给客户演示项目时,老是会出现由于缓存,造成的最新的样式或者效果出不来的情况,还得需要手动清除缓存操作,一方面呢,会给客户留下不好的印象,而且也会多了清缓存这一过程,和同事商量过后,决定使用在css或者js后面添加版本号的方法来解决这一问题。
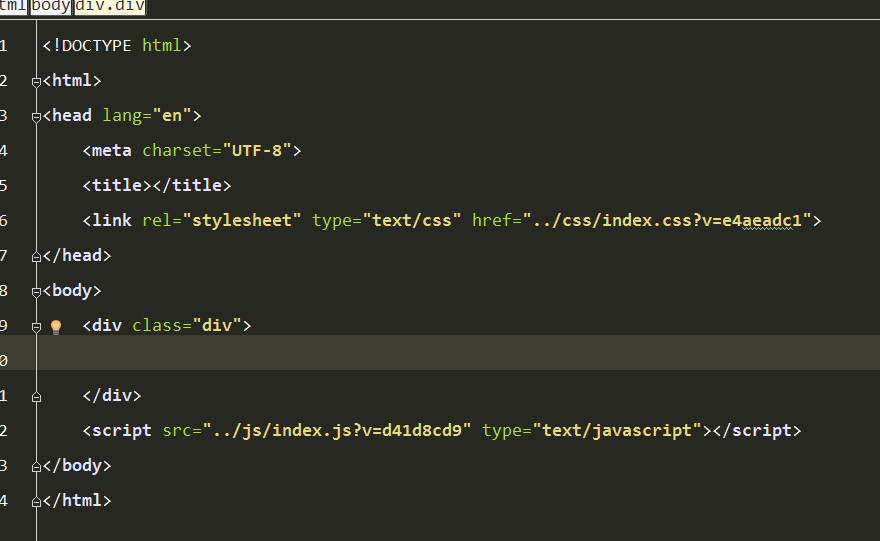
gulp等构建工具的出现,真的是大大的简化了前端人员的开发工作。在添加版本号这一想法出现后,我就琢磨着gulp的众多插件里面,应该有我可以使用的。于是在https://www.npmjs.com/中搜索到了gulp-rev-orig这一插件,很方便使用,我测试了一下,它可以检索css或者js是否发生变化,从来确定要不要改变后面的版本号。默认格式如下:

它的使用也非常简单:
gulp.task('revOrig-default', function(argument) {
gulp.src('test.html')
.pipe(revOrig())
.pipe(gulp.dest('./dist'));
});
参数:
- base 类型: string 默认值:file.cwd 这个参数是用来代替cwd的。基础路径。
- revType 可取值【hash|date】 默认值:hash
- dateFormat 类型:string 默认值:'yyyymmddHHMM',当revType设为date的时候起作用
- hashLength 类型:int 默认值:8 , 当revType为hash的时候起作用,版本值的长度
- suffix 类型:string 默认值:v,后缀名的key
- fileTypes 类型: array 默认值:['js','css','img'] 要添加版本号的类型
- elementAttributes 类型:object 默认值:如下
- transformPath 类型:function 默认值:如下
- defaultDoAddElementRev 类型:function 默认值:如下
- elementAttributes.addElementRev 类型:function 默认值:如下
- createDefaultOptions 类型:function 默认值:如下
单独说的这个几个会给出例子:
elementAttributes默认值:
1 { 2 js: { 3 tagRegStr: '(<script [^>]+/?>)', 4 pathRegStr: '(?:(\\s+src=")([^"]+))' 5 } , 6 css: { 7 tagRegStr: '(<link [^>]+/?>)', 8 pathRegStr: '(?:(\\s+href=")([^"]+)("))' 9 }, 10 img: { 11 tagRegStr: '(<img [^>]+/?>)', 12 pathRegStr: '(?:(\\s+src=")([^"]+)("))' 13 } 14 }
例子:
gulp.task('revOrig-withElementAttributes', function(argument) {
gulp.src('test.html')
.pipe(revOrig({
fileTypes: ['img1'],
elementAttributes: {
img1: {
tagRegStr: '(<img [^>]+/?>)',
pathRegStr: '(?:(\\s+data-src=")([^"]+)("))'
}
}
}))
.pipe(gulp.dest('./dist'));
});
输出结果:
//默认的输出 <img data-src="assets/audrey-hepburn.jpg" src="assets/audrey-hepburn.jpg?v=6a5f96ce">
//设置之后的输出结果 <img data-src="assets/audrey-hepburn.jpg?v=6a5f96ce“ src="assets/audrey-hepburn.jpg">
transformPath:
//默认值
function (orgPath, rev) { var regStr = '((\\?|\\&|\\&\\;)' + options.suffix + '=)([^&\\s]+)'; var reg = new RegExp(regStr, regOption); var newpath = orgPath; if (reg.test(orgPath)) { newpath = orgPath.replace(reg, '$1' + rev); } else { newpath += ((orgPath.indexOf('?') > -1 ? '&' : '?') + options.suffix + '=' + rev); } return newpath; }
自定义的时候:
gulp.task('revOrig-withTransformPath', function(argument) {
gulp.src('test.html')
.pipe(revOrig({
transformPath: function(orgpath, ver) {
var newpath = 'http://s1.cdn.com/' + orgpath + (orgpath.indexOf('?') > -1 ? '&' : '?') + 'v=' + ver;
return newpath;
}
}))
.pipe(gulp.dest('./dist'));
});
//默认输出 <img data-src="assets/audrey-hepburn.jpg" src="assets/audrey-hepburn.jpg?v=6a5f96ce">
<img data-src="assets/audrey-hepburn.jpg" src="http://s1.cdn.com/assets/audrey-hepburn.jpg?v=6a5f96ce">



 浙公网安备 33010602011771号
浙公网安备 33010602011771号