vue组件
在vue中,可以使用props想子组件传递数据
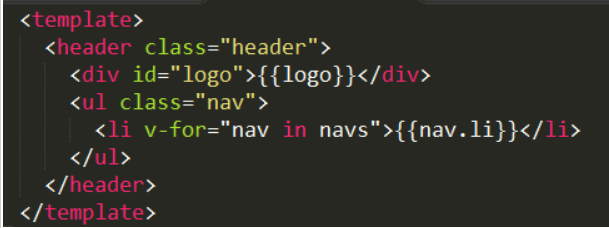
子组件部分 header.vue

这是header.vue的html部分,logo是在data中定义的变量。
如果需要从父组件app.vue获取logo的值,就需要在header.vue子组件中添加props: ['logo']

在 props 中添加了元素之后,就不需要在 data 中再添加变量了
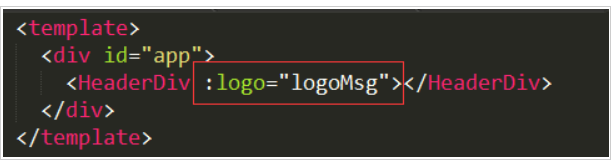
在父组件app.vue中添加
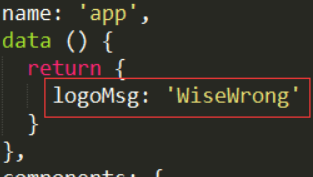
然后就能将父组件app.vue中的logmsg的值传给header.vue了
在调用组件的时候,使用 v-bind 将 logo 的值绑定为 App.vue 中定义的变量 logoMsg
v-bind缩写:

如果要想传更多数据可以将logoMsg写成数组的格式。
子组件向父组件传递数据
子组件主要通过实践传递数据给父组件
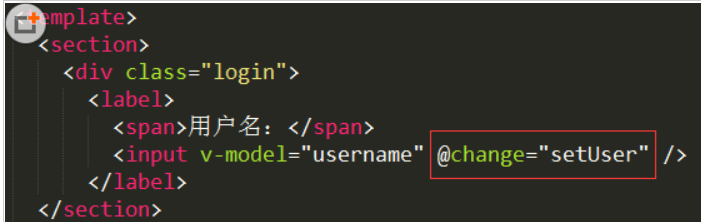
子组件部分

这是login.vue的html部分,当input的值发生变化的术后,将username传递给app.vue 首先声明
一个方法setUser,用change实践来调用setUser
在setUser中,使用了$emit来遍历transferUser事件,并返回this.username
transferUser是一个自定义的事件,功能类似于一个中转,this.username将通过这个事件传递给父组件
其中transferUser是一个自定义的事件,功能类似于一个中转,this.username将通过这个事件传递给父组件

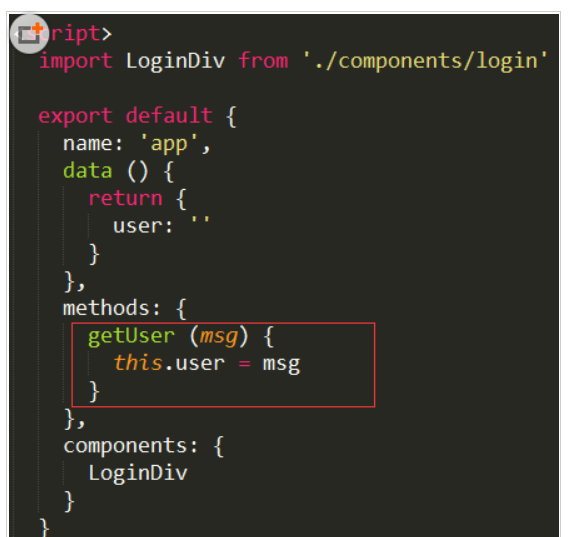
在父组件 App.vue 中,声明了一个方法 getUser,用 transferUser 事件调用 getUser 方法,获取到从子组件传递过来的参数 username

getUser 方法中的参数 msg 就是从子组件传递过来的参数 username
三、子组件向子组件传递数据
Vue 没有直接子对子传参的方法,建议将需要传递数据的子组件,都合并为一个组件。如果一定需要子对子传参,可以先从传到父组件,再传到子组件。
Vuex,可以很方便实现组件之间的参数传递


 浙公网安备 33010602011771号
浙公网安备 33010602011771号