后台切图
JS:
<script src="js/jquery-1.7.1.js" type="text/javascript"></script>
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
一。

功能描述:点右边的垃圾桶图标,左边的多行输入框内容被清空,,,支持页面中多个这样的功能
HTML:
<div class="delbox">
<div class="shmsbox"><textarea name="" class="msk"></textarea></div>
<div class="delpic" onclick="delwby(this);"><img src="img/del.png" /></div>
<div class="clear"></div>
</div>
CSS:
.delbox{ width:65.5%; height:53px; *height:50px; background-color:#3d66a5; border:solid 1px #cacaca;}
.delbox .shmsbox{ width:95%; height:53px;*height:50px; float:left; background-color:#fff;}
.delbox .shmsbox .msk{ width:99%; height:auto; border:0; }
.delbox .delpic{ width:5%; height:auto; float:left; text-align:center; cursor:pointer;}
.delbox .delpic img{ width:auto; height:auto; padding-top:16px; margin-left:1px; }
js:
function delwby(obj){
$(obj).parent().find("textarea",".msk").first().val('');
}
注: $(obj).parent().find 对象的父对象 .parent() 在父对象下寻找 .find('')
二,增加一条功能

HTML:
<div id="outplan" class="planbox">
<div>要增加(复制)的内容</div>
<div>要增加(复制)的内容</div><!--复制内容一-->
</div>
<div id="albtn">增加一条</div>
js:
$(document).ready(function(){
$("#albtn").click(function(){
var tabtr="<div>要增加(复制)的内容</div>";
$("#outplan").append(tabtr);
});
})
注:被复制内容和要增加的内容要在同一DIV里
$("#outplan").append(“<b>Hello World!</b>”)在元素结尾插入内容
$("<b>Hello World!</b>").appendTo("#outplan");
$("#outplan").prepend() 方法在被选元素的开头(仍位于内部)插入指定内容。
$("<b>Hello World!</b>").prependTo("#outplan");
三,点击选中行,弹出窗口,背景变灰


HTML:
<tr class="modalLink" onclick="bgs(this);">
<td>刘春燕</td>
<td>其它</td>
<td>2015-01-12 08:02:00</td>
<td>2015-01-15 06:10:00</td>
<td>初始化</td>
<td>未完结</td>
<td></td>
</tr>
<tr class="modalLink" onclick="bgs(this);">
<td>刘春燕</td>
<td>飞机</td>
<td>2015-01-12 08:02:00</td>
<td>2015-01-15 06:10:00</td>
<td>申核通过</td>
<td>完结</td>
<td>2015-01-11 08:02:00</td>
</tr>
JS:<script type='text/javascript' src='js/jquery.modal.js'></script>
<script type='text/javascript' src='js/site.js'></script>
function bgs(obj){
// alert("sdrase");
// $(obj).find("td").attr("style","BACKGROUND-COLOR:#e6e7eb").siblings("tr").find("td").attr("style","BACKGROUND-COLOR:#fff");
// $("#tcbox1").fadeIn(100)
// $(".overlay").animate({ opacity:.6},10);
$(obj).addClass("trss").siblings("tr").removeClass("trss");
}
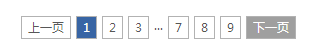
四,分页

html:
<div class="allpage">
<div class="nopage">下一页</div>
<div class="pages">9</div>
<div class="pages">8</div>
<div class="pages">7</div>
<span class="hidepage">...</span>
<div class="pages">3</div>
<div class="pages">2</div>
<div class="onpage">1</div>
<div class="pages">上一页</div>
</div>
css:
.allpage{ width:auto; height:20px; margin-top:20px; padding:0px 20px;}
.pages{ width:auto; height:auto; float:right; margin-right:5px; border:solid 1px #b2b2b2; padding:2px 6px; }
.pages:hover{ background-color:#3865a4; color:#fff;}
.hidepage{ width:auto; height:20px; line-height:20px; float:right; margin-right:5px; display:block;}
.nopage{ width:auto; height:auto; float:right; margin-right:5px; border:solid 1px #b2b2b2; padding:2px 6px; background-color:#9f9f9f; color:#fff;}
.onpage{ width:auto; height:auto; float:right; margin-right:5px; border:solid 1px #b2b2b2; background-color:#3865a4; padding:2px 6px; color:#fff;}
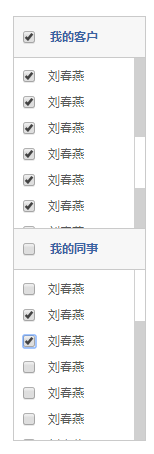
五,点击第一个多选按钮全选或全不选,,滚动条功能

html:
<div class="linklist">
<div class="lltit">
<div class="lldx"><input name="" type="checkbox" value="" onclick="if(this.checked==true) { checkAll('cusm'); } else { clearAll('cusm'); }" /></div>
<div class="llword">我的客户</div>
<div class="clear"></div>
</div>
<div id="Scroller-1" class="Scroller-1">
<ul id="Scrollbar" class="Scrollbar">
<li>
<div class="lidx"><input name="cusm" type="checkbox" value="" /></div>
<div class="liname">刘春燕</div>
<div class="clear"></div>
</li>
<li>
<div class="lidx"><input name="cusm" type="checkbox" value="" /></div>
<div class="liname">刘春燕</div>
<div class="clear"></div>
</li>
<li>
<div class="lidx"><input name="cusm" type="checkbox" value="" /></div>
<div class="liname">刘春燕</div>
<div class="clear"></div>
</li>
</ul>
<div id="pannel" class="pannel">
<div id="drag" class="dragbox"></div>
</div>
</div>
<div class="lltit">
<div class="lldx"><input name="" type="checkbox" value="" onclick="if(this.checked==true) { checkAll('coll'); } else { clearAll('coll'); }" /></div>
<div class="llword">我的同事</div>
<div class="clear"></div>
</div>
<div id="Scroller-2" class="Scroller-1" style="border-bottom:solid 1px #cacaca;">
<ul id="Scrollbar2" class="Scrollbar">
<li>
<div class="lidx"><input name="coll" type="checkbox" value="" /></div>
<div class="liname">刘春燕</div>
<div class="clear"></div>
</li>
<li>
<div class="lidx"><input name="coll" type="checkbox" value="" /></div>
<div class="liname">刘春燕</div>
<div class="clear"></div>
</li>
<li>
<div class="lidx"><input name="coll" type="checkbox" value="" /></div>
<div class="liname">刘春燕</div>
<div class="clear"></div>
</li>
</ul>
<div id="pannel2" class="pannel">
<div id="drag2" class="dragbox"></div>
</div>
</div>
</div>
css:
.freembox .mesdate .linklist{ width:29%; height:auto; float:left; margin-left:1%; }
.freembox .mesdate .linklist .lltit{ width:131px; height:40px; margin:0 auto; background-color:#f7f7f7; border:solid 1px #cacaca; }
.freembox .mesdate .linklist .lltit .lldx{ width:auto; height:auto; float:left; margin-top:11px; *margin-top:10px; margin-left:5px;_margin-left:3px;}
.freembox .mesdate .linklist .lltit .llword{ width:auto; height:40px; float:left; margin-left:11px; *margin-left:10px; line-height:40px; font-weight:bold; color:#3b64a4;}
.Scroller-1{ width:131px; height:170px; border-left:solid 1px #cacaca; border-right:solid 1px #cacaca; position:relative; margin:0 auto; overflow: hidden;}
.Scrollbar{ width:120px; height:auto; _padding-top:10px; position:absolute; top:0px; left:0; z-index:10px; }
.Scrollbar li{ width:120px; height:16px; padding-top:10px;_padding-top:0px; }
.Scrollbar li .lidx{ width:auto; height:auto; float:left; margin-left:5px;}
.Scrollbar li .liname{ width:auto; height:auto; float:left; margin-left:9px; }
.pannel{width:11px; height:170px; top:0; right:0; background-color:#d0d0d0; position:absolute; z-index:11px;}
.dragbox{ width:10px; height:51px; background-color:#fff; left:1px; cursor:pointer; position:absolute;}
js:
function checkAll(name) {
var el = document.getElementsByTagName('input');
var len = el.length;
for(var i=0; i<len; i++){
if((el[i].type=="checkbox") && (el[i].name==name)){
el[i].checked = true;
}
}
}
function clearAll(name) {
var el = document.getElementsByTagName('input');
var len = el.length;
for(var i=0; i<len; i++){
if((el[i].type=="checkbox") && (el[i].name==name)){
el[i].checked = false;
}
}
}
<script src="js/scroll1.js" type="text/javascript"></script>
<script src="js/scroll2.js" type="text/javascript"></script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号