vuex
在vuex开始之前 我们得 新建一个脚手架 通过 vue init webpack 名字 自己写
然后 我们 可以在app.vue 来实现 vuex的操作指令 这里是一个案列
在这里 我们先 说一下 vuex是什么
1 state:存储状态(变量)
2 getters:对数据获取之前的再次编译,可以理解为state的计算属性,我们在组件中使用$sotre.getters.fun()
3 mutations:修改状态。并且是同步的,在组件中使用$store.commit(",params).这个和我们组件中的自定义事件类似。
4 actions :异步操作。在组件中使用是$store.dispath('')
5 modules:store的子模块,为了开发大型项目,方便状态管理而使用的。这里我们就不解释了,用起来和上面的一样
接下来 我们下载 vuex
通过
npm install vuex --save 来安装 vuex
安装成功后在src文件夹里创建一个vuex文件 里面再创建一个store.js
然后我们就可以在 store.js 里写我们的vuex
--------------------------------------------------
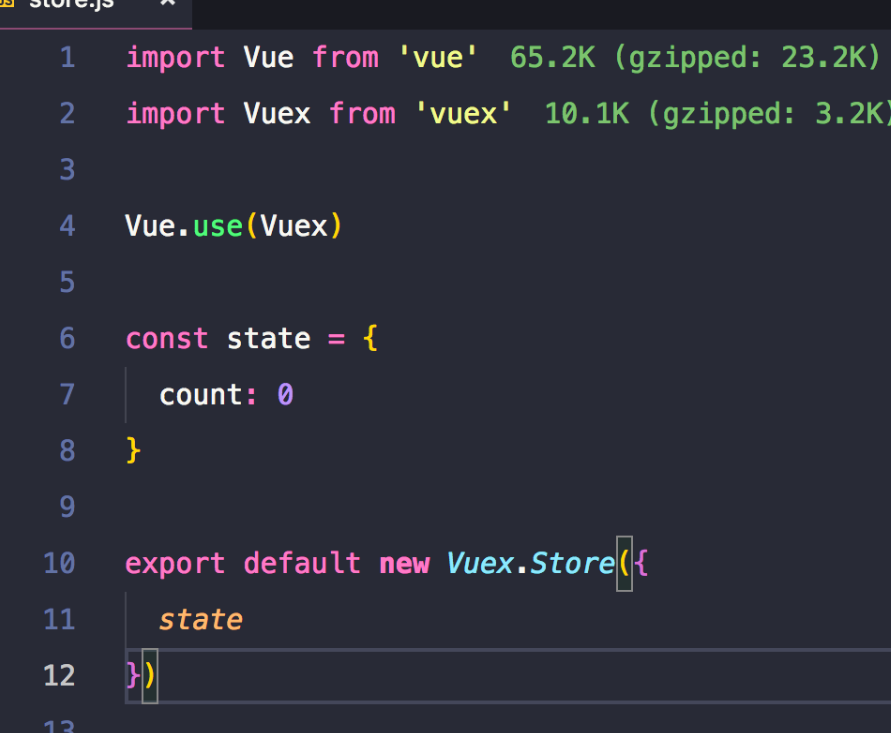
store.js
引入 vue
import Vue from 'vue'
引入 vuex
import Vuex from 'vuex'
Vue.use(Vuex)
用汉语来说 这三句 是必须要写的。
下来我们通过方法
第一步 :储存
const state = {
count: 0
}
然后 需要使用的话 通过暴露的方式 将这个方法暴露出去。
export default new Vuex.Store({
state
})
-------------------------------------------------
上面是store.js

仅供参考
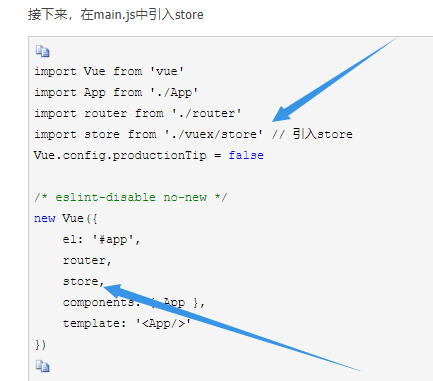
接下来 我们要在 main.js 中 引入 store

然后 就可以在 app.vue中使用了 当然 也可以在其他组件中用 那些就不说了 主要说vuex

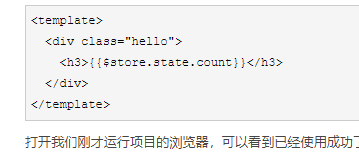
这个就是app.vue中的代码
打开是 这样的
这样的
并且 我们 可以在 vue开发工具中看到了

接下来 该什么了 就是到了 mutations和actions
我们 继续打开store.js文件
在sotre.js中定义mutations对象,该对象中有两个方法,mutations里面的参数,第一个默认为state,接下来的为自定义参数。
在mutations中定义两个方法,增加和减少,并且设置一个参数n,默认值为0,然后在Vuex.Store中使用它

这就是定义的方式 一个加一个是减 state.count 语言就是 state的count
mutationsAddCount 进行加
mutationsReduceCount进行减
到后面 一个方法 进行暴露

只要写一个 vuex的方法 就要暴露
进行使用
然后我们在app.vue中,使用这个方法
那么在app.js里 如何使用 vuex的mutations的方法
和自定义的方法一样
第一 :我们在 上面绑定两个button的按钮 然后 我们绑定两个点击事件
加是一个点击函数
减也是一个

methods:是vue中的方法属性,所有的方法调用都会写到这里面
在methods:{
}写入两个点击函数
然后再通过点击函数
handleAddClick是调用加,
handleReduceClick是调用减。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号