OpenLayer对容器Map自定义坐标系
OpenLayer原则上只支持EPSG:4326和EPSG:3857,其中EPSG:3857是创建容器时,如果不声明,默认使用的坐标系,那么如果需要别的坐标系的话,就需要自己定义和配置,
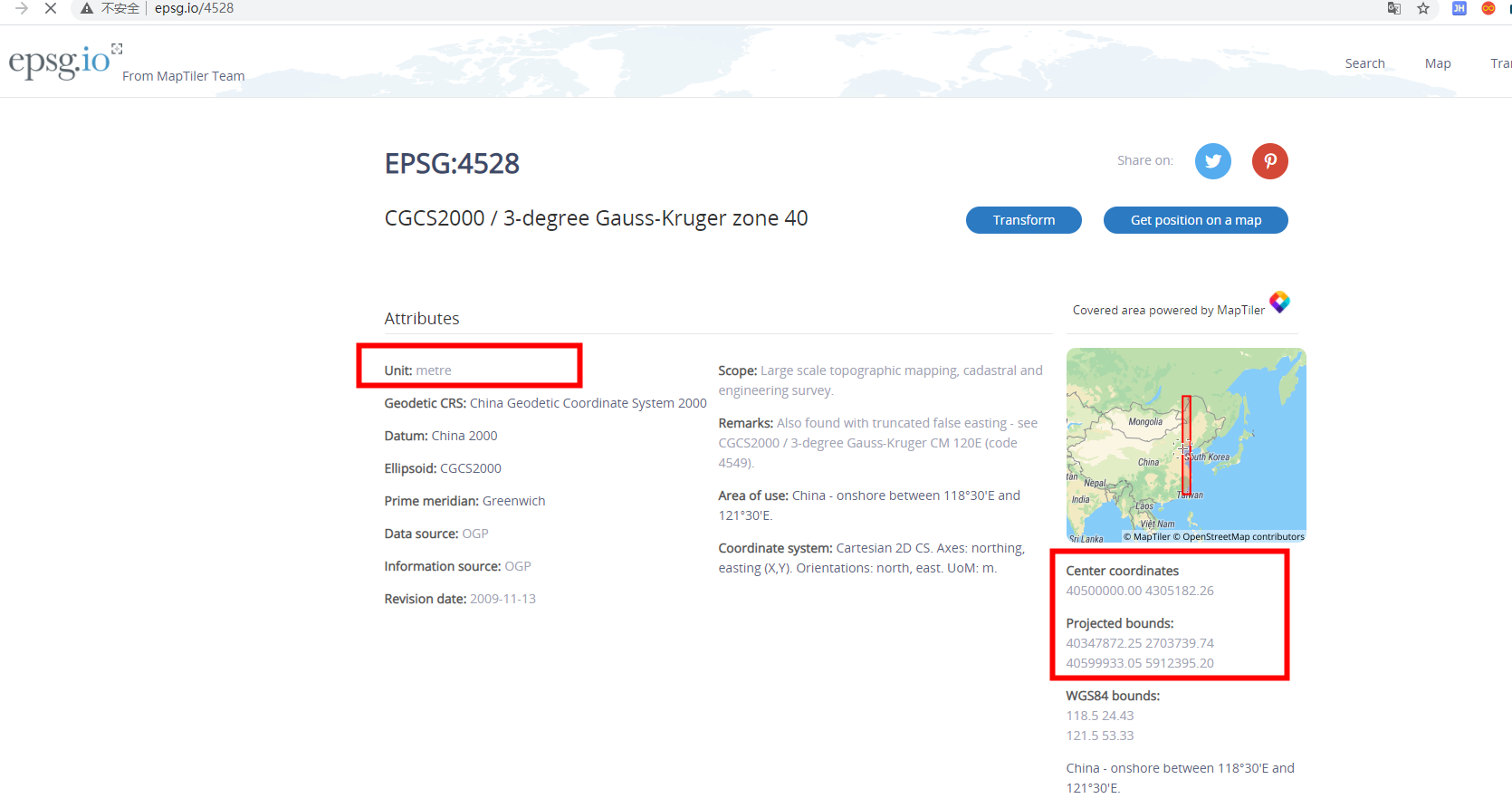
一般情况下,自定义坐标系都是可以在EPSG.IO上面找到对应的EPSG所对应的详细参数
下面时配置方法
1、引入Proj4.js
npm i proj4 //npm安装proj4
2、定义坐标系(以使用EPSG:4490为例)
import proj4 from "proj4"; import {register} from "ol/proj/proj4"; import Projection from "ol/proj/Projection"; import Map from "ol/Map"; import View from "ol/View"; import {defaults as defaultControls} from "ol/control.js"; /** * 自定义坐标系 * @returns {Projection} */ definedProjection() { // proj4.defs("EPSG:4528", "+proj=tmerc +lat_0=0 +lon_0=120 +k=1 +x_0=40500000 +y_0=0 +ellps=GRS80 +units=m +no_defs"); proj4.defs("EPSG:4490", "+proj=longlat +ellps=GRS80 +no_defs"); register(proj4); let projection = new Projection({ code: 'EPSG:4490', extent: [-180, -90, 180, 90], units: 'degree' }); return projection; }, initMap(_id, url, EPSG) { let me = this let proj4490 = this.definedProjection() let map = new Map({ controls: defaultControls({ attribution: false, zoom: false, }), target: _id, view: new View({ center: [118.807771, 31.920277], zoom: 10.864044262699636, projection: proj4490, extent: [-180, -90, 180, 90] }), }); }
3、注意查看defineProjection中对应的单位和四至范围,一定要填!!!

4、坐标系对应的定义字符串可以在这里看到





 浙公网安备 33010602011771号
浙公网安备 33010602011771号