第五节:uni-app发布微信小程序、Web网站、安卓App
一. 微信小程序发布
1. 微信平台配置
(1). 登录微信开放平台
然后在 开发管理→开发设置 中进行配置。
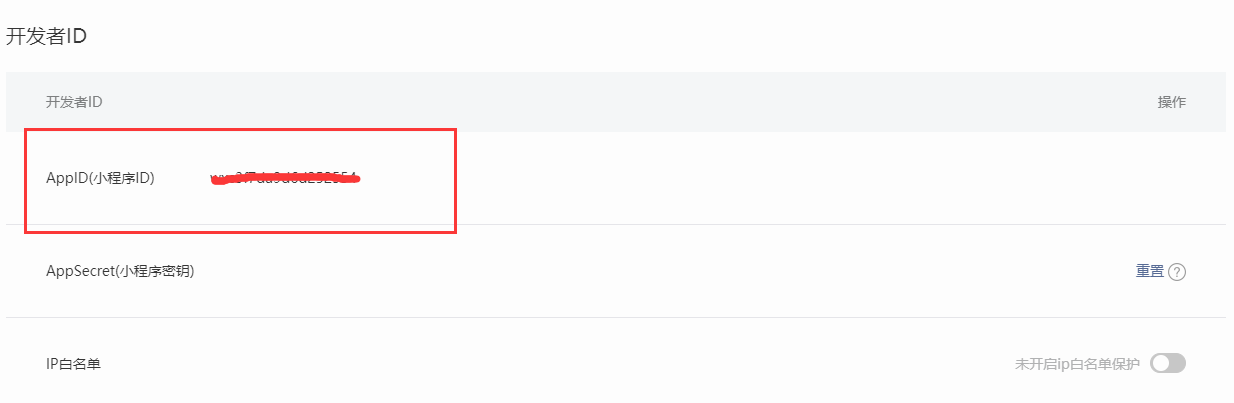
(2). 开发者ID配置
会生成一个唯一的AppId,需要配置到Hbuilder X中。

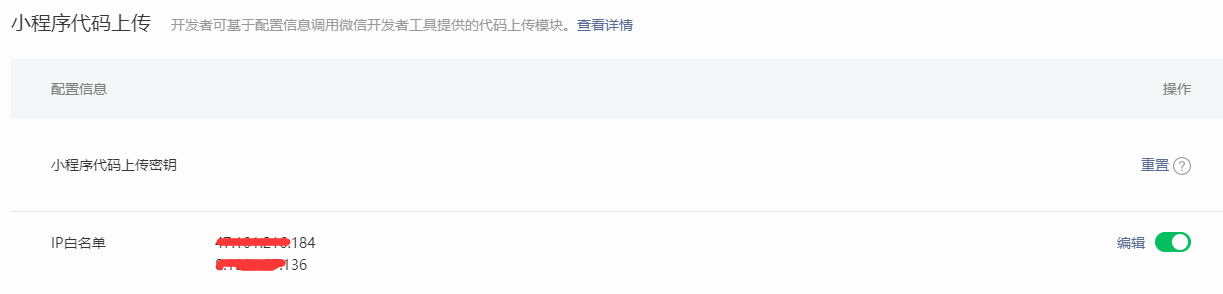
(3). 小程序代码上传配置
需要配置IP白名单 和 下载密钥



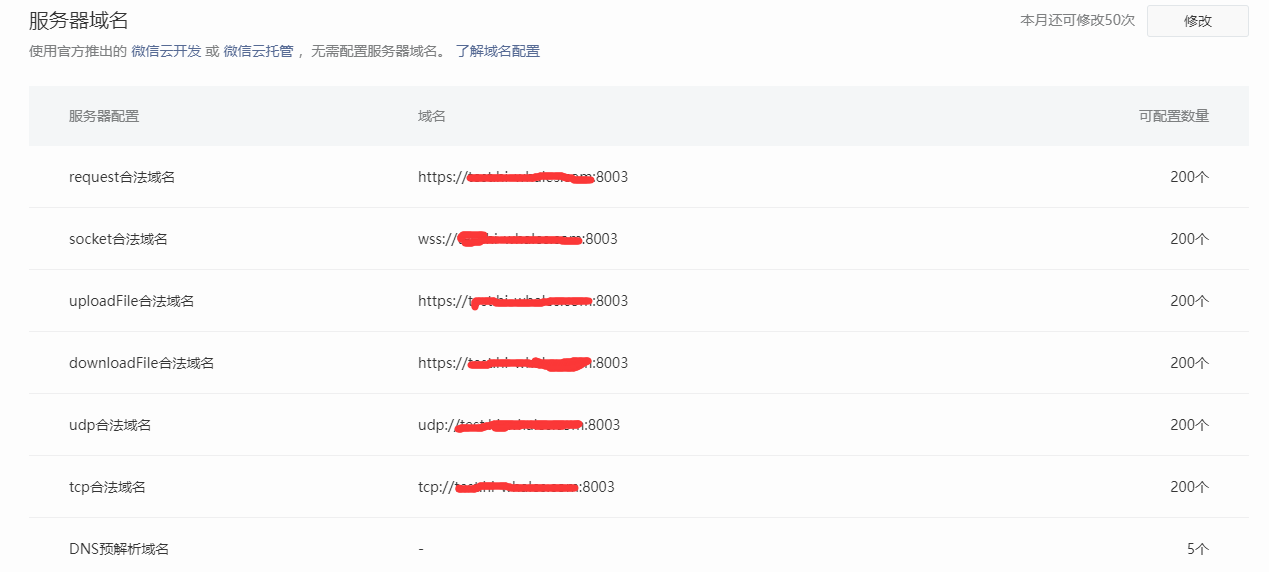
(4). 服务器域名配置
注:需要是https的连接地址,并且需要精确到端口

2. 上传到微信平台
方案1:使用使用微信开发者工具上传
(1). 将微信平台中的AppId配置到Hbuilder X中

(2). 在微信开发者工具中进行上传

(3). 进入微信平台进行查看
会上传到开发版本(体验版)的位置,如下图:

方案2:使用Hbuilder X上传
详见:https://uniapp.dcloud.net.cn/tutorial/build/publish-mp-weixin-cli.html

注意:这里是将 unpackage/dist/build/mp-weixin 文件上传到开发平台上了。
3. 正式发布
微信开放平台上有三个版本:开发版本(也叫 体验版)、审核版本、线上版本。
开发版本:代码上传后,开发版本,可以点击提交审核。
审核版本:审核通过后,可以点击发布,成为正式的线上版本。

线上版本:正式运行的版本。

二. Web网站发布
参考:https://ask.dcloud.net.cn/article/35232
1. web配置
(1). 路由模式可以选择为history, 运行的基础路径不填写,默认就是直接根目录,访问的时候,直接打开:http://localhost:8015/

(2). 基础路径可以自定义,比如 /ypf/
详见文档 【未完成】
2. 发布和部署
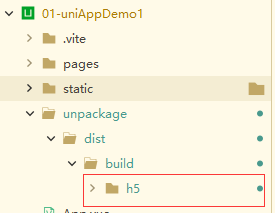
(1). 点击发布,会生成h5文件夹


(2). 在IIS中进行部署即可

三. 安卓App发布
会自动在DCloud管理后台生成一个证书。


!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号