Nuxt----基础
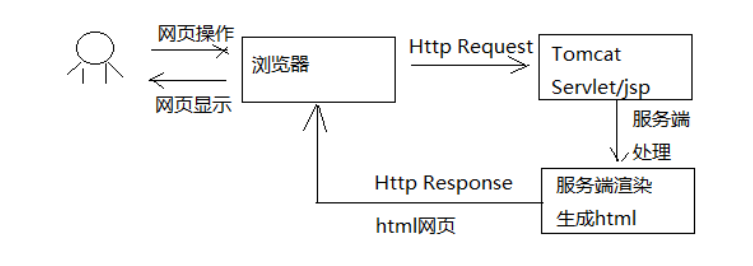
服务端渲染
有利于SEO
在服务器直接生成html给了浏览器,浏览器不需要使用js做任何事情
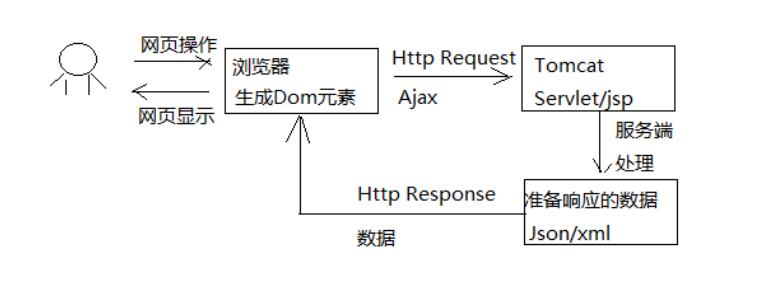
客户端渲染
不利于SEO,但是方便用户体验
服务器返回json数据。前端通过js技术(vue.js,或者javascript等等),将数据渲染到页面上

Nuxt.js是什么?
Nuxt.js是一个基于Vue.js的通用应用框架。通过对客户端/服务端基础架构的抽象组织,Nuxt.js主要关注的是应用的UI酒染。我们的目标是创建一个灵活的应用框架,你可以基于它初始化新项目的基础结构代码,或者在已有Node.js项目中使用Nuxt.js。Nuxt.js预设了利用Vue.js开发服务端道染的应用所需要的各种配置。除此之外,我们还提供了一种命令叫:nuxt generate,为基于Vue.js的应用提供生成对应的静态站点的功能。我们相信这个命令所提供的功能,是向开发集成各种微服务(microservices)的Web应用迈开的新一步。作为框架,Nuxt.js为客户端/服务端这种典型的应用架构模式提供了许多有用的特性,例如异步数据加载、中间件支持、布局支持等。
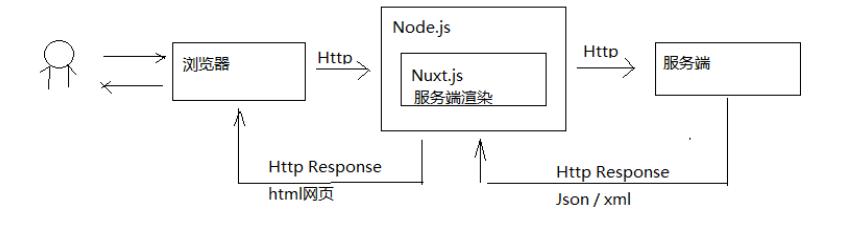
Nuxt.js工作原理
1、用户打开浏览器,输入网址请求到Node.js
2、部署在Node.js的应用Nuxt.js接收浏览器请求,并请求服务端获取数据
3、Nuxt.js获取到数据后进行服务端渲染
4、Nuxt.js将html网页响应给浏览器

Nuxt.js使用了哪些技术?
Nuxt.js使用Vue.js+webpack+Babel三大技术框架/组件
Babel 是一个js的转码器,负责将ES6的代码转成浏览器识别的ES5代码。
Webpack是一个前端工程打包工具。
Vue.js是一个优秀的前端框架。
创建Nuxt工程
nuxt.js有标准的目录结构,官方提供了模板工程,可以模板工程快速创建nuxt项目。
模板工程地址:https://github.com/nuxt-community/starter-template/archive/master.zip
assets
- 资源目录,assets 用于组织未编译的静态资源如 LESS、SASS 或 JavaScript。
components
- 组件目录,components 用于组织应用的 Vue.js 组件。Nuxt.js 不会扩展增强该目录下Vue.js 组件,即这些组件不会像页面组件那样有 asyncData 方法的特性。
layouts
- 布局目录,layouts 用于组织应用的布局组件。 该目录名为Nuxt.js保留的,不可更改。
middleware
- 中间件目录,middleware目录用于存放应用的中间件。
pages
- 页面目录,pages 用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的 .vue 文件并自动生成对应的路由配 置。该目录名为Nuxt.js保留的,不可更改。
插件目录
- 插件目录 plugins 用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。
static
- 静态文件目录,static 用于存放应用的静态文件,此类文件不会被 Nuxt.js 调用 Webpack 进行构建编译处理。服务器启动的时候,该目录下的文件会映射至应用的根路径 / 下。 举个例子: /static/logo.png 映射至 /logo.png 该目录名为Nuxt.js保留的,不可更改。
Store
- 目录 store用于组织应用的 Vuex 状态树 文件。 Nuxt.js 框架集成了 Vuex 状态树 的相关功能配置,在 store 目录下创建一个index.js文件可激活这些配置。该目录名为Nuxt.js保留的,不可更改。
nuxt.config.js
- 文件 nuxt.config.js 文件用于组织Nuxt.js 应用的个性化配置,以便覆盖默认配置。 该文件名为Nuxt.js保留的,不可更改。
package.json
- 文件 package.json 文件用于描述应用的依赖关系和对外暴露的脚本接口。 该文件名为Nuxt.js保留的,不可更改。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号