React 使用jsx
基本用法:
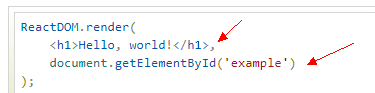
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
我们可以在以上代码中嵌套多个 HTML 标签,需要使用一个标签元素包裹它,实例中的 p 元素添加了自定义属性 data-myattribute,添加自定义属性需要使用 data- 前缀。
ReactDOM.render(
<div>
<h1>菜鸟教程</h1>
<h2>欢迎学习 React</h2>
<p data-myattribute = "somevalue">
这是一个很不错的 JavaScript 库!</p>
</div> ,
document.getElementById('example')
);

箭头1要打逗号, 箭头2什么都不要打包括分号(;)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号