CSS文本溢出处理方式
1. 单行文本溢出省略号效果
.ellipsis { overflow:hidden; white-space:nowrap; text-overflow:ellipsis; }
<div class="ellipsis"> 这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的橘子往回走了。过铁道时,他先将橘子散放在地上,自己慢慢爬下,再抱起橘子走。到这边时,我赶紧去搀他。他和我走到车上,将橘子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。 </div>
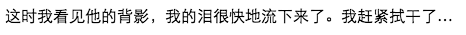
效果:

2. 指定N行文字溢出省略号效果(以4行为例)----因使用了WebKit的CSS扩展属性,适用于WebKit浏览器及移动端
.ellipsis_four {
display:-webkit-box; // 必须结合的属性,将对象作为弹性伸缩盒子模型展示
-webkit-line-clamp: 4; // 需要结合其他属性来使用才有效果
-webkit-box-orient: vertical; // 必须结合的属性,设置子元素(在这里指文字)的排列方式
overflow: hidden;
}
<div class="ellipsis_four">
这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的橘子往回走了。过铁道时,他先将橘子散放在地上,自己慢慢爬下,再抱起橘子走。到这边时,我赶紧去搀他。他和我走到车上,将橘子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。
</div>
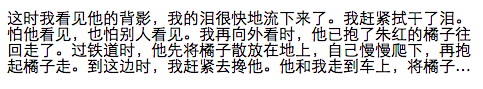
效果:

3. 文字溢出其他处理效果(需要配合js使用,否则不管文字多少,都会显示“查看全文”)
.ellipsis_all { position: relative; // 相对定位,为了让“查看全文”绝对定位到右下角 overflow: hidden; max-height: 82px; // 指定盒子高度 line-height: 21px; // 指定盒子内文字的行高,防止一行文字只出现一半的情况 border: 1px solid red; } .ellipsis_all:after { content: "查看全文"; color: blue; position: absolute; bottom: 0; right: 0; padding-left: 40px; height:21px; line-height: 26px; background: linear-gradient(to right, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.9) 20%, rgba(255, 255, 255, 1) 35%, #fff 100%); // 加此渐变背景避免文字值显示一半 background: -webkit-linear-gradient(left, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.9) 20%, rgba(255, 255, 255, 1) 35%, #fff 100%); background: -moz-linear-gradient(right, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.9) 20%, rgba(255, 255, 255, 1) 35%, #fff 100%); background: -o-linear-gradient(right, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.9) 20%, rgba(255, 255, 255, 1) 35%, #fff 100%); } <div class="ellipsis_all">
这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的橘子往回走了。过铁道时,他先将橘子散放在地上,自己慢慢爬下,再抱起橘子走。到这边时,我赶紧去搀他。他和我走到车上,将橘子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。
</div>
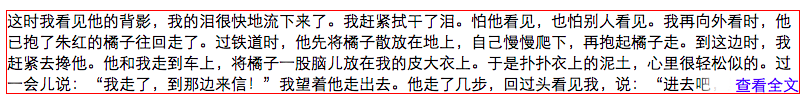
效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号