前端基础之js
javascript
JavaScript 对大小写敏感,myVariable 和 myvariable 是不同的
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
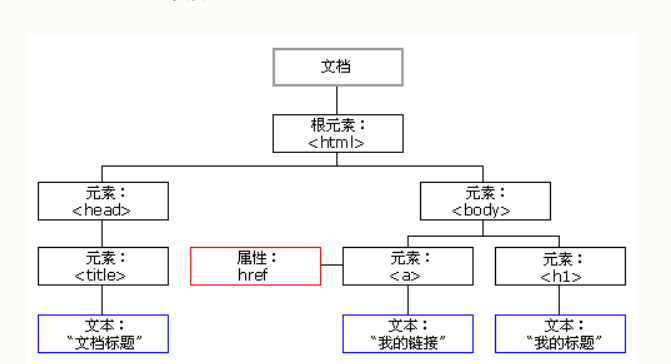
首先我们需要了解一下html的DOM

通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
一些常用的 HTML DOM 方法:
- getElementById(id) - 获取带有指定 id 的节点(元素)
- appendChild(node) - 插入新的子节点(元素)
- removeChild(node) - 删除子节点(元素)

属性是节点(HTML 元素)的值,您能够获取或设置
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
在上面的例子中,getElementById 是一个方法,而 innerHTML 是属性。
innerHTML 属性可用于获取或改变任意 HTML 元素,包括 <html> 和 <body>。
下面看看熟悉的增删改查
增 - 以appendChild()为例同理还有
insertBefore(),看上面的方法
如需向 HTML DOM 添加新元素,您首先必须创建该元素,然后把它追加到已有的元素上。
实例
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
删除已有的 HTML 元素
如需删除 HTML 元素,您必须清楚该元素的父元素:
实例
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>
能否在不引用父元素的情况下删除某个元素?
不能。DOM 需要了解您需要删除的元素,以及它的父元素。
这里提供一个常用的解决方法:找到您需要删除的子元素,然后使用 parentNode 属性来查找其父元素:
var child=document.getElementById("p1");
child.parentNode.removeChild(child);
改 HTML 元素
如需替换 HTML DOM 中的元素,请使用 replaceChild() 方法:
实例
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node);
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.replaceChild(para,child);
</script>
查 HTML 元素
这个最多,getElementById ByName,如上面的方法图还有ByClassName BytagName等
HTML DOM 允许 JavaScript 对 HTML 事件作出反应
HTML 事件的例子:
- 1,当用户点击鼠标时
- 这个比较常见。就不举例,不过值得一提的是,onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。
- 首先当某个鼠标按钮被点击时,触发 onmousedown 事件,然后,
- 当鼠标按钮被松开时,会触发 onmouseup 事件,最后,当鼠标点击完成时,触发 onclick 事件。
- 2,当网页已加载时
-
网页onload 事件(必须等待网页全部加载完毕(包括图片等),然后再执行JS代码,不建议使用)
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
js中onload 事件可用于检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。
onload 和 onunload 事件可用于处理 cookies。
-
<html> <body onload="checkCookies()"> <script> function checkCookies() { if (navigator.cookieEnabled==true) { alert("Cookies are enabled") } else { alert("Cookies are not enabled") } } </script> <p>弹出的提示框会告诉你浏览器是否已启用 cookie。</p> </body> </html>
或者提醒作用
-
<script type="text/javascript"> window.onload = function(){ alert('页面加载已完成,会执行之后的代码'); } </script>
JQuery中的话
- ready(只需要等待网页中的DOM结构加载完毕,就能执行JS代码)
- 如下面这个jquery的代码
-
$(document).ready(function(){ //do something }) //或者下面这个方法,jQuer的默认参数是:“document”; $().ready(function(){ //do something }) -
例如:
$(function() { $("a").click(function() { alert("Hello world!"); }); })这个例子就是给所有的a标签绑定了一个click事件。即当所有链接被鼠标单击的时候,都执行 alert("Hello World!");
也就是说页面加载时绑定,真正该触发时触发。 - ,3,图片加载
-
window.onload=function(){ //do something } //或者经常用到的图片 document.getElementById("imgID").onload=function(){ //do something }
- 4,当鼠标移动到元素上时和离开时
- onmouseover 和 onmouseout 事件
-
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;width:200px;height:50px;padding-top:25px;text-align:center;"> Mouse Over Me </div> <script> function mOver(obj) { obj.innerHTML="谢谢你" } function mOut(obj) { obj.innerHTML="把鼠标指针移动到上面" } </script>
- 当输入字段被改变时
-
onchange 事件
onchange 事件常用于输入字段的验证。
下面的例子展示了如何使用 onchange。当用户改变输入字段的内容时,将调用 upperCase() 函数。
实例
<input type="text" id="fname" onchange="upperCase()">
或者
-
<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
- 当 HTML 表单被提交时
-
下面介绍几种javascript中常用的表单事件;
一,onsubmit:表单中的确认按钮被点击时发生的事件,如下案例。
案例解析:弹出表单中提交的内容
<form name="testform" action="#" id="form"> What is your name?<br /> <input type="text" name="fname" /> <input type="submit" value="Submit" /> </form> <script type="text/javascript"> var form = document.getElementById('form'); form.onsubmit = function(){ alert('Hello ' + testform.fname.value +'!'); } </script>二,onblur:在对象失去焦点时发生的事件,如下案例
案例解析:我们将在用户离开输入框时执行 JavaScript 代码
<p>请输入你的英文名字: <input type="text" id="fname"></p> <p>请输入你的年龄: <input type="text" id="age"></p> <script type="text/javascript"> function upperCase(){ var x=document.getElementById("fname").value; document.getElementById("fname").value=x.toUpperCase(); } var fname = document.getElementById('fname'); var age = document.getElementById('age'); fname.onblur = function (){ upperCase(); } age.onblur = function (){ alert('age is ' + this.value); } </script>三,onfoucs:在对象获得焦点时发生的事件,案例如下
案例解析:当输入框获得焦点时,其背景颜色将改变,
<!--onfoucs事件--> <p>第一个:<input type="text" onfocus="setStyle(this.id)" id="fname-foucs"></p> <p>第二个:<input type="text" onfocus="setStyle(this.id)" id="lname-foucs"></p> <script type="text/javascript"> function setStyle(x) { document.getElementById(x).style.background = "yellow"; } </script>四,onchange:在对象的值发生改变时触发的事件,案例如下
案例解析:当输入框的value值发生改变时将其转换为大写
<!--onchange事件--> <p>输入您的姓名:<input type="text" id="fname-change" onchange="upperCase(this.id)" /></p> <script type="text/javascript"> function upperCase(x) { var y = document.getElementById(x).value; document.getElementById(x).value = y.toUpperCase(); } </script>
js对象
<body> <script> var person=new Object(); person.firstname="John"; person.lastname="Doe"; person.age=50; person.eyecolor="blue"; document.write(person.firstname + " is " + person.age + " years old."); </script> </body>
JavaScript 表单
JavaScript 表单验证
HTML 表单验证可以通过 JavaScript 来完成。
以下实例代码用于判断表单字段(fname)值是否存在, 如果不存在,就弹出信息,阻止表单提交:
<head> <meta charset="utf-8"> <script> function validateForm() { var x = document.forms["myForm"]["fname"].value; if (x == null || x == "") { alert("需要输入名字。"); return false; } } </script> </head> <body> <form name="myForm" action="demo_form.php" onsubmit="return validateForm()" method="post"> 名字: <input type="text" name="fname"> <input type="submit" value="提交"> </form> </body>
或者判断
<p>请输入 1 到 10 之间的数字:</p> <input id="numb"> <button type="button" onclick="myFunction()">提交</button> <p id="demo"></p> <script> function myFunction() { var x, text; // 获取 id="numb" 的值 x = document.getElementById("numb").value; // 如果输入的值 x 不是数字或者小于 1 或者大于 10,则提示错误 Not a Number or less than one or greater than 10 if (isNaN(x) || x < 1 || x > 10) { text = "输入错误"; } else { text = "输入正确"; } document.getElementById("demo").innerHTML = text; } </script>
或者验证
<head> <script> function validateForm(){ var x=document.forms["myForm"]["fname"].value; if (x==null || x==""){ alert("姓必须填写"); return false; } } </script> </head> <body> <form name="myForm" action="demo-form.php" onsubmit="return validateForm()" method="post"> 姓: <input type="text" name="fname"> <input type="submit" value="提交"> </form> </body>
或者
<head> <script> function validateForm(){ var x=document.forms["myForm"]["email"].value; var atpos=x.indexOf("@"); var dotpos=x.lastIndexOf("."); if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length){ alert("不是一个有效的 e-mail 地址"); return false; } } </script> </head> <body> <form name="myForm" action="demo-form.php" onsubmit="return validateForm();" method="post"> Email: <input type="text" name="email"> <input type="submit" value="提交"> </form> </body>
开始js
<script src="scripts/main.js" defer></script>
defer推迟加载,延迟脚本的执行。
我们将<script>放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载 HTML。如果先加载的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效。
因此,将 JavaScript 代码放在 HTML页面的底部附近通常是最好的策略。
let myHeading = document.querySelector('h1');
myHeading.textContent = 'Hello world!';
document.querySelector('html').onclick = function() {
alert('别戳我,我怕疼。');
js中的判断
| 等于 | 测试两个值是否相等,并返回一个 true/false (布尔)值。 |
=== |
let myVariable = 3; |
|---|---|---|---|
|
不 等于 |
和等于运算符相反,测试两个值是否不相等,并返回一个 true/false (布尔)值。 |
!== |
|
| 取非 | 返回逻辑相反的值,比如当前值为真,则返回 false。 |
! |
原式为真,但经取非后值为
|
localStorageAPI ,它可以将数据存储在浏览器中供后续获取,常用的api方法有getItem和setItem等
function setUserName() { let myName = prompt('请输入你的名字。'); localStorage.setItem('name', myName); myHeading.textContent = 'Mozilla 酷毙了,' + myName; }

有一些方法可以将内存中表示一个数字的字符串转换为对应的数字。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号