软件需求---河北省重大需求进度报告05
今日完成任务
网络审核写完
明日完成任务
需求管理修改和统计查询
完成任务截图





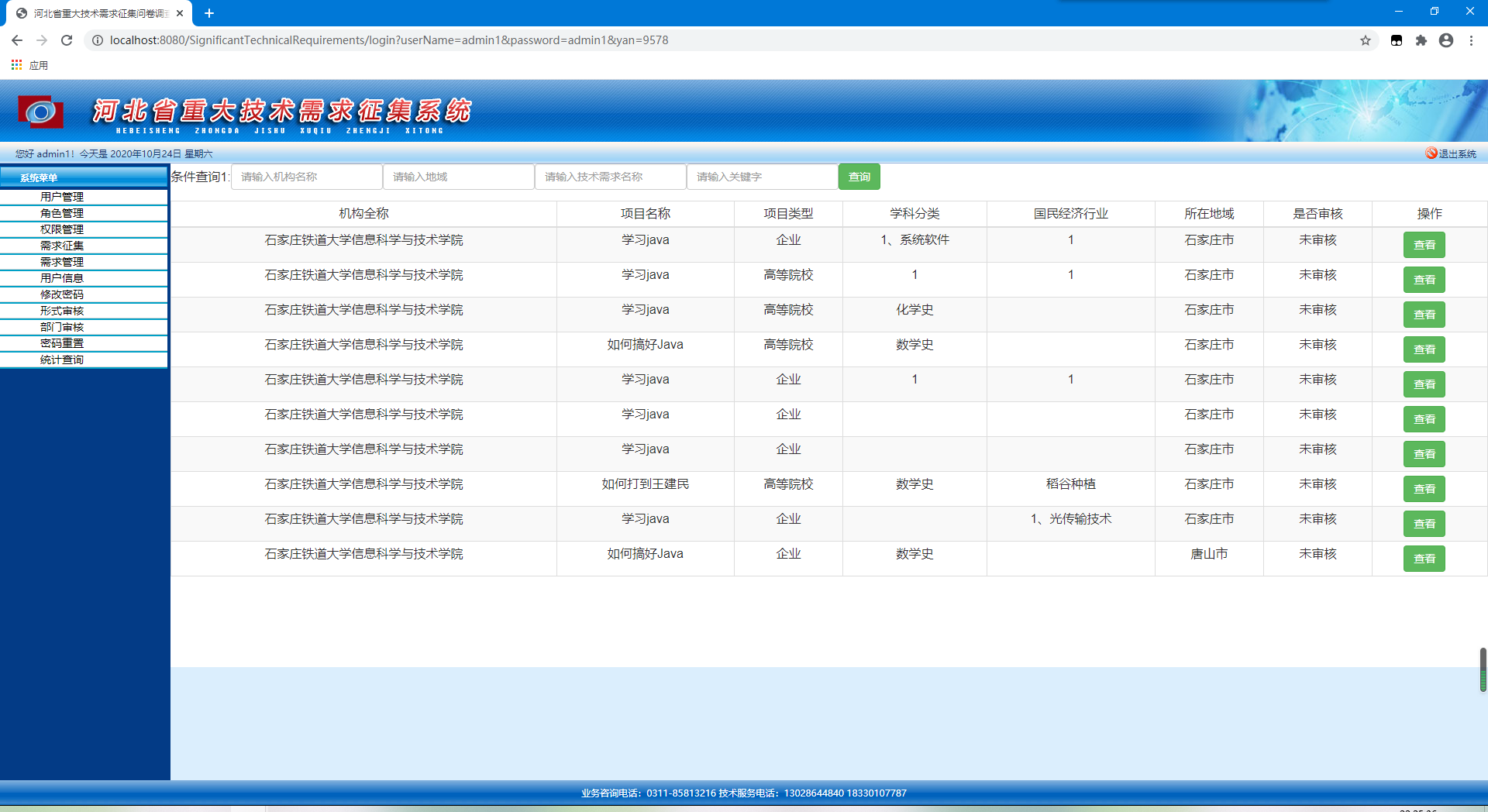
形式审核jsp
<%--
Created by IntelliJ IDEA.
User: MACHENIKE
Date: 2020/10/18
Time: 9:49
To change this template use File | Settings | File Templates.
--%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>查询页面</title>
<style>
td{
text-align: center;
}
</style>
</head>
<!--框架必需start-->
<link href="${pageContext.request.contextPath}/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js"></script>
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../js/framework.js"></script>
<!--框架必需end-->
<script type="text/javascript" src="../js/nav/ddaccordion.js"></script>
<script type="text/javascript" src="../js/text/text-overflow.js"></script>
<body>
<div>
<form action="${pageContext.request.contextPath}/company/findTechnology">
<table>
<tr>
<td>条件查询1:</td>
<td>
<input type="text" name="orgName" placeholder="请输入机构名称" class="form-control" style="width: 100%">
</td>
<td>
<input type="text" name="diyu" placeholder="请输入地域" class="form-control" style="width: 100%">
</td>
<td>
<input type="text" name="tellName" placeholder="请输入技术需求名称" class="form-control" style="width: 100%">
</td>
<td>
<input type="text" name="keyWord" placeholder="请输入关键字" class="form-control" style="width: 100%">
</td>
<td><a><button type="submit" class="btn btn-success">查询</button></a></td>
</tr>
</table>
</form>
</div>
<div>
<table class="table table-striped table-bordered table-condensed" id="table" style="width:100%">
<thead>
<tr align="center">
<td>机构全称</td>
<td>项目名称</td>
<td>项目类型</td>
<td>学科分类</td>
<td>国民经济行业</td>
<td>所在地域</td>
<td>是否审核</td>
<td>操作</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
if (${not empty message}){
alert("${message}");
}
// 删除提示框
function foo(id) {
if(confirm("确认要删除吗")==true){
window.location.href = "${pageContext.request.contextPath}/company/deleteTechnologyById?id="+id;
}else {
return false;
}
}
//
function getSomePage(pn){
$.ajax({
url:"${pageContext.request.contextPath}/xssh/findAllTechnology",
type:"post",
data:{"pn":pn},
error:function () {
alert("请求失败");
},
success:function (data) {
buildTable(data);
},
dataType:"json"
});
}
// 构建table
function buildTable(data) {
$.each(data,function (index,map) {
let table = "<tr><td>"+map['compName']+"</td>"+"<td>"+map['techName']+"</td>"+"<td>"+map['type']+"</td>"+"" +
"<td>"+map['subject']+"</td>"+"<td>"+map['classification']+"</td>"+"<td>"+map['region']+"</td>"+
"<td>";
if(map['state']==1){
table = table+"未审核";
}else{
table = table+"已审核";
}
table = table +
"</td><td>"+"<a href='../xssh/findTechnologyById?id="+map['techId']+"'><button class='btn btn-success'>查看</button></a> "+"</td></tr>";
$("#table tbody").append(table);
});
}
getSomePage(1);
</script>
</html>
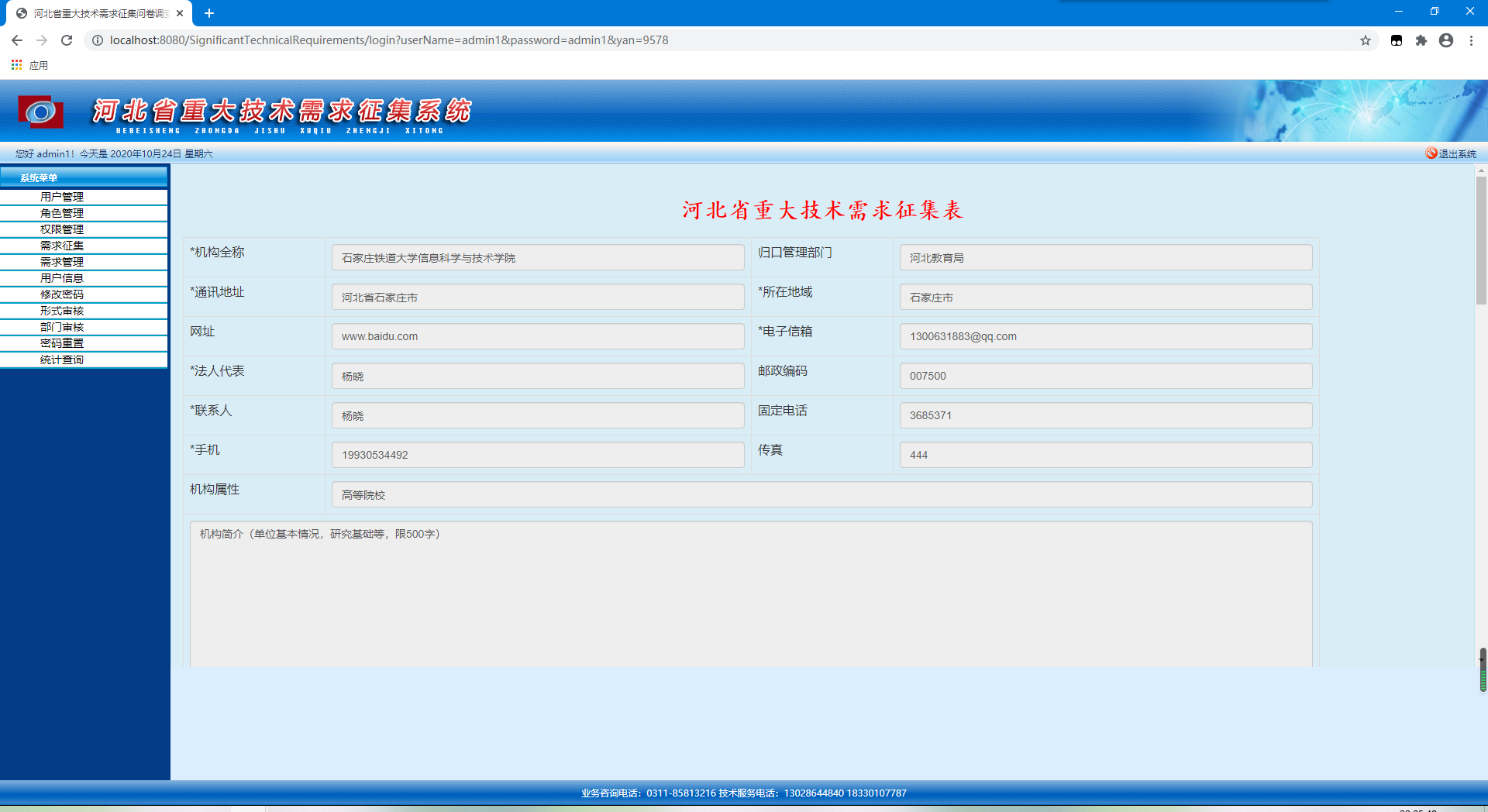
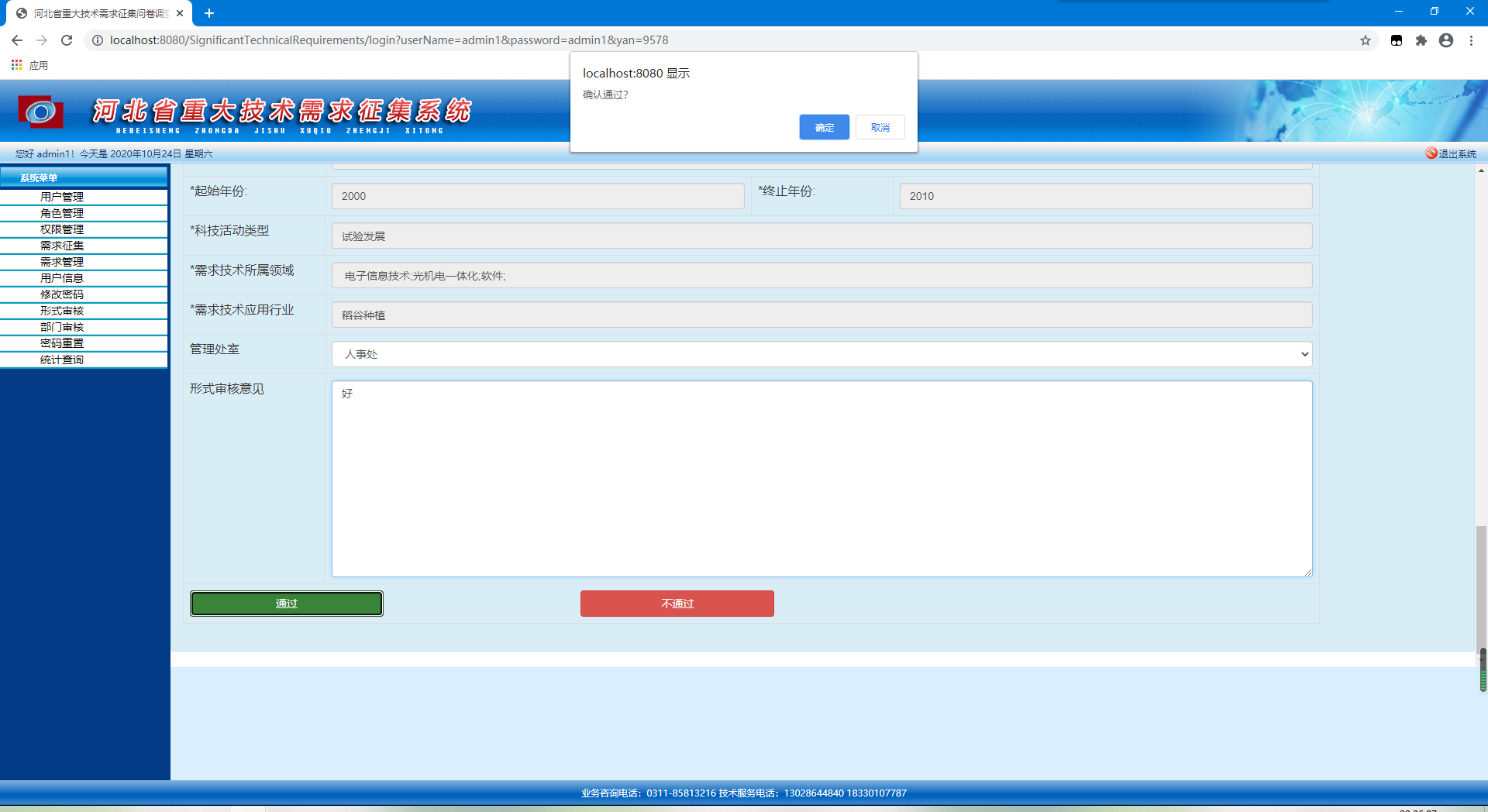
形式审核查看
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page import="xiao.bean.User" %><%--
Created by IntelliJ IDEA.
User: MACHENIKE
Date: 2020/10/3
Time: 7:57
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>添加公司信息页面</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="${pageContext.request.contextPath}/bootstrap/js/jquery-3.3.1.js"></script>
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath}/bootstrap/css/awesome-bootstrap-checkbox.css" rel="stylesheet">
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="${pageContext.request.contextPath}/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="../js/jquery.ztree.excheck.js"></script>
</head>
<body>
<div class="alert alert-info">
<form method="post" name="form">
<table class="table table-bordered" style="width: 100%;TABLE-LAYOUT: fixed; WORD-BREAK: break-all;" >
<caption style="text-align: center"><h2 style="color: red;font-family: 楷体;font-weight: bold">河北省重大技术需求征集表</h2></caption>
<tr style="display: none">
<td>需求id</td>
<td colspan="7"><input type="text" class="form-control" style="width: 100%" id="id" name="id" value="${t.id}" readonly></td>
</tr>
<tr align="left">
<td>*机构全称</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="compName" name="compName" placeholder="请输入单位全称" value="<%=request.getSession().getAttribute("compName")%>" readonly></td>
<td>归口管理部门</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="management" name="management" value="${t.GKGLBM}" readonly></td>
</tr>
<tr align="left">
<td>*通讯地址</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="phoneAddress" name="phoneAddress" value="${t.phoneAddress}" readonly></td>
<td>*所在地域</td>
<td colspan="3">
<input type="text" class="form-control" style="width: 100%" id="diyu" name="diyu" readonly>
</td>
</tr>
<tr align="left">
<td>网址</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="netAddress" name="netAddress" value="${t.netAddress}" readonly></td>
<td>*电子信箱</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="email" name="email" value="${t.email}" readonly></td>
</tr>
<tr align="left">
<td>*法人代表</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="legal" name="legal" value="${t.legal}" readonly></td>
<td>邮政编码</td>
<td colspan="3"><input type="number" class="form-control" style="width: 100%" id="postCode" name="postCode" value="${t.postCode}" readonly></td>
</tr>
<tr align="left">
<td>*联系人</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="contact" name="contact" value="${t.contact}" readonly></td>
<td>固定电话</td>
<td colspan="3"><input type="number" class="form-control" style="width: 100%" id="tell" name="tell" value="${t.tell}" readonly></td>
</tr>
<tr>
<td>*手机</td>
<td colspan="3"><input type="number" class="form-control" style="width: 100%" id="mobile" name="mobile" value="${t.mobile}" readonly></td>
<td>传真</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="fax" name="fax" value="${t.fax}" readonly></td>
</tr>
<tr align="left">
<td>机构属性</td>
<td colspan="7">
<input type="text" class="form-control" name="type" id="type" readonly>
</td>
</tr>
<tr align="left">
<td colspan="8">
<textarea name="introduction" id="introduction" class="form-control" rows="16" readonly>${t.introduction}</textarea>
</td>
</tr>
<tr align="left">
<td>*技术需求名称</td>
<td colspan="7"><input type="text" class="form-control" style="width: 100%" id="techName" name="techName" value="${t.name}" readonly></td>
</tr>
<tr align="left">
<td colspan="8">
<textarea name="summarization" id="summarization1" class="form-control" rows="12" readonly>
${t.ZYWT}
</textarea>
<textarea name="summarization" id="summarization2" class="form-control" rows="12" readonly>
${t.JSGJ}
</textarea>
<textarea name="summarization" id="summarization3" class="form-control" rows="12" readonly>
${t.YQMB}
</textarea>
</td>
</tr>
<tr align="left">
<td>*关键字</td>
<td colspan="8"><input type="text" class="form-control" style="width: 100%" id="keyWord" name="keyWord" value="${t.keyWord}" readonly></td>
</tr>
<tr align="left">
<td>资金需求总额</td>
<td colspan="7">
<input type="number" class="form-control" style=" width: 100%" name="total" id="total" value="${t.total}" readonly>
</td>
</tr>
<tr align="left">
<td>*技术需求解决方式</td>
<td colspan="7">
<input type="text" name="coomode" class="form-control" id="coomode" readonly>
</td>
</tr>
<tr>
<td>*起始年份:</td>
<td colspan="3"><input type="number" class="form-control" style="width: 100%" name="start" id="start" value="${t.start}" readonly></td>
<td>*终止年份:</td>
<td colspan="3"><input type="number" class="form-control" style="width: 100%" name="end" id="end" value="${t.end}" readonly></td>
</tr>
<tr align="left">
<td>*科技活动类型</td>
<td colspan="7">
<input type="text" class="form-control" id="research" name="research" readonly>
</td>
</tr>
<tr align="left" id="subject" style="width: 100%">
<td>*学科分类</td>
<td colspan="7">
<input type="text" class="form-control" id="subject1" name="subject" value="${t.subject}" readonly>
</td>
</tr>
<tr align="left" id="field" style="width: 100%;display: none">
<td>*需求技术所属领域</td>
<td colspan="7">
<input type="text" class="form-control" id="field1" name="field" value=" " readonly>
</td>
</tr>
<tr align="left" id="classification" style=" width: 100%;display: none">
<td>*需求技术应用行业</td>
<td colspan="7">
<input type="text" class="form-control" id="classification1" name="classification" value="${t.classification}" readonly>
</td>
</tr>
<tr align="left" style=" width: 100%">
<td>管理处室</td>
<td colspan="7">
<select id="GLBM" name="GLBM" CLASS="form-control">
<option value="0">请选择管理处室</option>
</select>
</td>
</tr>
<tr>
<td>形式审核意见</td>
<td colspan="7">
<textarea class="form-control" rows="12" name="XSSHYJ" id="XSSHYJ"></textarea>
</td>
</tr>
<tr>
<td colspan="8">
<button type="submit" class="btn btn-success" style="width: 250px" onclick="return pass()">通过</button>
<button type="submit" class="btn btn-danger" style="width: 250px;position: relative;left: 250px" onclick="return noPass()">不通过</button>
</td>
</tr>
</table>
</form>
</div>
</body>
<script type="text/javascript">
$(function () {
// 获取所有的地域
$.ajax({
url:"${pageContext.request.contextPath}/getAllRegion",
method:"post",
async:true,
error:function(){
alert("请求失败")
},
success:function(data){
for(let i=0;i<data.length;i++){
if(data[i].id==${t.diyu}){
$("#diyu").val(data[i].name);
}
}
},
dataType:"json"
});
// 回写属性
if (${t.type==1}){
$("#type").val("企业");
}else if (${t.type==2}){
$("#type").val("高等院校");
}else if (${t.type==3}){
$("#type").val("研究机构");
}else if (${t.type==4}){
$("#type").val("其它");
}
//回写技术需求解决方式
if (${t.coomode==1}){
$("#coomode").val("独立研发");
}else if (${t.coomode==2}){
$("#coomode").val("委托研发");
}else if (${t.coomode==3}){
$("#coomode").val("合作研发");
}else if (${t.coomode==4}){
$("#coomode").val("其它");
}
//回写科技活动类型
if (${t.research==1}){
$("#research").val("基础研究");
}else if (${t.research==2}){
$("#research").val("应用研究");
}else if (${t.research==3}){
$("#research").val("试验发展");
}else if (${t.research==4}){
$("#research").val("研究发展与成果应用");
}else if (${t.research==5}){
$("#research").val("技术推广与科技服务");
}else if (${t.research==6}){
$("#research").val("生产性活动");
}
if (${t.research==1}){
document.getElementById("subject").style.display="table-row";
document.getElementById("classification").style.display="none";
document.getElementById("field").style.display="none";
}else {
document.getElementById("subject").style.display="none";
document.getElementById("classification").style.display="table-row";
document.getElementById("field").style.display="table-row";
let field = "${t.field}";
let strs = field.split(" ");
// 获取所有的领域
$.ajax({
url:"${pageContext.request.contextPath}/getAllField",
method:"post",
async:true,
error:function(){
alert("领域请求失败")
},
success:function(data){
for (let j=0;j<strs.length;j++){
for(let i=0;i<data.length;i++){
if(data[i].id==parseInt(strs[j])){
var text = document.getElementById("field1").value+data[i].name+";";
document.getElementById("field1").value = text;
}
}
}
},
dataType:"json"
});
}
// 获得所有的管理部门
$.ajax({
url:"${pageContext.request.contextPath}/getAllManagement",
method:"post",
async:true,
error:function(){
alert("部门请求失败");
},
success:function(data){
for(let i=0;i<data.length;i++){
$("#GLBM").append("<option value='" + data[i].id + "'>" + data[i].name + "</option>");
}
},
dataType:"json"
});
});
//通过
function pass() {
if($("#XSSHYJ").val()==""){
alert("请输入意见");
return false;
}
if($("#GLBM option:selected").val()=="0"){
alert("请选择管理处室");
return false;
}
if (confirm("确认通过?")==true){
document.form.action = "${pageContext.request.contextPath}/xssh/xsshpd?XSSHTG=1";
}else {
return true;
}
}
// 不通过
function noPass() {
if($("#XSSHYJ").val()==""){
alert("请输入意见");
return false;
}
if (confirm("确认不通过?")==true){
document.form.action = "${pageContext.request.contextPath}/xssh/xsshpd?XSSHTG=0";
}else {
return false;
}
}
</script>
</html>
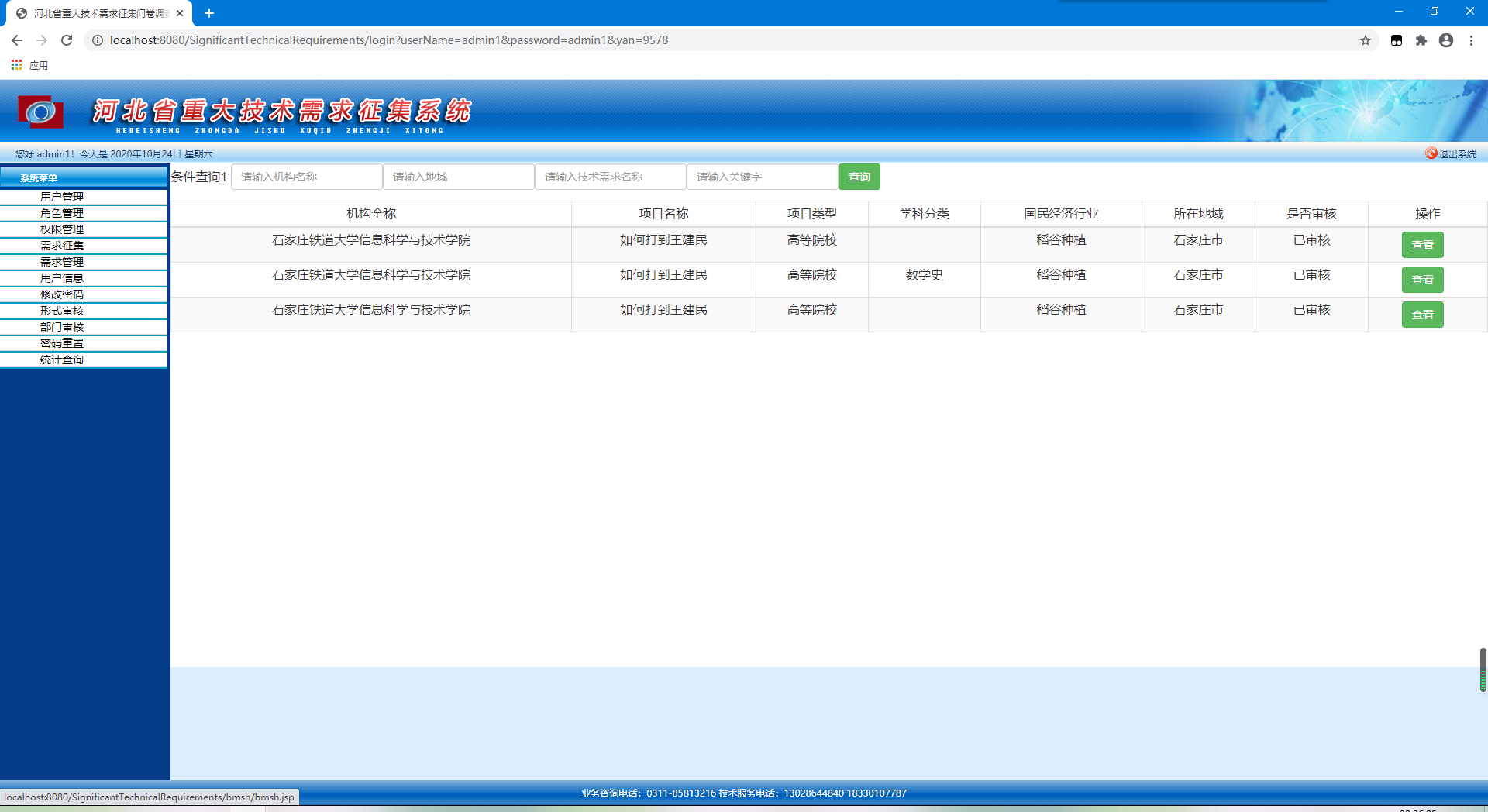
部门审核jsp
<%--
Created by IntelliJ IDEA.
User: MACHENIKE
Date: 2020/10/18
Time: 9:49
To change this template use File | Settings | File Templates.
--%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>查询页面</title>
<style>
td{
text-align: center;
}
</style>
</head>
<!--框架必需start-->
<link href="${pageContext.request.contextPath}/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js"></script>
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../js/framework.js"></script>
<!--框架必需end-->
<script type="text/javascript" src="../js/nav/ddaccordion.js"></script>
<script type="text/javascript" src="../js/text/text-overflow.js"></script>
<body>
<div>
<form action="${pageContext.request.contextPath}/company/findTechnology">
<table>
<tr>
<td>条件查询1:</td>
<td>
<input type="text" name="orgName" placeholder="请输入机构名称" class="form-control" style="width: 100%">
</td>
<td>
<input type="text" name="diyu" placeholder="请输入地域" class="form-control" style="width: 100%">
</td>
<td>
<input type="text" name="tellName" placeholder="请输入技术需求名称" class="form-control" style="width: 100%">
</td>
<td>
<input type="text" name="keyWord" placeholder="请输入关键字" class="form-control" style="width: 100%">
</td>
<td><a><button type="submit" class="btn btn-success">查询</button></a></td>
</tr>
</table>
</form>
</div>
<div>
<table class="table table-striped table-bordered table-condensed" id="table" style="width:100%">
<thead>
<tr align="center">
<td>机构全称</td>
<td>项目名称</td>
<td>项目类型</td>
<td>学科分类</td>
<td>国民经济行业</td>
<td>所在地域</td>
<td>是否审核</td>
<td>操作</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
if (${not empty message}){
alert("${message}");
}
// 删除提示框
function foo(id) {
if(confirm("确认要删除吗")==true){
window.location.href = "${pageContext.request.contextPath}/company/deleteTechnologyById?id="+id;
}else {
return false;
}
}
//
function getSomePage(pn){
$.ajax({
url:"${pageContext.request.contextPath}/bmsh/findAllTechnology",
type:"post",
data:{"pn":pn},
error:function () {
alert("请求失败");
},
success:function (data) {
buildTable(data);
},
dataType:"json"
});
}
// 构建table
function buildTable(data) {
$.each(data,function (index,map) {
let table = "<tr><td>"+map['compName']+"</td>"+"<td>"+map['techName']+"</td>"+"<td>"+map['type']+"</td>"+"" +
"<td>"+map['subject']+"</td>"+"<td>"+map['classification']+"</td>"+"<td>"+map['region']+"</td>"+
"<td>";
if(map['state']==1){
table = table+"未审核";
}else{
table = table+"已审核";
}
table = table +
"</td><td>"+"<a href='../bmsh/findTechnologyById?id="+map['techId']+"'><button class='btn btn-success'>查看</button></a> "+"</td></tr>";
$("#table tbody").append(table);
});
}
getSomePage(1);
</script>
</html>
部门审核查看
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page import="xiao.bean.User" %><%--
Created by IntelliJ IDEA.
User: MACHENIKE
Date: 2020/10/3
Time: 7:57
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>添加公司信息页面</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="${pageContext.request.contextPath}/bootstrap/js/jquery-3.3.1.js"></script>
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath}/bootstrap/css/awesome-bootstrap-checkbox.css" rel="stylesheet">
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="${pageContext.request.contextPath}/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="../js/jquery.ztree.excheck.js"></script>
</head>
<body>
<div class="alert alert-info">
<form method="post" name="form">
<table class="table table-bordered" style="width: 100%;TABLE-LAYOUT: fixed; WORD-BREAK: break-all;" >
<caption style="text-align: center"><h2 style="color: red;font-family: 楷体;font-weight: bold">河北省重大技术需求征集表</h2></caption>
<tr style="display: none">
<td>需求id</td>
<td colspan="7"><input type="text" class="form-control" style="width: 100%" id="id" name="id" value="${t.id}" readonly></td>
</tr>
<tr align="left">
<td>*机构全称</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="compName" name="compName" placeholder="请输入单位全称" value="<%=request.getSession().getAttribute("compName")%>" readonly></td>
<td>归口管理部门</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="management" name="management" value="${t.GKGLBM}" readonly></td>
</tr>
<tr align="left">
<td>*通讯地址</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="phoneAddress" name="phoneAddress" value="${t.phoneAddress}" readonly></td>
<td>*所在地域</td>
<td colspan="3">
<input type="text" class="form-control" style="width: 100%" id="diyu" name="diyu" readonly>
</td>
</tr>
<tr align="left">
<td>网址</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="netAddress" name="netAddress" value="${t.netAddress}" readonly></td>
<td>*电子信箱</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="email" name="email" value="${t.email}" readonly></td>
</tr>
<tr align="left">
<td>*法人代表</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="legal" name="legal" value="${t.legal}" readonly></td>
<td>邮政编码</td>
<td colspan="3"><input type="number" class="form-control" style="width: 100%" id="postCode" name="postCode" value="${t.postCode}" readonly></td>
</tr>
<tr align="left">
<td>*联系人</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="contact" name="contact" value="${t.contact}" readonly></td>
<td>固定电话</td>
<td colspan="3"><input type="number" class="form-control" style="width: 100%" id="tell" name="tell" value="${t.tell}" readonly></td>
</tr>
<tr>
<td>*手机</td>
<td colspan="3"><input type="number" class="form-control" style="width: 100%" id="mobile" name="mobile" value="${t.mobile}" readonly></td>
<td>传真</td>
<td colspan="3"><input type="text" class="form-control" style="width: 100%" id="fax" name="fax" value="${t.fax}" readonly></td>
</tr>
<tr align="left">
<td>机构属性</td>
<td colspan="7">
<input type="text" class="form-control" name="type" id="type" readonly>
</td>
</tr>
<tr align="left">
<td colspan="8">
<textarea name="introduction" id="introduction" class="form-control" rows="16" readonly>${t.introduction}</textarea>
</td>
</tr>
<tr align="left">
<td>*技术需求名称</td>
<td colspan="7"><input type="text" class="form-control" style="width: 100%" id="techName" name="techName" value="${t.name}" readonly></td>
</tr>
<tr align="left">
<td colspan="8">
<textarea name="summarization" id="summarization1" class="form-control" rows="12" readonly>
${t.ZYWT}
</textarea>
<textarea name="summarization" id="summarization2" class="form-control" rows="12" readonly>
${t.JSGJ}
</textarea>
<textarea name="summarization" id="summarization3" class="form-control" rows="12" readonly>
${t.YQMB}
</textarea>
</td>
</tr>
<tr align="left">
<td>*关键字</td>
<td colspan="8"><input type="text" class="form-control" style="width: 100%" id="keyWord" name="keyWord" value="${t.keyWord}" readonly></td>
</tr>
<tr align="left">
<td>资金需求总额</td>
<td colspan="7">
<input type="number" class="form-control" style=" width: 100%" name="total" id="total" value="${t.total}" readonly>
</td>
</tr>
<tr align="left">
<td>*技术需求解决方式</td>
<td colspan="7">
<input type="text" name="coomode" class="form-control" id="coomode" readonly>
</td>
</tr>
<tr>
<td>*起始年份:</td>
<td colspan="3"><input type="number" class="form-control" style="width: 100%" name="start" id="start" value="${t.start}" readonly></td>
<td>*终止年份:</td>
<td colspan="3"><input type="number" class="form-control" style="width: 100%" name="end" id="end" value="${t.end}" readonly></td>
</tr>
<tr align="left">
<td>*科技活动类型</td>
<td colspan="7">
<input type="text" class="form-control" id="research" name="research" readonly>
</td>
</tr>
<tr align="left" id="subject" style="width: 100%">
<td>*学科分类</td>
<td colspan="7">
<input type="text" class="form-control" id="subject1" name="subject" value="${t.subject}" readonly>
</td>
</tr>
<tr align="left" id="field" style="width: 100%;display: none">
<td>*需求技术所属领域</td>
<td colspan="7">
<input type="text" class="form-control" id="field1" name="field" readonly>
</td>
</tr>
<tr align="left" id="classification" style=" width: 100%;display: none">
<td>*需求技术应用行业</td>
<td colspan="7">
<input type="text" class="form-control" id="classification1" name="classification" value="${t.classification}" readonly>
</td>
</tr>
<tr align="left" style=" width: 100%">
<td>管理处室</td>
<td colspan="7"><input type="text" class="form-control" id="GLBM" name="GLBM" readonly>
</td>
</tr>
<tr>
<td>形式审核意见</td>
<td colspan="7">
<textarea class="form-control" rows="12" name="XSSHYJ" id="XSSHYJ" readonly >${t.XSSHYJ}</textarea>
</td>
</tr>
<tr>
<td>部门审核意见</td>
<td colspan="7">
<textarea class="form-control" rows="12" name="BMSHYJ" id="BMSHYJ"></textarea>
</td>
</tr>
<tr>
<td colspan="8">
<button type="submit" class="btn btn-success" style="width: 250px" onclick="return pass()">通过</button>
<button type="submit" class="btn btn-danger" style="width: 250px;position: relative;left: 250px" onclick="return noPass()">不通过</button>
</td>
</tr>
</table>
</form>
</div>
</body>
<script type="text/javascript">
$(function () {
// 获取所有的地域
$.ajax({
url:"${pageContext.request.contextPath}/getAllRegion",
method:"post",
async:true,
error:function(){
alert("请求失败")
},
success:function(data){
for(let i=0;i<data.length;i++){
if(data[i].id==${t.diyu}){
$("#diyu").val(data[i].name);
}
}
},
dataType:"json"
});
// 回写属性
if (${t.type==1}){
$("#type").val("企业");
}else if (${t.type==2}){
$("#type").val("高等院校");
}else if (${t.type==3}){
$("#type").val("研究机构");
}else if (${t.type==4}){
$("#type").val("其它");
}
//回写技术需求解决方式
if (${t.coomode==1}){
$("#coomode").val("独立研发");
}else if (${t.coomode==2}){
$("#coomode").val("委托研发");
}else if (${t.coomode==3}){
$("#coomode").val("合作研发");
}else if (${t.coomode==4}){
$("#coomode").val("其它");
}
//回写科技活动类型
if (${t.research==1}){
$("#research").val("基础研究");
}else if (${t.research==2}){
$("#research").val("应用研究");
}else if (${t.research==3}){
$("#research").val("试验发展");
}else if (${t.research==4}){
$("#research").val("研究发展与成果应用");
}else if (${t.research==5}){
$("#research").val("技术推广与科技服务");
}else if (${t.research==6}){
$("#research").val("生产性活动");
}
if (${t.research==1}){
document.getElementById("subject").style.display="table-row";
document.getElementById("classification").style.display="none";
document.getElementById("field").style.display="none";
}else {
document.getElementById("subject").style.display="none";
document.getElementById("classification").style.display="table-row";
document.getElementById("field").style.display="table-row";
let field = "${t.field}";
let strs = field.split(" ");
// 获取所有的领域
$.ajax({
url:"${pageContext.request.contextPath}/getAllField",
method:"post",
async:true,
error:function(){
alert("领域请求失败")
},
success:function(data){
for (let j=0;j<strs.length;j++){
for(let i=0;i<data.length;i++){
if(data[i].id==parseInt(strs[j])){
var text = document.getElementById("field1").value+data[i].name+";";
document.getElementById("field1").value = text;
}
}
}
},
dataType:"json"
});
}
// 获得所有的管理部门
$.ajax({
url:"${pageContext.request.contextPath}/getAllManagement",
method:"post",
async:true,
error:function(){
alert("部门请求失败");
},
success:function(data){
let a = ${t.GLBM};
for(let i=0;i<data.length;i++){
if(a==data[i].id){
$("#GLBM").val(data[i].name);
}
}
},
dataType:"json"
});
});
//通过
function pass() {
if($("#BMSHYJ").val()==""){
alert("请输入意见");
return false;
}
if (confirm("确认通过?")==true){
document.form.action = "${pageContext.request.contextPath}/bmsh/bmshpd?BMSHTG=1";
}else {
return false;
}
}
// 不通过
function noPass() {
if($("#BMSHYJ").val()==""){
alert("请输入意见");
return false;
}
if (confirm("确认不通过?")==true){
document.form.action = "${pageContext.request.contextPath}/bmsh/bmshpd?BMSHTG=0";
}else {
return false;
}
}
</script>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号