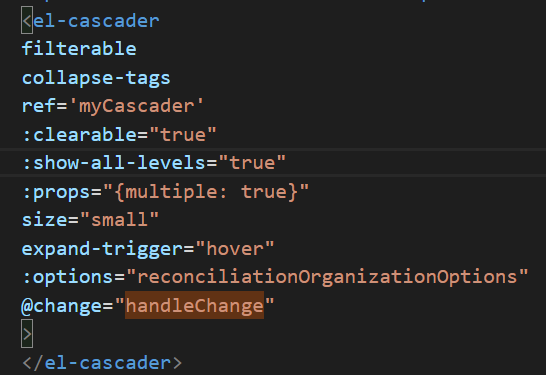
1.el-cascader多选是设置multiple为true
:props="{multiple: true}"
2.多选后页面全部显示看起来不美观可以加
collapse-tags
3.拿数据用@change方法(记得加传参index)
1.需要先加 myCascader自定义
ref='myCascader'
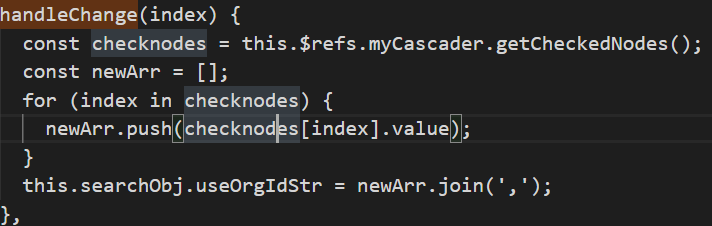
2.this.$refs.myCascader.getCheckedNodes();
这里我试过用this.$refs['myCascader']会报错所以我才用了this.$refs.myCascader
3.这里获取到了多选的所有数据
然后再用拿到的checknodes循环得到想要的vuale值
newArr.push(checknodes[index].value);
newArr.join(',');
重点的可直接复制已标红




 浙公网安备 33010602011771号
浙公网安备 33010602011771号