css学习_css浮动
1、文档流介绍
网页布局的核心就是利用css来摆放盒子,
把盒子摆放在合适的位置。
css的定位机制有以下3种(网页布局一般需要3种搭配使用):
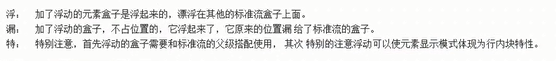
a、普通流(标准流)

b、浮动



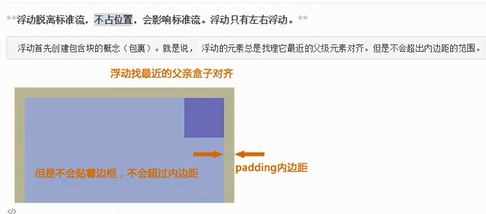
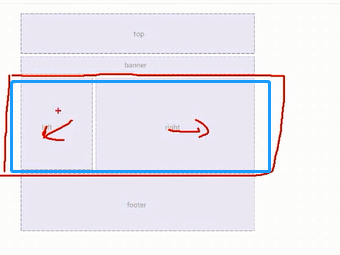
1、浮动只有左右。
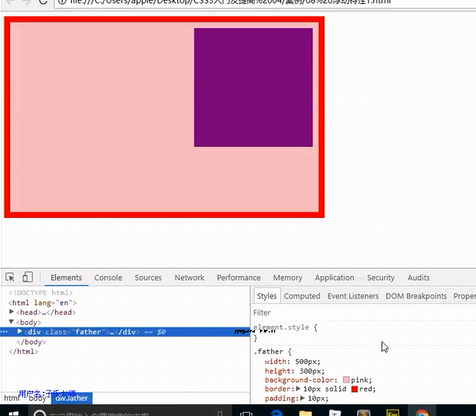
2、浮动后找离他最近的父元素靠左/右对齐。
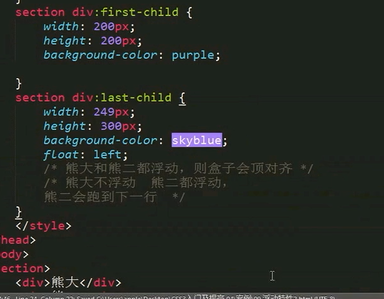
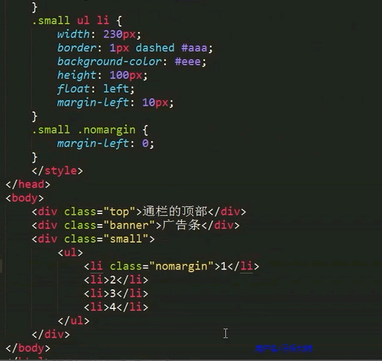
3、!!!一个父盒子里的子盒子,如果其中一个子元素有浮动的话,则其他子元素都需要浮动,这样才能一行显示。

4、浮动飘在标准流的上面,压住标准流。
5、浮动元素有哪些特性?(浮动影响盒子显示模式)
1、块级元素浮动后会有行内块特性
2、行内元素浮动后也具有行内块特性

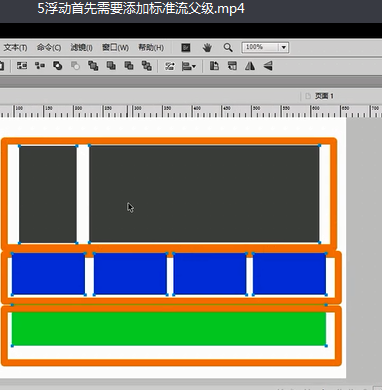
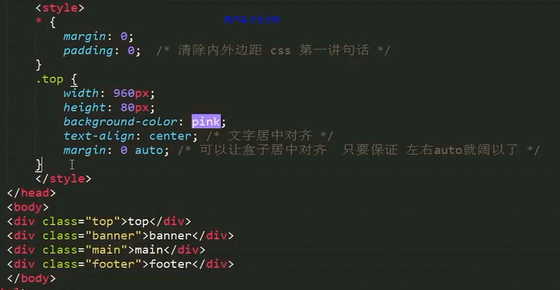
6、!!!浮动的使用方式:浮动首先要用标准流父级包裹起来



!!!浮动的元素要用标准流的块级包裹
浮动的目的:就是为了让多个块级元素一行显示
7、 浮动的特性:

c、定位
后面更新。。。
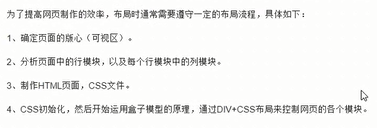
2、版心和布局流程
版心: 
布局流程:

注意:先看行再看列,一行一行的做。
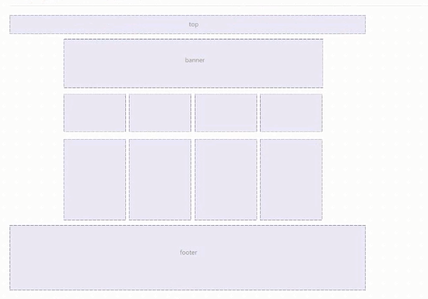
常见案例:
一:


二:所有列的必定有个行包裹,类似于表格(因为浮动会影响后面的别人)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号