第二节:代码片段的制作(以VSCode、HbuilderX为例)
一.VSCode片段
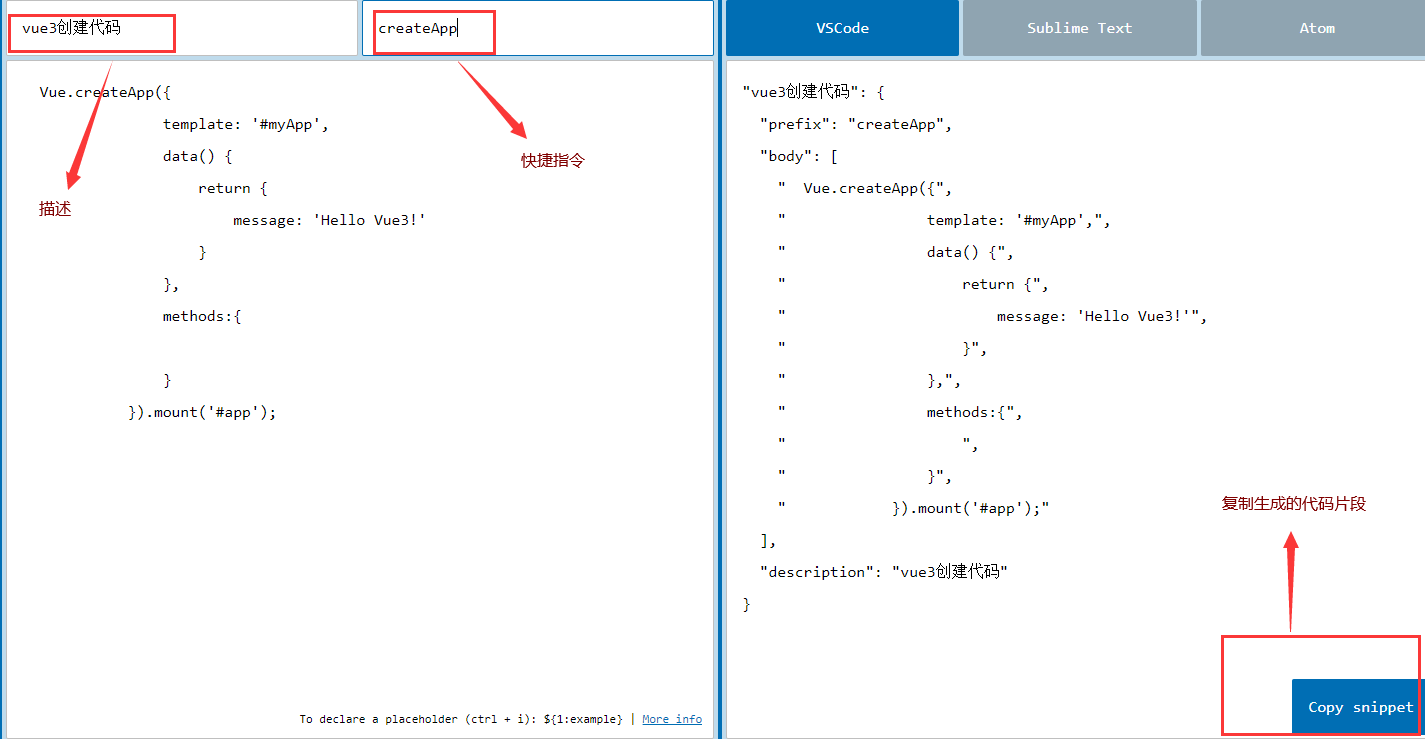
1. 复制自己所需要的代码
比如要把下面的代码制作成代码片段
Vue.createApp({ template: '#myApp', data() { return { message: 'Hello Vue3!' } }, methods:{ } }).mount('#app');
参数引入:
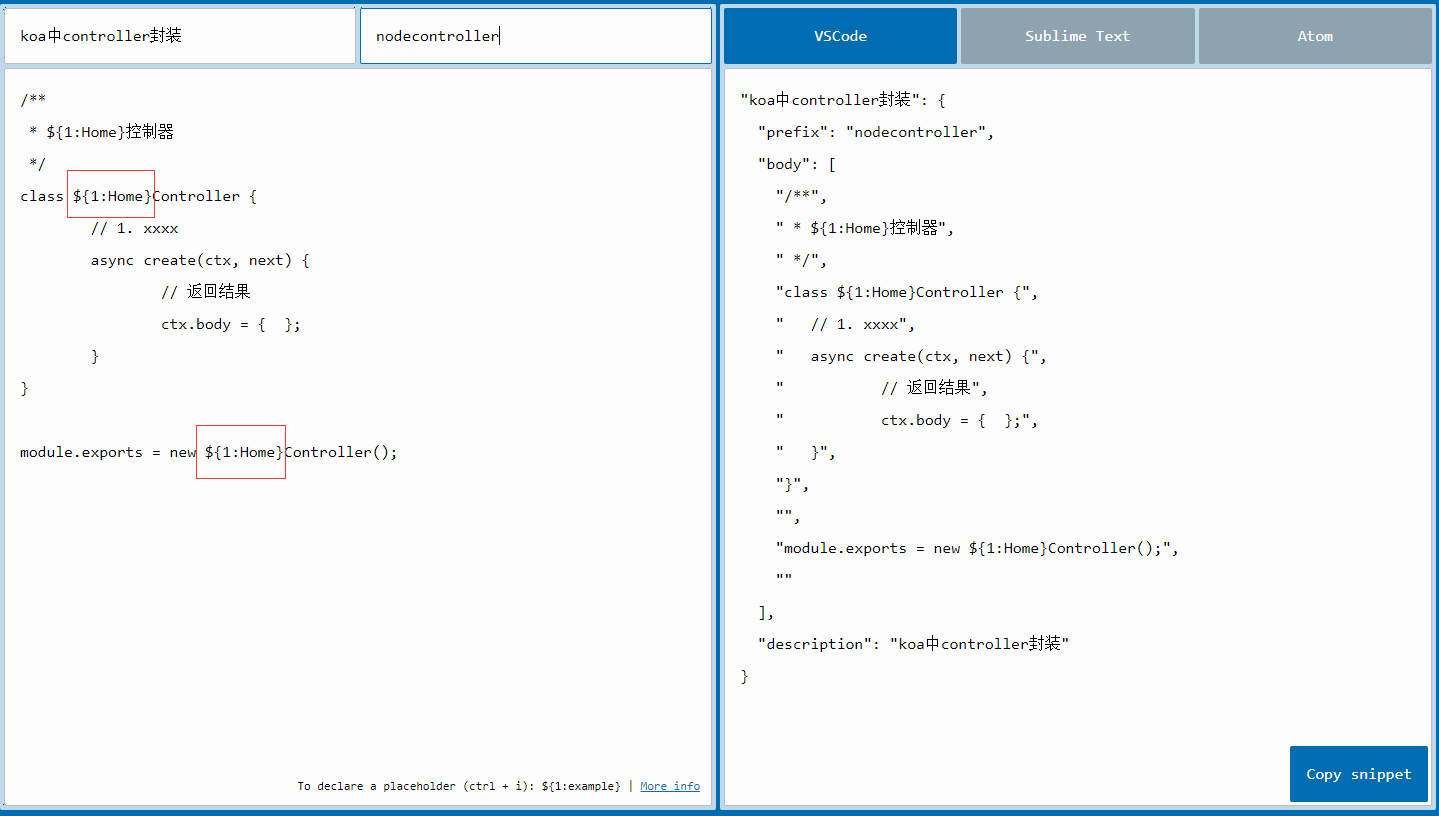
在片段里,可以使用 ${1:Home},把相同的位置都用这个替换,表示默认命名为Home,导入的时候,可以快速一键修改这些位置。
注:如果有多个不同的位置需要替换,可以 ${2:Home2} ${3:Home3} 等
/**
* ${1:Home}控制器
*/
class ${1:Home}Controller {
// 1. xxxx
async create(ctx, next) {
// 返回结果
ctx.body = { };
}
}
module.exports = new ${1:Home}Controller();
2. 到 https://snippet-generator.app 网站中生成代码片段 (这里以上面的vue代码为例)

3. VsCode
文件→首选项→用户片段→选择vue→复制代码

二. HbuilderX片段
复制生成的代码片段,copy到对应的开发工具中
(1). HubilderX

三. 其它
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号