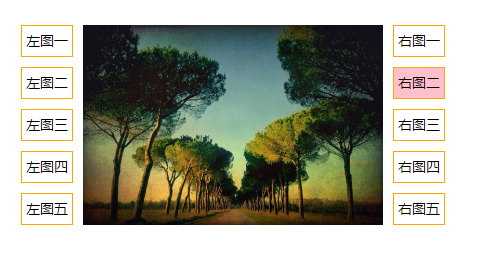
仿淘宝自动播放菜单栏

HTML
<div class="box clearFix"> <ul class="fl"></ul> <img src="" class="fl"/> <ul class="fl"></ul> </div>
CSS
*{
margin: 0;
padding: 0;
}
.fl{
float: left;
}
.fr{
float: right;
}
.clearFix:after{
display: block;
clear: both;
content: "";
}
li{
list-style: none;
width: 50px;
height: 30px;
margin-bottom: 10px;
text-align: center;
line-height: 30px;
border: 1px solid orange;
font-size: 14px;
cursor: pointer;
}
.box{
width: 500px;
margin: 50px auto 0;
}
img{
width: 300px;
height: 200px;
margin: 0 10px;
}
JS
var txtArry=["左图一","左图二","左图三","左图四","左图五","右图一","右图二","右图三","右图四","右图五"];
var imgArry=["https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510287141418&di=9f13b88c3049127a124162e56247218f&imgtype=0&src=http%3A%2F%2Fww1.sinaimg.cn%2Flarge%2Fd75e3906jw1ee2fg67zfyj20tq0jv0ww.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510287141417&di=cacc802984db6f6393532c58da1e7888&imgtype=0&src=http%3A%2F%2Fww1.sinaimg.cn%2Flarge%2Fd75e3906jw1ef2a9wezizj20oy0gmwh6.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510287141417&di=ebfd88c5ca625d3cb602767d1c8ed481&imgtype=0&src=http%3A%2F%2Fww1.sinaimg.cn%2Flarge%2Fd75e3906jw1eaykllredwj20m30ivq53.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510287141417&di=83d62ec8cd82fbcf04735e30b467d11b&imgtype=0&src=http%3A%2F%2Fuploads.xuexila.com%2Fallimg%2F1703%2F1017-1F302091245-50.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510287141417&di=4a8b7f0482169fac499829448e3a9183&imgtype=0&src=http%3A%2F%2Fww1.sinaimg.cn%2Flarge%2Fd75e3906jw1ekt8sxl5rlj20xs0k8tge.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510287141416&di=bec8d78a32e58d78f50ac38c22a35b78&imgtype=0&src=http%3A%2F%2Fww1.sinaimg.cn%2Flarge%2Fd75e3906jw1eivs5zrq2lj20tw0jwgp9.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510287141416&di=3b0ab9708c9c0a4254077a986d96e8f2&imgtype=0&src=http%3A%2F%2Fwww.cicphoto.com%2Fyxwh%2Fydyx%2F201404%2FW020140421435454174587.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510287141415&di=979f9cd7c355370a29b5a1200c5b88e9&imgtype=0&src=http%3A%2F%2Fww2.sinaimg.cn%2Flarge%2Fd75e3906jw1ei8o7qyt4ej20zc0jvtds.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510287141415&di=f941bf500dab9d68ff37b4eb04595eb8&imgtype=0&src=http%3A%2F%2Frescdn.qqmail.com%2Fdyimg%2F20140106%2F720FEBDB2497.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510287141413&di=4ee148e0ee90a99010f1b5fdc01348eb&imgtype=0&src=http%3A%2F%2Frescdn.qqmail.com%2Fdyimg%2F20131224%2F7A7BFC3748B3.jpg"
];
var aUl=document.getElementsByTagName("ul");
var aLi=document.getElementsByTagName("li");
var oImg=document.getElementsByTagName("img")[0];
var num=0;
var timer=null;
//页面初始化
//生成左右两侧的按钮
for (var i=0;i<txtArry.length/2;i++) {
aUl[0].innerHTML+="<li>"+txtArry[i]+"</li>";
aUl[1].innerHTML+="<li>"+txtArry[5+i]+"</li>";
}
fn(0);
for (var i=0;i<aLi.length;i++) {
aLi[i].index=i;
//鼠标移入按钮切换图片
aLi[i].onmouseover=function(){
clearInterval(timer);
fn(this.index);
}
//鼠标移出按钮继续自动切换图片
aLi[i].onmouseout=function(){
auPlay(num);
}
}
//图片自动播放
auPlay(num);
//鼠标移入图片
oImg.onmouseover=function(){
clearInterval(timer);
}
//鼠标移出图片
oImg.onmouseout=function(){
auPlay(num);
}
//封装函数
function fn(index){
for (var i=0;i<aLi.length;i++) {
aLi[i].style.background="";
}
num=index;
oImg.src=imgArry[index];
aLi[index].style.background="pink";
}
function auPlay(num){
timer=setInterval(function(){
if(num<aLi.length/2){
num++;
if(num==aLi.length/2){
num=aLi.length-1;
}
}else{
num--;
if(num==aLi.length/2-1){
num=0;
}
}
fn(num)
},2000)
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号