第三节:nodejs简介/安装/用法 及 npm、nrm、n、vscode的使用
一. nodejs简介/安装/使用
1. 简介
Node是一个基于Chrome V8引擎的JavaScript代码运行环境。
(1). 浏览器(软件)能够运行JavaScript代码,浏览器就是JavaScript代码的运行环境。
(2). Node(软件)能够运行JavaScript代码,Node就是JavaScript代码的运行环境。
2. 安装
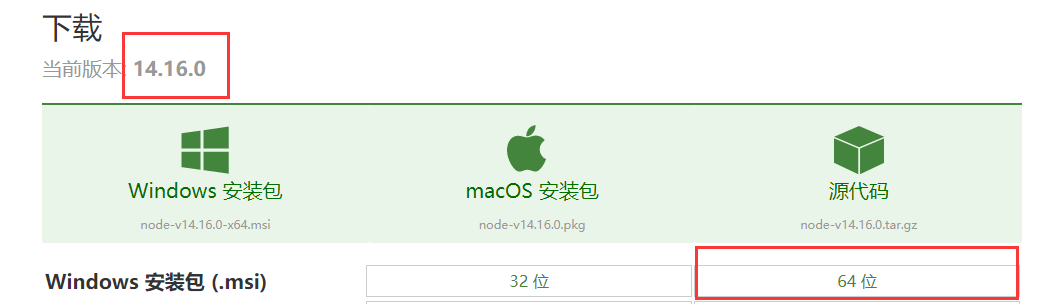
(1). 直接去nodejs官网( http://nodejs.cn/ )下载安装包即可,这里下载window版本14.16。

(2). 直接下一步安装到底即可,自动安装了npm,并且配置了nodejs和npm的路径到系统环境变量中。

(3). 通过输入命令【node -v】,如下图,表示安装成功。

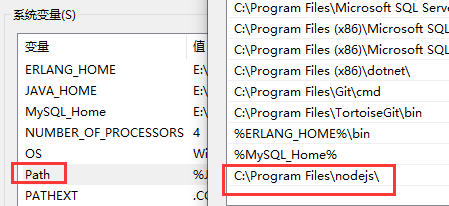
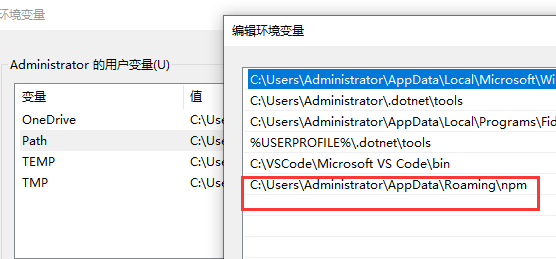
(4). 查看自动配置的环境变量。
A. 系统变量Path中多了nodejs的路径。

B. 用户变量Path中多了npm全局下载文件的保存路径。

扩展补充变量的作用:
比如以chrome浏览器为例,通过属性查看它的安装路径为:C:\Users\Administrator\AppData\Local\Google\Chrome\Application\chrome.exe ,我找到这个chrome.exe程序,双击就可以打开。
这个时候我想在命令行中输入【chrome】直接打开(也就是exe的文件名),这就需要配置环境变量了,需要把 前面的路径【C:\Users\Administrator\AppData\Local\Google\Chrome\Application\】加到环境变量path中,然后重启命令行,输入chrome指令,就可以打开chrome了。
3. 使用
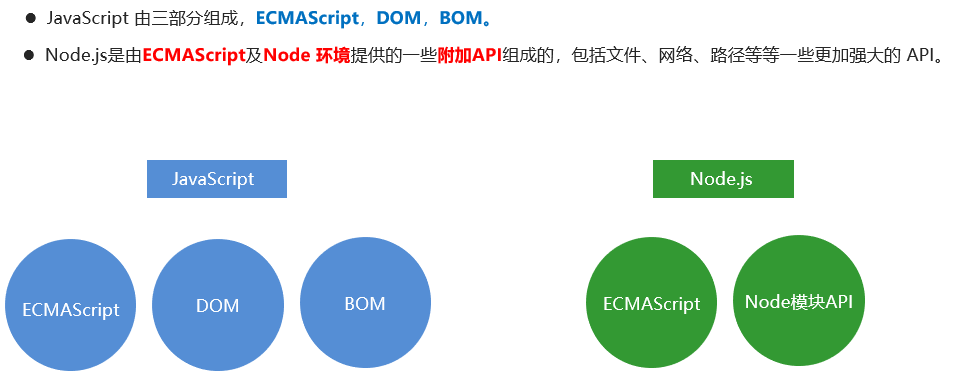
(1). nodejs的组成

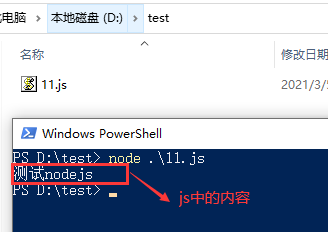
(2). nodejs的用法
直接在js的路径下,运行指令【node xx.js】,就可以运行该js文件了。

4. 模块加载机制
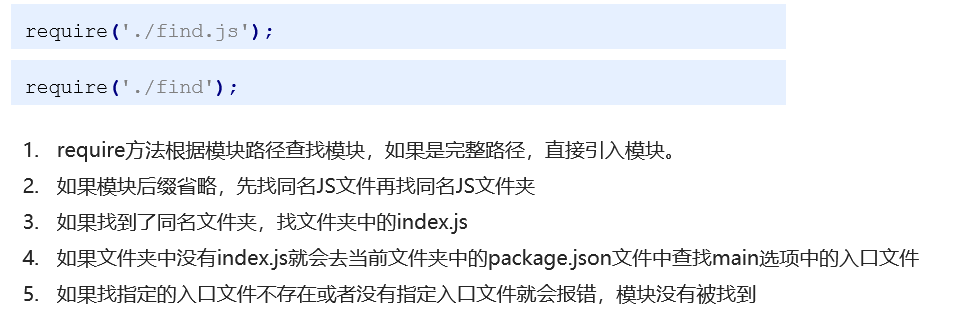
(1). 规则1:当模块有路径,但是没有后缀。

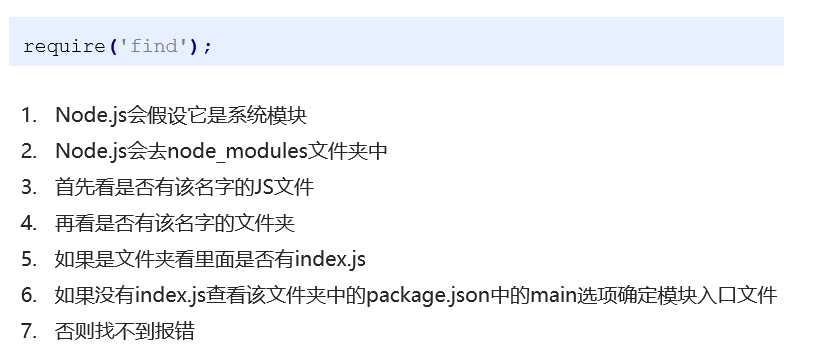
(2). 规则2:当模块没有路径,也没有后缀。

二. npm、nrm相关用法
更详细的命令可以参考之前的文章:https://www.cnblogs.com/yaopengfei/p/7551647.html
1.npm
(1). 含义
npm是Node.js的包管理器,是全球最大的开源生态库。
参考地址: 官方网站:https://www.npmjs.com/
PS:nodejs安装完毕后,会自动安装npm,可以通过指令【npm -v】来查看npm的版本号。
(2). 相关指令
参考:http://www.mamicode.com/info-detail-2579787.html https://www.cnblogs.com/MoYu-zc/p/15004540.html
初始化
【npm init】 初始化生成package.json文件,一步步选择。 【npm init -y】 初始化生成package.json文件,直接生成,省略了一步一步的步骤了。
查看指令
【npm view xxxx versions】查看某个包的所有可下载的版本号,如: npm view jquery versions
安装指令
【npm install】 一键安装package.json中定义好的模块
【npm install xxxx】 安装指定的包为项目依赖(即开发和生产都需要),对应package.json中的dependencies节点中。
【npm install xxxx xxxx】 安装多个模块
【npm install xxxx -g】 全局安装指定模块
【npm install xxxx@xxx.xx.x】 安装指定版本的模块,如【npm install element-ui@2.15.1】
【npm install xxxx --save-dev】 安装指定的包为开发依赖,对应package.json中的devDependencies节点中,简写:【npm i xxxx -D】
PS:在旧版本中,还有个--save,现在已经不需要了,因为npm install,默认就是安装到dependecies节点中的
【npm install xxxx --save】 安装指定的包为项目依赖(即开发和生产都需要),对应package.json中的dependecies节点中。 简写:【npm i xxxx -S】,现在已经不需要这么麻烦了,直接【npm install xxx】
删除指令
【npm uninstall xxx】 删除项目依赖dependecies中的包。
【npm uninstall xxx --save-dev】删除项目依赖中devDependecies中的包。简写:【npm uninstall xxx -D】
【npm uninstall xxx -g】 删除全局模块
其它
【npm cache clean -f】 清空npm缓存
更新指令
【npm install xxxx@xxx.xx.x】 安装指定版本的模块
【npm updata xxxx@xxx】 本地更新指定包指定版本 【最新版本: npm install xxxx@latest】
【npm update xxxx@xxx -g】 全局更新指定包指定版本 【最新版本:npm install xxxx@latest -g】
【npm update -g】 全局一键更新
PS: 补充一个本地项目一键更新的方法:先要全局安装npm-check 【npm install npm-check-updates -g】
然后:【ncu -u】→【npm install】
(或者先删除,后安装
【npm uninstall xxxx】删除
【npm install xxxx -D】or 【npm install xxxx】自动在本地项目中将指定包更新到最新版本。
【npm install xxxx -g】将指定包全局更新到最新版本
)
(3). 切换全局下载路径
这里以 D:\Develop\npm 路径的设置为例。
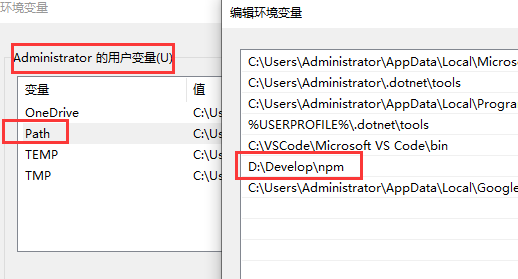
A. 设置用户的环境变量Path(非系统环境变量),如下图 ,被替换的原路径为:C:\Users\Administrator\AppData\Roaming\npm

B. 进入cmd命令,输入【 npm config set prefix "D:\Develop\npm" 】回车,这是在配置npm的全局安装路径,然后在用户文件夹下会生成一个.npmrc的文件,用记事本打开后可以看到如下内容:(如果不是,手动编辑)
prefix=D:\Develop\npm
cache=D:\Develop\npm-cache

C. 重新打开控制台,输入指令【npm install -g jquery】进行测试。 到对应路径下,发现jquery已经安装成功。

PS:可以不用安装nrm,直接通过指令 【 npm config set registry https://registry.npmmirror.com/】 (这是最新地址!!) ,该指令与前面“配置npm的全局安装路径类似”,都是操控的 .npmrc文件
prefix=D:\Develop\npm
cache=D:\Develop\npm-cache
registry=https://registry.npmmirror.com/(5). package.json文件
A. 含义
项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、github地址、当前项目依赖了哪些第三方模块等。使用npm init -y命令生成。
B. 项目依赖
在项目的开发阶段和发布后的生产阶段,都需要依赖的第三方包,称为项目依赖
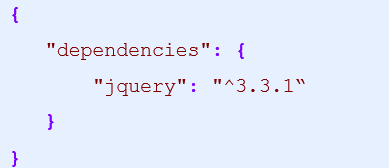
使用【npm install 包名】命令下载的文件会默认被添加到 package.json 文件的 dependencies 字段中

C. 开发依赖
在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖。 比如一些打包工具,webpack之类的
使用【npm install 包名 --save-dev】命令将包添加到package.json文件的devDependencies字段中。

(6). package-lock.json文件
锁定包的版本,确保再次下载时不会因为包版本不同而产生问题。
加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工作。
2. nrm
(1). 含义
npm的镜像源管理工具,有时候国外资源太慢,那么我们可以用这个来切换下载的镜像源。
(2). 切换npm的下载路径到淘宝
A. 全局下载nrm,指令为【npm install -g nrm】
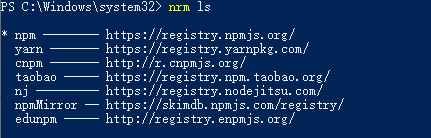
B. 查看nrm的可选择的下载源头 【nrm ls】
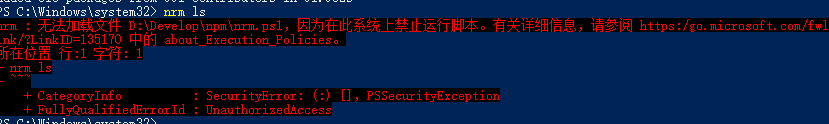
①发现报错:

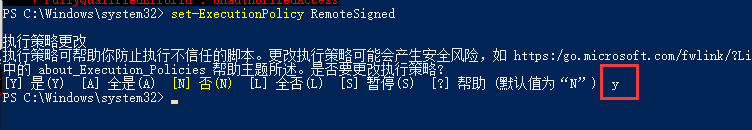
②解决:输入指令【set-ExecutionPolicy RemoteSigned】,然后输入y即可,如下图:

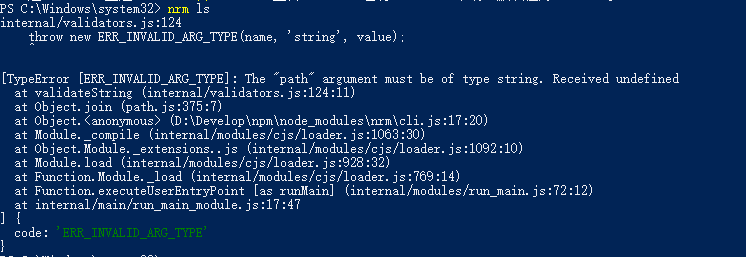
③继续运行【nrm ls】,发现还报错

④解决:找到nvm文件夹安装位置,打开cli.js 第17行修改成
//const NRMRC = path.join(process.env.HOME, '.nrmrc'); (删除) const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc');
⑤ 继续运行【nrm ls】,运行成功

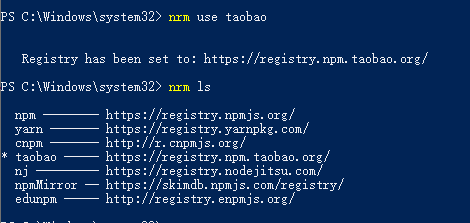
C. 切换到淘宝下载,运行指令 【nrm use taobao】 ,然后查看【nrm ls】

PS:可以不用安装nrm,直接通过指令 【 npm config set registry https://registry.npm.taobao.org】,该指令与前面“配置npm的全局安装路径类似”,都是操控的 .npmrc文件
prefix=D:\Develop\npm cache=D:\Develop\npm-cache home=https://npm.taobao.org registry=https://registry.npm.taobao.org/
3. n 切换node版本
(1). 含义
用于管理多个nodejs版本的安装、卸载 以及切换使用那个版本 【仅 masos、linux,不支持windows】
(详见:https://www.npmjs.com/package/n )
(2). 用法
全局安装:【npm install n -g】
【n x.x.x】 安装某个版本
【n latest 】安装最新版本
【n stable】 安装稳定版本lts
【n rm x.x.x】 删除某个版本
【n use 7.10.0 some.js】 用制定的版本执行脚本
【n 】可以查看所有已安装的node版本,可以根据上下和回车选择要使用的版本
【n help】 帮助信息
【n ls】 查看已经安装的版本
三. VsCode的使用
1. 下载安装
直接去官网下载即可:https://code.visualstudio.com/
2. 各种插件
(1). 汉化插件,输入chinese搜索。

(2). Code Runner,可以右键快速执行js代码的插件

(3). Svn插件

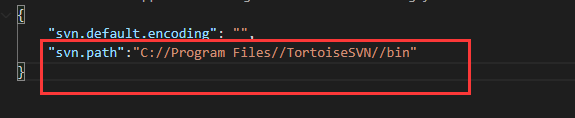
安装完需要配置和客户端TortoiseSVN路径关联。
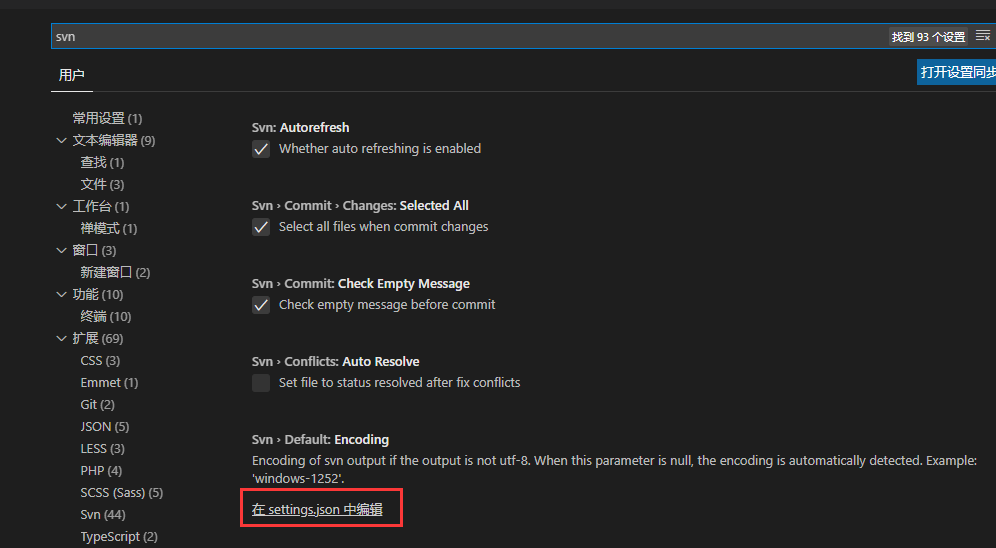
A. 在设置中搜索SVN,然后进入到配置文件中。

B. 配置路径,注意是//, 重启vscode即可

C. 继续搜索TortoiseSVN Helper,进行下载安装。

(4). open in brower,在浏览器中打开

(5). Vue Language Features (Volar) : Vue相关插件

(6). EditorConfig for VS Code:统一编码风格插件

(7). Prettier - Code formatter:自动格式化插件

(8). ESLint: 格式化检测插件

!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号