第一节:TypeScript简介(特点、编译环境、运行模式)、基于webpack 或 ts-node运行ts详解
一. TypeScript简介
1. JavaScript痛点
(1). 优秀的JavaScript没有缺点吗?
A. 比如ES5以及之前的使用的var关键字关于作用域的问题;
B. 比如最初JavaScript设计的数组类型并不是连续的内存空间;
C. 比如直到今天JavaScript也没有加入类型检测这一机制;
(2). JavaScript正在慢慢变好
A. 不可否认的是,JavaScript正在慢慢变得越来越好,无论是从底层设计还是应用层面。
B. ES6、7、8等的推出,每次都会让这门语言更加现代、更加安全、更加方便。
C. 但是直到今天,JavaScript在类型检测上依然是毫无进展
2. 认识TypeScript
(1). 我们来看一下TypeScript在GitHub和官方上对自己的定义:
A. GitHub说法:TypeScript is a superset of JavaScript that compiles to clean JavaScript output.p
B. TypeScript官网:TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
C. 翻译一下:TypeScript是拥有类型的JavaScript超集,它可以编译成普通、干净、完整的JavaScript代码。
(2). 怎么理解上面的话呢?
A. 我们可以将TypeScript理解成加强版的JavaScript。
B. JavaScript所拥有的特性,TypeScript全部都是支持的,并且它紧随ECMAScript的标准,所以ES6、ES7、ES8等新语法标准,它都是支持的;
C. 并且在语言层面上,不仅仅增加了类型约束,而且包括一些语法的扩展,比如枚举类型(Enum)、元组类型(Tuple)等;
D. TypeScript在实现新特性的同时,总是保持和ES标准的同步甚至是领先;
E. 并且TypeScript最终会被编译成JavaScript代码,所以你并不需要担心它的兼容性问题,在编译时也不需要借助于Babel这样的工具;
F. 所以,我们可以把TypeScript理解成更加强大的JavaScript,不仅让JavaScript更加安全,而且给它带来了诸多好用的好用特性;
3. TypeScript特点
(1).始于JavaScript,归于JavaScript
A. TypeScript从今天数以百万计的JavaScript开发者所熟悉的语法和语义开始。使用现有的JavaScript代码,包括流行的JavaScript库,并从JavaScript代码中调用TypeScript代码;
B. TypeScript可以编译出纯净、 简洁的JavaScript代码,并且可以运行在任何浏览器上、Node.js环境中和任何支持ECMAScript 3(或更高版本)的JavaScript引擎中;
(2). TypeScript是一个强大的工具,用于构建大型项目
A. 类型允许JavaScript开发者在开发JavaScript应用程序时使用高效的开发工具和常用操作比如静态检查和代码重构;
B. 类型是可选的,类型推断让一些类型的注释使你的代码的静态验证有很大的不同。类型让你定义软件组件之间的接口和洞察现有JavaScript库的行为;
(3).拥有先进的 JavaScript
A. TypeScript提供最新的和不断发展的JavaScript特性,包括那些来自2015年的ECMAScript和未来的提案中的特性,比如异步功能和Decorators,以帮助建立健壮的组件;
B. 这些特性为高可信应用程序开发时是可用的,但是会被编译成简洁的ECMAScript3(或更新版本)的JavaScript;
4. TS的编译环境
(1). 首先要有nodejs环境 【详见:https://www.cnblogs.com/yaopengfei/p/14478126.html】
(2). 需要在电脑上安装 TypeScript ,这样就可以把ts编译成js运行了。
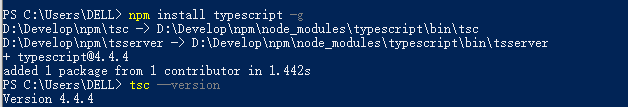
A. 全局安装ts 【npm install typescript -g 】
B. 查看ts版本 【tsc --version】

(3). 测试
进入ts文件的目录,输入 【tsc ./test1.ts】,会在当前目录下生成一个转换好的test1.js文件。

5.TS的两种运行模式
模式1:
通过webpack,配置本地的TypeScript编译环境和开启一个本地服务,可以直接运行在浏览器上;
模式2:
通过ts-node库,为TypeScript的运行提供执行环境
二. TS运行_Webpack
(更加详细步骤参考:https://mp.weixin.qq.com/s/wnL1l-ERjTDykWM76l4Ajw)
1. 新建一个项目目录
新建 src/main.ts,作为入口函数
运行指令【npm init -y】,进行初始化项目
2. 安装ts相关包
【npm install typescript -D】,本地安装ts
【tsc --init】 生成一个tsconfig.json的配置文件,这里我们不改任何东西。
3. 配置webpack
(1). 基于项目安装webpack
【npm install webpack webpack-cli webpack-dev-server -D】,然后修改package.json的配置文件:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"serve": "webpack serve"
},
(2). 安装插件
【npm install ts-loader -D】
【npm install html-webpack-plugin -D】
新建webpack.config.js,配置如下: 入口文件、打包后输出路径和文件、别名、ts-loader的使用、html模板的使用
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: "development",
entry: "./src/main.ts",
output: {
path: path.resolve(__dirname, "./dist"),
filename: "bundle.js"
},
devServer: {
},
resolve: {
extensions: [".ts", ".js", ".cjs", ".json"]
},
module: {
rules: [
{
test: /\.ts$/,
loader: 'ts-loader'
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html"
})
]
}
4. 测试
(1). 测试直接运行【npm run serve】,访问:http://localhost:8080

(2). 测试打包 【npm run build】

三. TS运行_ts-node
1. 全局安装ts-node
【npm install ts-node -g 】

2. 另外ts-node需要依赖 tslib 和 @types/node 两个包:
【npm install tslib @types/node -g 】

3. 直接使用 ts-node 指令,运行ts代码
【ts-node ./test2.ts】

!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号