vue 项目 webstrom IDE格式化代码规则遵循eslint设置
首先vue-cli生成了一个项目,开启了eslint的检测,
但是根据webstorm的快捷格式化代码 ctrl+alt+L会造成eslint报错。
解决办法一:
编辑器打开文件
首先,在编辑器里面要启用eslint 插件
在 .eslintrc.js 上右键,菜单底部有一个 "Apply ESLint Code Style Rule" 点它,之后自动格式化就会按照 eslint 的规则了
解决办法二:
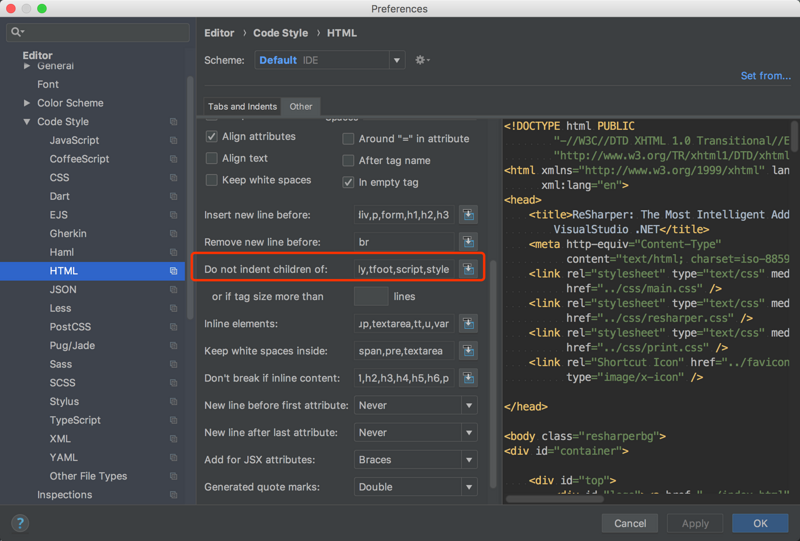
webstorm 设置页面->Editor->Code Style
里面的JavaScript右上有一个set from ,
我设置成了我想要的Standard风格,
然后HTML里面Other选项卡里面有个Do not indent children of ,加一个script,然后保存格式化




 浙公网安备 33010602011771号
浙公网安备 33010602011771号