关联关系 全解
<div id="container11" style=""></div>
function abnors2(){
var dom = document.getElementById("container11");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: '关联关系',
textStyle:{
color:'gray'
}
},
tooltip: {
formatter: function (x) {
return x.data.des; // 自由设置鼠标悬浮到各个公司法人等悬浮的内容
}
},
animationDurationUpdate: 1500,
animationEasingUpdate: 'quinticInOut',
series : [
{
type: 'graph',
layout: 'force',// force不用设置坐标但鼠标悬浮后图饼不放大 none需要设置坐标
symbolSize: 54,
roam: true,
label: {
normal: {
show: true,
textStyle:{
//控制圆饼里面的字体风格
}
}
},
force: {
repulsion: 1600,// 图表放大的数值,
edgeLength: [10, 20]
},
draggable: true, //控制单独一个圆饼可以单独拉动鼠标悬浮样式也会改变
itemStyle: { /*圆饼形状*/
normal: {
color: '#4b565b'
}
},
focusNodeAdjacency: true, //控制鼠标悬浮 关联与之相关的高度
lineStyle: {//控制线条箭头的风格
normal: {
opacity: 0.9,
width: 2,
curveness: 0
}
},
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [4, 10],
edgeLabel: {
normal: {
show:true,
formatter:function(x){
return x.data.name
},
textStyle: {
fontSize: 12 //箭头线上显示字的大小
}
}
},
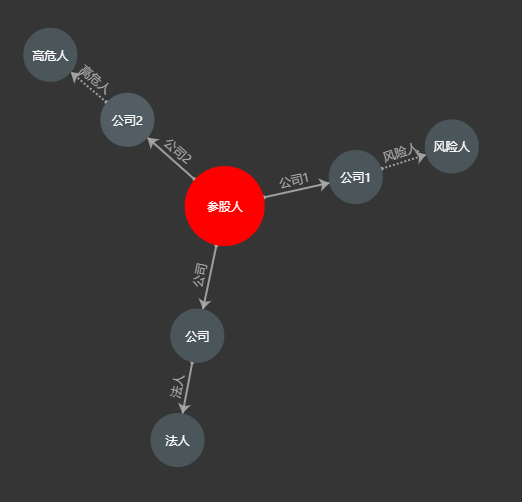
data: [{
name: '法人'
}, {
name: '公司'
},
{
name: '参股人',
des:'新新贷公司的参股人',
symbolSize:80,
itemStyle:{
normal:{
color:'red'
}
}
},
{
name: '公司1',
}, {
name: '公司2'
},
{
name: '风险人'
}
,{
name: '高危人',
des:'此人属于高危人'
}
],
// links: [],
links: [
/*{
source: '节点2',
target: '节点1',
label: { //节点1与节点2连接处是弯曲形状
normal: {
show: true
}
},
lineStyle: {
normal: { curveness: 0.2 }
}
},*/ {
source: '公司',
target: '法人',
name:'法人'
}, {
source: '参股人',
target: '公司',
name:'公司'
}, {
source: '参股人',
target: '公司1',
name:'公司1',
des: '参股下的公司'
}, {
source: '参股人',
target: '公司2',
name:'公司2'
},{
source: '公司2',
target: '高危人',
name:'高危人',
lineStyle:{
normal:{ //设置箭头线条为虚线
type:'dotted',
}
}
},{
source: '公司1',
target: '风险人',
name:'风险人',
lineStyle:{
normal:{ //设置箭头线条为虚线
type:'dotted'
}
}
}]
}
]
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
$('#myModal2').on('shown.bs.modal',function(){
myChart.resize();
});
window.addEventListener('resize',function(){
myChart.resize()
})
}
}
abnors2();





 浙公网安备 33010602011771号
浙公网安备 33010602011771号