(本文仅为平时学习记录,若有错误请大佬指出,如果本文能帮到你那我也是很开心啦)
一、前端语言
HTML:超文本标记语言,不是编程语言,标签语言,显示数据;有双标签(有开始有结束,<body></body>)和单标签<img src= # />;通过浏览器解析HTML代码,在<body>标签里的数据会被显示出来,决定页面显示什么数据
CSS:层叠式样式表,决定页面怎么显示元素,决定页面的布局
二、HTML
1.基本框架
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>标题</title>
5 </head>
6 <body>
7 显示数据
8 </body><!--这里是注释;快速注释:command或ctrl+/-->
9 </html>
2.编译器:VS code Sublime notepad++
3.HTML中常用的标签
1 <h1>--<h6> 标题
2 <h1>这是标题1</h1>
3 <hr> 横线
4 <br> 换行
5 <title></title> 标题头显示
6 <p></p> 段落标签,会自动换行
7 <a href=”http://www.baidu.com”>百度一下</a> 链接标签
8 <img src=””>可以是本地路径,也可以是网络链接 图片链接标签
9 <img src=”#” width=”100” height=”100” />
10 <table></table> 表格
11 <tr></tr> 表示行
12 <td></tr> 表示列
13 <th></th> 表头,内容加粗居中
14 <ul></ul> 无序列表
15 <ol></ol> 有序列表
16 <form></form> 表单
17 <div></div>:块级元素,用于组合其他元素,方便统一设置属性或样式
4.HTML的元素分类
- 块级元素:标签元素会以新行开始或结束,如<h1><p><table>等等,当前元素标签要独占一行
- 内联元素:显示数据时不会以新行开始,如<a><img><td>等等,元素会堆积在一起
5.HTML的布局:设计网页时,考虑到页面的美观,会设置页面局部或整体的一个布局
- 使用<table></table>或<div></div>来布局
6.HTML的事件:
需要触发某些动作的发送,需要事件的支持
7.用HTML制作简单的网页
- 表格:样图如下

- 代码如下

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>受理员业务统计表</title>
5 <meta charset="utf-8">
6 </head>
7 <body>
8 <table width="100%" style="font-synthesis: 微软雅黑;">
9 <tr>
10 <td align="center"
11 style="
12 font-synthesis: 微软雅黑;
13 font-size: 26px;
14 color: #255e95;
15 border-bottom: 1px dashed #cccccc">
16 受理员业务统计表
17 </td>
18 </tr>
19 <tr>
20 <td align="right" height="50">
21 2017-01-02---2017-05-02
22 </td>
23 </tr>
24 </table>
25 <table width="100%" align="center" border="1" cellspacing="0" cellpadding="10">
26 <tr bgcolor="#84C1FF">
27 <th rowspan="2" colspan="2">受理员</th>
28 <th rowspan="2" colspan="2">受理数</th>
29 <th rowspan="2" colspan="2">自办数</th>
30 <th rowspan="2" colspan="2">直接解答</th>
31 <th colspan="2">拟办意见</th>
32 <th colspan="2">返回修改</th>
33 <th colspan="3">工单类型</th>
34 </tr>
35 <tr bgcolor="#84C1FF">
36 <td align="center">同意</td>
37 <td align="center">比例</td>
38 <td align="center">数量</td>
39 <td align="center">比例</td>
40 <td align="center">建议件</td>
41 <td align="center">诉求件</td>
42 <td align="center">咨询件</td>
43 </tr>
44 <tr>
45 <td align="center" rowspan="8" bgcolor="#C4E1FF">受理处</td>
46 <td bgcolor="#FFFFAA">王艳</td>
47 <td colspan="2"> </td>
48 <td colspan="2"> </td>
49 <td colspan="2"> </td>
50 <td> </td>
51 <td> </td>
52 <td> </td>
53 <td> </td>
54 <td> </td>
55 <td> </td>
56 <td> </td>
57 </tr>
58 <tr>
59 <td bgcolor="#FFFFAA"> </td>
60 <td colspan="2"> </td>
61 <td colspan="2"> </td>
62 <td colspan="2"> </td>
63 <td> </td>
64 <td> </td>
65 <td> </td>
66 <td> </td>
67 <td> </td>
68 <td> </td>
69 <td> </td>
70 </tr>
71 <tr>
72 <td bgcolor="#FFFFAA"> </td>
73 <td colspan="2"> </td>
74 <td colspan="2"> </td>
75 <td colspan="2"> </td>
76 <td> </td>
77 <td> </td>
78 <td> </td>
79 <td> </td>
80 <td> </td>
81 <td> </td>
82 <td> </td>
83 </tr>
84 <tr>
85 <td bgcolor="#FFFFAA"> </td>
86 <td colspan="2"> </td>
87 <td colspan="2"> </td>
88 <td colspan="2"> </td>
89 <td> </td>
90 <td> </td>
91 <td> </td>
92 <td> </td>
93 <td> </td>
94 <td> </td>
95 <td> </td>
96 </tr>
97 <tr>
98 <td bgcolor="#FFFFAA"> </td>
99 <td colspan="2"> </td>
100 <td colspan="2"> </td>
101 <td colspan="2"> </td>
102 <td> </td>
103 <td> </td>
104 <td> </td>
105 <td> </td>
106 <td> </td>
107 <td> </td>
108 <td> </td>
109 </tr>
110 <tr>
111 <td bgcolor="#FFFFAA"> </td>
112 <td colspan="2"> </td>
113 <td colspan="2"> </td>
114 <td colspan="2"> </td>
115 <td> </td>
116 <td> </td>
117 <td> </td>
118 <td> </td>
119 <td> </td>
120 <td> </td>
121 <td> </td>
122 </tr>
123 <tr>
124 <td bgcolor="#FFFFAA"> </td>
125 <td colspan="2"> </td>
126 <td colspan="2"> </td>
127 <td colspan="2"> </td>
128 <td> </td>
129 <td> </td>
130 <td> </td>
131 <td> </td>
132 <td> </td>
133 <td> </td>
134 <td> </td>
135 </tr>
136 <tr align="center" bgcolor="#FFFFAA">
137 <td>总计</td>
138 <td colspan="2">20</td>
139 <td colspan="2">20</td>
140 <td colspan="2">20</td>
141 <td>20</td>
142 <td>20</td>
143 <td>20</td>
144 <td>20</td>
145 <td>20</td>
146 <td>20</td>
147 <td>20</td>
148 </tr>
149 <tr>
150 <td align="center" rowspan="8" bgcolor="#C4E1FF">话务组</td>
151 <td bgcolor="#FFFFAA">王艳</td>
152 <td colspan="2"> </td>
153 <td colspan="2"> </td>
154 <td colspan="2"> </td>
155 <td> </td>
156 <td> </td>
157 <td> </td>
158 <td> </td>
159 <td> </td>
160 <td> </td>
161 <td> </td>
162 </tr>
163 <tr>
164 <td bgcolor="#FFFFAA">王艳</td>
165 <td colspan="2"> </td>
166 <td colspan="2"> </td>
167 <td colspan="2"> </td>
168 <td> </td>
169 <td> </td>
170 <td> </td>
171 <td> </td>
172 <td> </td>
173 <td> </td>
174 <td> </td>
175 </tr>
176 <tr>
177 <td bgcolor="#FFFFAA">王艳</td>
178 <td colspan="2"> </td>
179 <td colspan="2"> </td>
180 <td colspan="2"> </td>
181 <td> </td>
182 <td> </td>
183 <td> </td>
184 <td> </td>
185 <td> </td>
186 <td> </td>
187 <td> </td>
188 </tr>
189 <tr>
190 <td bgcolor="#FFFFAA">王艳</td>
191 <td colspan="2"> </td>
192 <td colspan="2"> </td>
193 <td colspan="2"> </td>
194 <td> </td>
195 <td> </td>
196 <td> </td>
197 <td> </td>
198 <td> </td>
199 <td> </td>
200 <td> </td>
201 </tr>
202 <tr>
203 <td bgcolor="#FFFFAA"> </td>
204 <td colspan="2"> </td>
205 <td colspan="2"> </td>
206 <td colspan="2"> </td>
207 <td> </td>
208 <td> </td>
209 <td> </td>
210 <td> </td>
211 <td> </td>
212 <td> </td>
213 <td> </td>
214 </tr>
215 <tr>
216 <td bgcolor="#FFFFAA"> </td>
217 <td colspan="2"> </td>
218 <td colspan="2"> </td>
219 <td colspan="2"> </td>
220 <td> </td>
221 <td> </td>
222 <td> </td>
223 <td> </td>
224 <td> </td>
225 <td> </td>
226 <td> </td>
227 </tr>
228 <tr>
229 <td bgcolor="#FFFFAA"> </td>
230 <td colspan="2"> </td>
231 <td colspan="2"> </td>
232 <td colspan="2"> </td>
233 <td> </td>
234 <td> </td>
235 <td> </td>
236 <td> </td>
237 <td> </td>
238 <td> </td>
239 <td> </td>
240 </tr>
241 <tr align="center" bgcolor="#FFFFAA">
242 <td>总计</td>
243 <td colspan="2">20</td>
244 <td colspan="2">20</td>
245 <td colspan="2">20</td>
246 <td>20</td>
247 <td>20</td>
248 <td>20</td>
249 <td>20</td>
250 <td>20</td>
251 <td>20</td>
252 <td>20</td>
253 </tr>
254 </table>
255 </body>
256 </html>
- 简单的搜索栏:样图如下

- 代码如下

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>搜索</title>
5 </head>
6 <body>
7 <font size="1px">
8 <table width="410px" align="center" border="0" width="50%" align="center" cellspacing="0" cellpadding="3" bgcolor="#FFFFAA">
9 <tr>
10 <td align="center" height="30px">
11 <form action="https://www.baidu.com/" method="get">
12 <input type="text" name="sousuo" style="width: 200px;height: 15px;"><input type="submit" name="submit" style="background-color: #7ED321;color: white;height: 23px" value="搜索">
13 </form>
14 </td>
15 </tr>
16 <tr>
17 <th align="center">
18 <a href="https://www.baidu.com/" target="_BLANK">百度一下</a>
19 <a href="http://www.4399.com/" target="_BLANK">4399小游戏</a>
20 <a href="https://www.qq.com/" target="_BLANK">腾讯网</a>
21 <a href="https://www.1688.com" target="_BLANK">阿里巴巴</a>
22 <a href="https://www.ichunqiu.com/" target="_BLANK">i春秋</a>
23 </th>
24 </tr>
25 </table>
26 <table width="280px" border="0" align="center" cellspacing="2" cellpadding="5" bgcolor="#FFFFAA">
27 <tr height="80px">
28 <td align="center" width="100px">
29 <a href="https://www.ichunqiu.com/" target="_BLANK">
30 <img src=https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1568917629619&di=a8fa37f1ba9e5a1743cec1c1108859a0&imgtype=jpg&src=http%3A%2F%2Fimg0.imgtn.bdimg.com%2Fit%2Fu%3D2503653465%2C1244416513%26fm%3D214%26gp%3D0.jpg width="90px" height="70px">
31 </a>
32 </td>
33 <td align="center" width="100px">
34 <a href="https://www.1688.com" target="_BLANK">
35 <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1568917755353&di=186b9fa93c6b2fd50d290b20400040bb&imgtype=0&src=http%3A%2F%2Fn.sinaimg.cn%2Fsinacn%2Fw732h452%2F20180109%2Fd0ac-fyqnici7800123.png" width="90px" height="70px">
36 </a>
37 </td>
38 <td align="center" width="100px">
39 <a href="https://www.meituan.com/" target="_BLANK">
40 <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1568918606812&di=92c44223d1ba24bf1658ef95ed6a6d4d&imgtype=0&src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2F62294bd165e4904b5684ed64b00df850874ebf6a26eb8-OqUGIc_fw658" width="90px" height="70px">
41 </a>
42 </td>
43 <td align="center" width="100px">
44 <a href="http://www.4399.com" target="_BLANK">
45 <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1568917805429&di=f62c9338b3db2c1a9e8b9f155ed2d71c&imgtype=0&src=http%3A%2F%2Fgss0.baidu.com%2F9fo3dSag_xI4khGko9WTAnF6hhy%2Fzhidao%2Fpic%2Fitem%2Fd01373f082025aafa6bfa83ef0edab64024f1ab1.jpg" width="90px" height="70px">
46 </a>
47 </td>
48 </tr>
49 <tr height="80px">
50 <td align="center" width="100px">
51 <a href="https://www.baidu.com/" target="_BLANK">
52 <img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3489346721,70473151&fm=26&gp=0.jpg" width="90px" height="70px">
53 </a>
54 </td>
55 <td align="center" width="100px">
56 <a href="https://www.qq.com/" target="_BLANK">
57 <img src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3765530916,928811954&fm=26&gp=0.jpg" width="90px" height="70px">
58 </a>
59 </td>
60 <td align="center" width="100px">
61 <a href="https://www.jd.com//" target="_BLANK">
62 <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569513215&di=813aecce2c1dc62c3c8e34bba19f6908&imgtype=jpg&er=1&src=http%3A%2F%2Fdown.admin5.com%2Fdemo%2Fcode_pop%2F33%2F80%2Fimages%2Flogo2.jpg" width="90px" height="70px">
63 </a>
64 </td>
65 <td align="center" width="100px">
66 <a href="https://www.360.cn//" target="_BLANK">
67 <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1568918521592&di=c32c15b6989b5b451f08dab195f47108&imgtype=0&src=http%3A%2F%2Fwww.downxia.com%2Fuploadfiles%2F2016%2F1220%2F20161220043406418.jpg" width="90px" height="70px">
68 </a>
69 </td>
70 </tr>
71 <tr height="80px">
72 <td align="center" width="100px">
73 <a href="http://tv699.com//" target="_BLANK">
74 <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569513276&di=df9e3046bdba74be7fab06dec77b2e29&imgtype=jpg&er=1&src=http%3A%2F%2Fimg.25pp.com%2Fuploadfile%2Fsoft%2Fimages%2F2015%2F0806%2F20150806102146920.jpg" width="90px" height="70px">
75 </a>
76 </td>
77 <td align="center" width="100px">
78 <a href="https://www.vip.com//" target="_BLANK">
79 <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1568918581621&di=41f595b2f8e45b155eb0a452cffb5f2b&imgtype=0&src=http%3A%2F%2Fpic.yhouse.com%2Flife%2Fimage%2F20150206%2Flife%2F20150206135034_17.jpg" width="90px" height="70px">
80 </a>
81 </td>
82 <td align="center" width="100px">
83 <a href="https://www.zhihu.com///" target="_BLANK">
84 <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1568918625761&di=93b7d7e98dcb065d44962577a69c46fb&imgtype=0&src=http%3A%2F%2Fpic2.16pic.com%2F00%2F56%2F07%2F16pic_5607016_b.jpg" width="90px" height="70px">
85 </a>
86 </td>
87 <td align="center" width="100px">
88 <a href="https://www.google.cn/" target="_BLANK">
89 <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1568918641254&di=1b80d15af5395a656e41d0f513898a3d&imgtype=0&src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fimages%2F20180807%2Fcae694db15aa4e2d92deeff5ab07ace9.jpeg" width="90px" height="70px">
90 </a>
91 </td>
92 </tr>
93 </table>
94 </font>
95 </body>
96 </html>
三、CSS
1.引入方式:
- 行内样式:在当前的标签元素中直接使用style的属性
- 外链式:<link>引入外部CSS文件,导入外部样式
- 内嵌方式,在<head>中写样式或使用@import在<head></head>之间应用
(后两种需要XX.css文件)
优先级:行内样式>内嵌方式>外链式
2.CSS语法:选择器{属性1:value1;属性2:value2;}
3.选择器:
- 第一种情况:元素的标签名,影响其他同类型的标签
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <style type="text/css">
6 div {
7 color:red;
8 text-align:center;
9 /*background-color: red;*/
10 }
11 </style>
12 </head>
13 <body>
14 <div>I'm hacker!!</div>
15 </body>
16 </html>
- 第二种情况:id选择器
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <style type="text/css">
6 #hacker{
7 color: green;
8 text-align: center;
9 }
10 #china{
11 color: red;
12 }
13 </style>
14 </head>
15 <body>
16 <div id="hacker">I'm hacker!!</div>
17 <div id="china">我是中国人!!</div>
18 </body>
19 /html>
- 第三种方式:class,可以在不同的元素中去使用
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <style type="text/css">
6 .test/*p.test*/{ /*改为p.test,只在p标签中应用*/
7 color: red;
8 text-align: center;
9 }
10 </style>
11 </head>
12 <body>
13 <h1 class="test">这是一级标题</h1>
14 <p class="test">这是段落</p>
15 </body>
16 </html>
- 通过导入文件的方式(.css文件路径css/mystyle.css):
link:
<link rel="stylesheet" type="text/css" href="css/mystyle.css">
@import:
1 <style type="text/css">
2 @import url(css/mystyle.css)
3 </style>
4.常用样式:
- 后背景:background-color background-image 等等
- 字体:color size test-align text-indet缩进
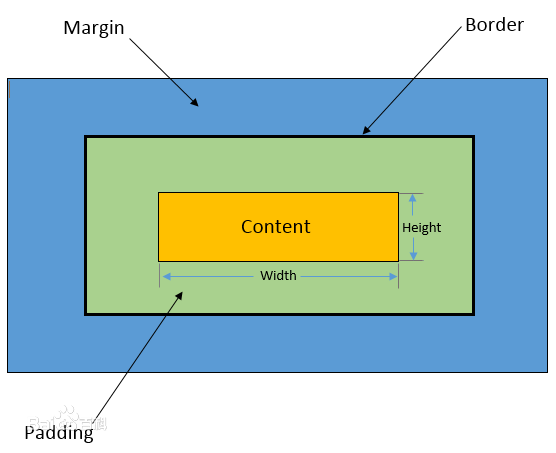
- 盒子模型:
margin外边框
border边框
padding 内边框
content 显示数据的地方:文本、图片等等

5.CSS分组和嵌套:
- 分组:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <meta charset="utf-8">
6 <style type="text/css">
7 h1,h4,p{//分组
8 color:green;
9 }
10 </style>
11 </head>
12 <body>
13 <h1>这是一级标题</h1>
14 <h4>这是四级标题</h4>
15 <p>这是段落</p>
16 </body>
17 </html>
- 嵌套:
1 .marked{ } class=”marked”的标签
2 .marked p{ } 为所有class=”marked”元素内p元素指定一个样式
3 p.marked{ } 只要是p标签,并class=”marked”的才会被更改样式
6.CSS显示:
- div{visibility:hidden;}这种方式依然存在其原有的特征
- div{display:none;}这种方式直接隐藏标签,其特征也没有了
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title></title>
5 <meta charset="utf-8">
6 <style type="text/css">
7 div.aaa{visibility: hidden;}
8 div.bbb{display: none;}
9 </style>
10 </head>
11 <body>
12 <div class="aaa">我在这</div>
13 pentest
14 <div class="bbb">测试</div>
15
16 中国人!!!!
17 </body>
18 </html>
7.CSS定位:
- position:
static(不受top置顶,bottom底部,left,rigth影响)
relative(相对定位元素的定位是相对其正常位置)
fixed(位置固定)
absolute(绝对定位的元素的位置相对于最近的已定位的父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>)
sticky
8.CSS对齐:
1 text-align:center 文字居中 2 margin:auto 元素居中 图片居中




 浙公网安备 33010602011771号
浙公网安备 33010602011771号