[Flutter] 使用Flutter实现在动态背景中,前景文字顶部渐入效果
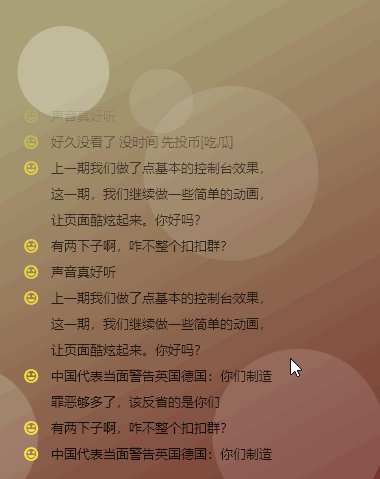
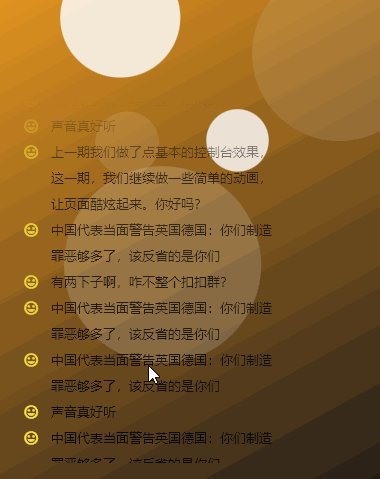
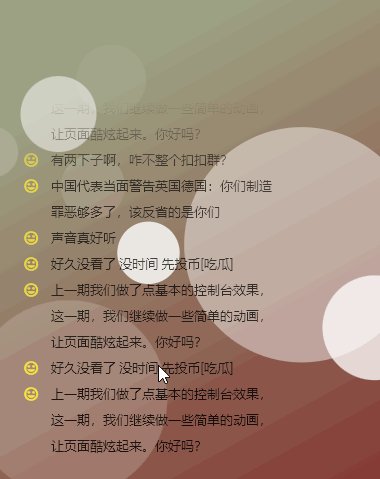
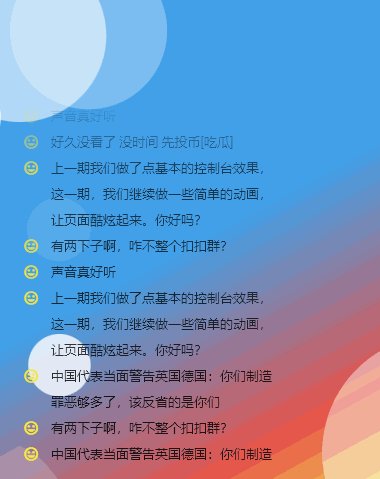
先来看看效果图:

如上图所示,背景会不断变化,可能是一个动画,可能是播放的视频什么的。
然后,上面叠加了文字。注意细节,文字区域顶部和背景之间,看起来有一个透明度渐入的蒙板效果,整个文字区域很自然的与背景过渡。
那么,在Flutter中,如何实现些效果呢?
这里的重点就是让文字区域顶部的透明度逐渐减小。文字区域整个是一个滚动块。但并没有找到什么直接的属性什么的。
其实呢,像这种效果,Flutter 中使用 ShaderMask 就可以很容易实现了。
在这之前,我们应该先了解一下什么是 Shader ? 做游戏的朋友对这个肯定不会莫生,没错,Shader 就是“着色器”, 用来实现图像渲染的,它是可以代替固定的渲染管线的可编辑程序。
直接写Shader并不太容易,好在Flutter中并不需要这样。
直接上代码吧:
Align( alignment: Alignment.bottomLeft, child: Container( width: _screen.size.width * 0.65, height: (_screen.size.height - _screen.padding.vertical) * 0.5, margin: EdgeInsets.only(left: 24, bottom: 24), child: ShaderMask( child: SingleChildScrollView( clipBehavior: Clip.antiAlias, child: Column( mainAxisSize: MainAxisSize.min, crossAxisAlignment: CrossAxisAlignment.start, children: msgList, ), ), blendMode: BlendMode.dstIn, // 显示目标图像,但仅显示两个图像重叠的位置。源图像未呈现,仅被视为蒙版。忽略源的颜色通道,只有不透明度才有效。 shaderCallback: (bounds) { return LinearGradient( begin: Alignment.topCenter, end: Alignment.bottomCenter, colors: [Color(0x00000000), Color(0xbf000000), Color(0xff000000)], stops: [0.0, 0.2, 1.0], tileMode: TileMode.repeated, ).createShader(bounds); }, ), ), )
关键代码就这些了。是不是很简单?


 浙公网安备 33010602011771号
浙公网安备 33010602011771号