高仿淘宝滑动验证码插件





<body>
<div class="container">
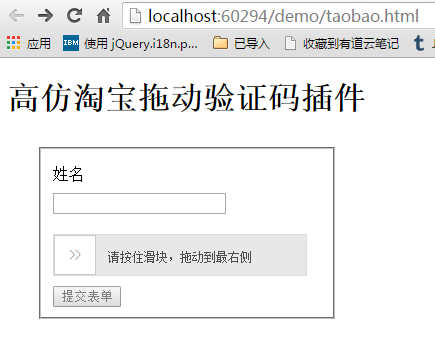
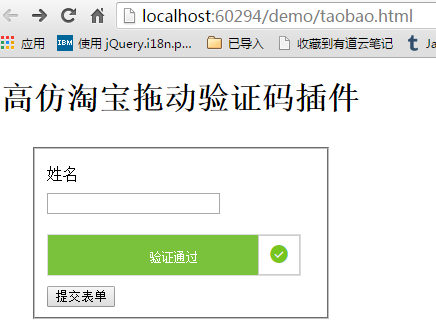
<h1>高仿淘宝拖动验证码插件</h1>
<form method="post" action="service.aspx">
<fieldset>
<label>姓名</label> <input type="text" name="username" />
<div class="clr"></div>
<div id="QapTcha" class="QapTcha"></div>
<input type="submit" name="submit" value="提交表单" />
</fieldset>
</form>
</div>
<script type="text/javascript" src="jquery/jquery.js"></script>
<script type="text/javascript" src="jquery/jquery-ui.js"></script>
<script type="text/javascript" src="jquery/jquery.ui.touch.js"></script>
<script type="text/javascript" src="jquery/QapTcha.jquery_taobao.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('.QapTcha').QapTcha({ disabledSubmit: true,autoSubmit:false, autoRevert: true, txtLock: "请按住滑块,拖动到最右侧", txtUnlock: '验证通过', PHPfile: 'service.aspx' });
});
</script>
</body>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号