关于分层图
分层图学习笔记
正文:
什么是分层图?
就是把原图复制下来,每个原图就是一层,在原图的连接基础上再在相邻的层上加一些要求的边(一般是题目要求的怎么变化),一般是单向边,这样可以保证他不会再回来。
何时应用分层图?
当最短路出现变化的时候也就是变化的最短路,例如我们可以使\(k\)条边的边权为零,改变\(k\)条边的连接方式,而我们又是事先并不知道要改哪些或者删除哪些边的,这个时候就要用到分层图。
Why?
为什么呢?你为什么不问问神奇海螺呐?放心好啦,我已经替你问过神奇海螺了,她让我来转告你。
注意以下的话全部来自神奇海螺!
首先假设我们有一个图,我们可以删去其中的\(k\)条边,我们还知道这个图的连接情况, 要求求出某点到某点的最短路径
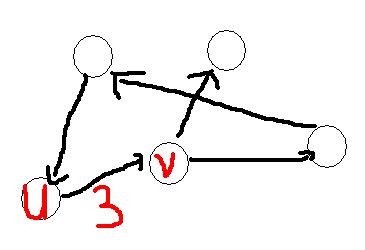
假设图是这样的:
(每次请灵魂画师入场都很贵的!)

因为我们要删去\(k\)条边,我们又不知道要删哪\(k\)条边。那就只能枚举。
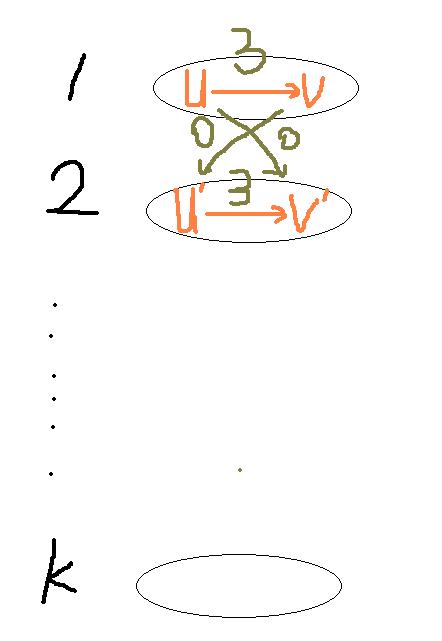
我们假设我们复制了\(k\)层,看第一个图可以知道从\(u\)到\(v\)有一条长度为\(3\)的边,我们现在枚举到了\(u\)到\(v\)这条边我们可以这样处理

在\(u\)和\(v{’}\)之间连一条长度为0的边跑到下一层里,然后再继续找这一层里的答案,不断更新即可
就是这样,没了
谢谢收看,祝身体健康!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号