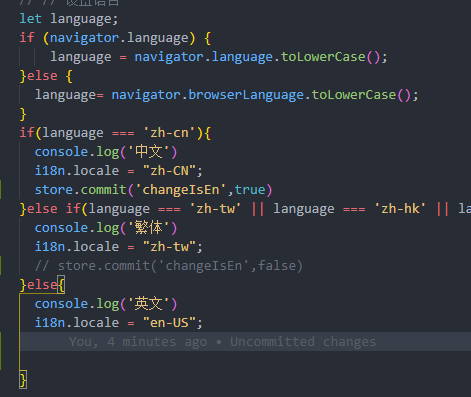
语言国际化一个 页面显示几种切换,store配置
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
isEn: false
}, //状态管理
mutations: {
//判断是否为英文,首页变化
changeIsEn(state,params){
state.isEn = params
}
}, //修改state
actions: {}, //异步操作
getters:{}, //计算属性
modules: {} //模块
})
export default store





 浙公网安备 33010602011771号
浙公网安备 33010602011771号