Vue(二)
---恢复内容开始---
1、vue条件指令
可以运行加减运算
可以进行if判断
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <p v-if="r1" key="p_r1">if条件</p> <p v-show="r2">show条件</p> {{ num + 1 - 5 * 2}} <!--列表--> <!--v-else会默认与v-if等有条件的分支进行绑定--> <!--v-else-if必须有条件彩盒有条件v-if分支进行绑定--> <ul> <li v-if="1 == 2">111</li> //判断只会显示一个结果,从上往下进行匹配,条件成立打印出来 <li v-else-if="'2' == 1">222</li> <li v-else>333</li> </ul> </div> </body> <script src="js\vue.js"></script> <script> new Vue({ el: '#app', data: { num: 10, r1:true, //对函数名r1进行渲染,true返回值,false不返回 r2:false, } // methods:{ // // } }) </script> </html>
数据关联(点击指定字符展示对应的内容)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <p v-if="r1" key="p_r1">if条件</p> <p v-show="r2">show条件</p> {{ num + 1 - 5 * 2}} <!--列表--> <!--v-else会默认与v-if等有条件的分支进行绑定--> <!--v-else-if必须有条件彩盒有条件v-if分支进行绑定--> <ul> <li v-if="1 == 1">111</li> <li v-else-if="'2' == 2">222</li> <li v-else>333</li> </ul> <ul> <li @click="action('a')">a</li> <li @click="action('b')">b</li> <li @click="action('c')">c</li> </ul> <ul> <li v-show="flag == 'a'">aaa</li> <li v-show="flag == 'b'">bbbb</li> <li v-show="flag == 'c'">ccccc</li> </ul> </div> </body> <script src="js\vue.js"></script> <script> new Vue({ el: '#app', data: { num: 10, r1:true, r2:false, flag:'a', //默认展示函数名为a的数据 }, methods:{ action:function (s) { this.flag=s //设置战术函数名为变量,根据用户点击对应的字段的函数传参 } } }) </script> </html>
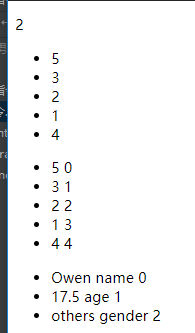
v-for循环指令
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <!--//根据索引获取值--> <p>{{ nums[2] }}</p> <ul> <!--只遍历--> <!--for循环打印--> <li v-for="num in nums">{{ num }}</li> </ul> <ul> <!--值与索引--> 第一个参数是循环获取值,第二个是获取值对应的索引位置 <li v-for="(num,index) in nums">{{ num }} {{ index }}</li> </ul> <ul> <!--值、键、索引--> <li v-for="(v,k,i) in people"> {{v}} {{ k }} {{ i }}</li> </ul> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ nums:[5,3,2,1,4], people:{ 'name':'Owen', 'age':'17.5', 'gender':'others' } } }) </script> </html>

输入框输入内容,添加评论,删除指定的评论
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> <style> span{ margin-left: 100px; cursor: pointer; color: green; } span:hover{ color: red; } </style> </head> <body> <div id="app"> <p> <input type="text" v-model="val"> <button @click="add">评论</button> </p> <ul> <li v-for="(info,i) in infos"> {{info}} <span @click="del(i)">删除</span> </li> </ul> </div> </body> <script src="js/vue.js"></script> <script> l =[1,2,3]; l.splice(1,1); console.log(l) </script> <script> new Vue({ el:'#app', data:{ infos:[], val:'' }, methods:{ del:function (i) { // splice:从那个索引开始 操作的位数 操作的结果(可变长) this.infos.splice(i,1) }, add: function () { let val = this.val; if (val){ this.infos.splice(0,0,val); this.val = ' ' } } } }) </script> </html>
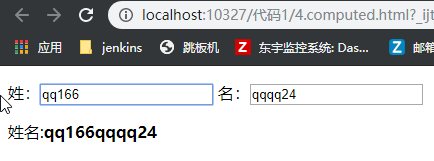
computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就在页面上进行双向数据绑定展示出结果或者用作其它处理
computed比较适合对多个变量或者对象进行处理后返回一个结果值,就是数个多个变量中的某一个值发生变化我们监控的这个值也就会发生变化
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <p> 姓:<input type="text" v-model="first_name"> 名:<input type="text" v-model="last_name"> </p> <p> 姓名:<b>{{ full_name }}</b> </p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ first_name:'', last_name:'', // full_name:'None', }, computed:{ // 1.在computed中定义的变量的值等于绑定的函数的返回值 // 2、绑定的函数中出现的所有vue变量都会被监听 full_name:function () { // 后台打印 console.log('被调用了'); // 返回第一个值和第二个值拼接显示 return this.first_name + this.last_name; } } }) </script> </html>

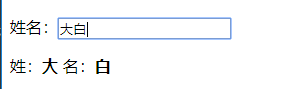
watch属性可以用来监听data属性中数据的变化,同时watch还可以被用来监听路由route的变化,只是这里的监听的元素是固定的
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <p> 姓名:<input type="text" v-model="full_name"> </p> <p> 姓:<b>{{ first_name }}</b> 名:<b>{{ last_name }}</b> </p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ full_name:'', first_name:'', last_name:'' }, watch:{ // 1、后方绑定的函数就是监听前方的变量,变量值的改变,函数被调用 full_name:function(){ // 切分变量full_name的属性 let res=this.full_name.split(''); // 获取变量res索引为0的值赋值给变量first_name this.first_name = res[0]; // 获取变量res索引为1的值赋值给变量last_name this.last_name = res[1]; } } }) </script> </html>

methods、watch、computed的区别:
computed属性的结果会被缓存、除非依赖的响应式属性变化才会重新计算,主要当做属性来使用
methods方法表示一个具体的操作,主要书写业务逻辑
watch一个对象,键是需要观察的表达式,值是对应回调函数、主要用来监听某些特定数据的变化,从而进行某些具体的业务逻辑操作;可以看做是computed和methods的结合体;
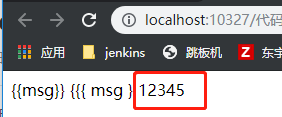
分隔符(delimiters)
delimiters作用是改变我们插值的符号,Vue默认的插值是双大括号{{}},但有时候会有需求更改这个插值的形式。
delimiters:['${','}']
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> {{msg}} {{{ msg } ${msg} </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ msg:'12345' }, delimiters:['${','}'] }) </script> </html>

组件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <!--<h1>组件概念</h1>--> </div> </body> <script src="js/vue.js"></script> <script> // 组件:有html模板,有css样式,有js逻辑的集合体 // 根组件的模板就使用挂载点,子组件必须自己定义template(局部子组件、全局子组件) new Vue({ el:'#app', template:` <div> <h1 @click="action1" style="color: red">组件渲染的模板</h1> <h2 @click="action">副标题</h2> </div> `, data:{ }, methods:{ action:function () { alert('123') }, action1:function () { alert('2222') } } }) </script> </html>


局部组件:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <abc></abc> <abc></abc> </div> </body> <script src="js/vue.js"></script> <script> // 定义局部组件 let localTag = { // 1,data要达到组件复用,必须为每一个组件提供一个名称空间(作用域) // 2,data的值就是一个存放数据的字典 // 需要满足1和2,data值为一个可以产生名称空间的函数的返回值,返回值是字典 data: function () { return { count: 0, } }, template: ` <div class="box" style="border:solid; width: 100px"> <h1>标题</h1> <p class="p1">文本内容</p> <p @click="action" class="p2" style="background-color: green">被点击了{{ count }}下</p> <!--<button @click="send"></button>--> </div> `, methods: { action: function () { this.count++ }, } }; new Vue({ el: '#app', data: {}, // 注册局部组件 components: { 'abc': localTag } }) </script> </html>

全局组件:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <!--在标签中建议使用-语法命名,对应js中就是驼峰命名--> <old-boy></old-boy> </div> </body> <script src="js/vue.js"></script> <script> // vue.component(组件名{组件主体}) Vue.component('oldBoy',{ data:function () { return { count:0 } }, template:` <div class="box" style="border: solid;width: 100px"> <h1>全局</h1> <p class="p1">文本内容</p> <p @click="action" class="p2" style="background:yellow ">被点击了{{ count }}次</p> </div> `, methods:{ action:function () { this.count++ }, } }); // 全局组件不需要注册 new Vue({ el:'#app', data:{ } }) </script> </html>
信息父传子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <!-- local-tag就可以理解为自定义标签,使用msg变量值由父组件提供 --> <!-- local-tag标签代表的是子组件,owen为标签的自定义属性 --> <!-- 在子组件内部能拿到owen,就可以拿到父组件的信息 --> <local-tag :owen="msg"></local-tag> </div> </body> <script src="js/vue.js"></script> <script> let localTag = { // 子组件拿自定义属性 props: ['owen'], template: ` <div> <h1>信息</h1> <p>{{ owen }}</p> </div> ` }; new Vue({ el: '#app', data: { msg: '父级的信息' }, components: { // 'localTag': localTag, // localTag: localTag, localTag // 在页面中 <local-tag> } }) </script> </html>
信息子传父:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <h1>{{ title }}</h1> <global-tag @recv="get_title"></global-tag> </div> </body> <script src="js/vue.js"></script> <script> Vue.component('global-tag', { template: ` <div> <input type="text" v-model="msg"> <!--<button @click="action">修改标题</button>--> </div> `, data: function () { return { msg: '' } }, methods: { // action: function () { // let msg = this.msg; // // recv是自定义的事件 // this.$emit('recv', msg) // } }, watch: { msg: function () { this.$emit('recv', this.msg) } } }); new Vue({ el: '#app', data: { title: '父组件定义的标题' }, methods: { get_title: function (msg) { this.title = msg } } }) </script> </html>
---恢复内容结束---




 浙公网安备 33010602011771号
浙公网安备 33010602011771号