MyShop-不用框架的基础javaweb项目
javaweb基础开发Servlet+jsp+mysql+html+css+js
(找一个前端模板,一大堆html,自己写的没有模板的美观)
数据库设计
来一个最基础的用户表
drop table if exists `myshop_user`; create table `myshop_user`( USER_ID varchar(32) not null, USER_NAME varchar(20) not null, USER_PASSWORD varchar(20) not null, USER_SEX varchar(1) not null, USER_BIRTHDAY datetime default null, USER_IDENITY_CODE varchar(60) default null, USER_EMAIL varchar(60) default null, USER_MOBLLE varchar(11) default null, USER_ADDRESS varchar(200) not null, USER_STATUS decimal(6,0) not null, primary key(`USER_ID`) )ENGINE=InnoDB default charset=utf8;
如果只是普通的日期那就太简单了,想弄成当前时间
遇到的问题是mysql5.x居然不支持data datatime类型设置系统默认值即当前时间,
USER_BIRTHDAY datetime default null,
一开始我想设置USER_BRITHDAY的日期类型设置为当前时间为其默认值?
写的 USER_BRITHDAY datetime default now(),报错
想用当前时间,默认系统的值,只能 timestamp 类型,且 默认值设为 now() 或 current_timestamp()
如下

就可以这样
USER_BIRTHDAY timestamp NULL default CURRENT_TIMESTAMP
就可以系统创建用户的注册时间。
不过最后我为了偷懒没有用系统的默认时间即设置系统默认值,而是用的一个datetime
-------------------------------------------------------------------
有了数据库,就需要创建数据库对应的实体类(即entity)
package com.yang.entity; public class myshop_user { private String USER_ID; private String USER_NAME; private String USER_PASSWORD; private String USER_SEX; private String USER_BIRTHDAY; private String USER_IDENITY_CODE; private String USER_EMAIL; private String USER_MOBLLE; private String USER_ADDRESS; private int USER_STATUS; }
然后就是构造函数,set get就行,利用快捷键
------------------------------------------------------------
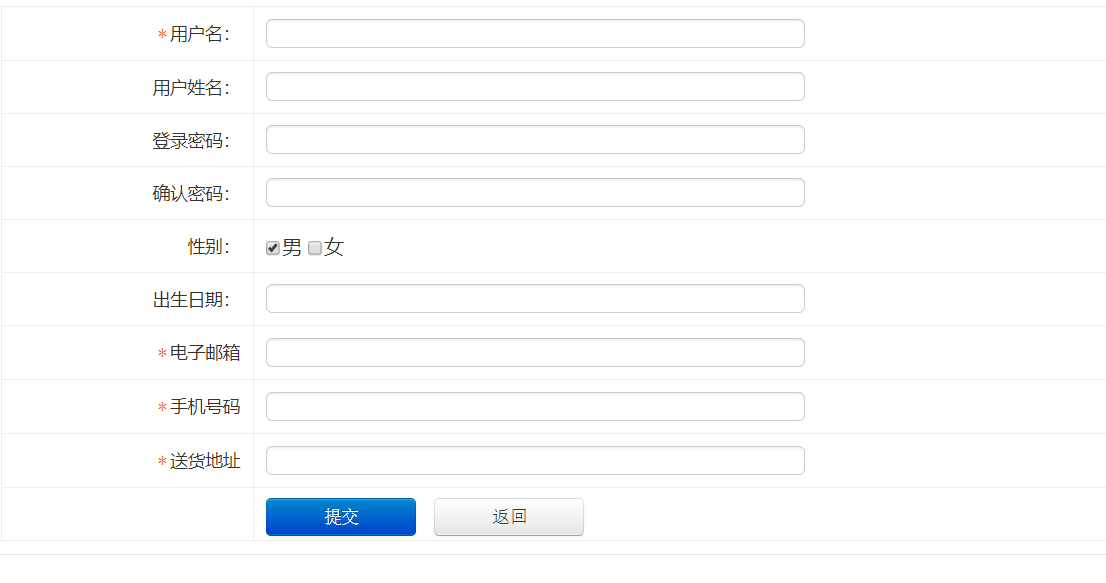
再写一个对应的增加用户的jsp,效果如图
主要就是form tr td input这些html知识,比较简单,但是过程麻烦,

<%-- Created by IntelliJ IDEA. User: E Date: 2020/5/28 Time: 20:47 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ include file="admin_menu.jsp"%> <!--/sidebar--> <div class="main-wrap"> <div class="crumb-wrap"> <div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="admin_user.jsp">用户管理</a><span class="crumb-step">></span><span>新增用户</span></div> </div> <div class="result-wrap"> <div class="result-content"> <%-- 跳转到servlet由@WebServler或者xml写的路径,前面加一个项目名--%> <form action="/MyShop/manager/admin_douseradd" method="post" id="myform" name="myform"> <table class="insert-tab" width="100%"> <tbody> <tr> <th><i class="require-red">*</i>用户名:</th> <td> <input class="common-text required" id="title" name="userName" size="50" value="" type="text"> </td> </tr> <tr> <th>用户姓名:</th> <td><input class="common-text" name="name" size="50" value="" type="text"></td> </tr> <tr> <th>登录密码:</th> <td><input class="common-text" name="password" size="50" value="" type="text"></td> </tr> <tr> <th>确认密码:</th> <td><input class="common-text" name="re-password" size="50" value="" type="text"></td> </tr> <tr> <th>性别:</th> <td> <input name="sex" value="man" type="checkbox" checked="checked">男 <input name="sex" value="woman"type="checkbox" >女 </td> </tr> <tr> <th>出生日期:</th> <td><input class="common-text" name="birthday" size="50" value="" type="text"></td> </tr> <tr> <th><i class="require-red">*</i>电子邮箱 </th> <td><input class="common-text" name="email" size="50" value="" type="text"></td> </tr> <tr> <th><i class="require-red">*</i>手机号码 </th> <td><input class="common-text" name="mobile" size="50" value="" type="text"></td> </tr> <tr> <th><i class="require-red">*</i>送货地址 </th> <td><input class="common-text" name="adress" size="50" value="" type="text"></td> </tr> <tr> <th></th> <td> <input class="btn btn-primary btn6 mr10" value="提交" type="submit"> <input class="btn btn6" onClick="history.go(-1)" value="返回" type="button"> </td> </tr> </tbody></table> </form> </div> </div> </div> <!--/main--> </div> </body> </html>
里面的class引入的css是都用的模板里的,直接引用即可,这也是前端模板的好处,好看。直接用,当然也可以不需要这些css
其他没啥大问题,主要是如果有特殊需求,需要上传文件的话需要enctype
<form enctype="multipart/form-data">
onClick="history.go(-1)"
history.back(-1)和history.go(-1)的区别
history.back(-1):直接返回当前页的上一页,数据全部消息,是个新页面
history.Go(-1):也是返回当前页的上一页,不过表单里的数据全部还在
history.back(0) 刷新 history.back(1) 前进 history.back(-1) 后退
’
--------------------------------------------------------------
既然上面的表单都提交了跳转请求,那就写跳转请求servlet,
记住maven是javax.servlet不是tomcat.servlet那个maven,导错就会写不出servlet
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>
并且!需要注解的话得版本高一点如@WebServlet低版本不行,(web3.0以下版本的servlet类没有类注解)
表单是post提交过来,那也只需要重写doPost即可
这里面.避免乱码就是设置字符集(就像重新打碎重组)
先把请求过来的设置:request.setCharacterEncoding("UTF-8")的作用是设置对客户端请求进行重新编码的编码。
再设置响应的字符集:Content-Type用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件
package com.yang.servlet.user; import com.yang.entity.myshop_user; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; @WebServlet("/manage/admin_douseradd") public class DoUserAdd extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置请求字符集 req.setCharacterEncoding("UTF-8"); //设置响应字符集 resp.setContentType("text/html"); String username = req.getParameter("username"); String name = req.getParameter("name"); String password = req.getParameter("password"); String sex = req.getParameter("sex"); String birthday = req.getParameter("birthday"); String email = req.getParameter("email"); String mobile = req.getParameter("mobile"); String adress = req.getParameter("adress"); //创建一个实体 myshop_user u = new myshop_user(username,name,password,sex,birthday,null,email,mobile,adress,1); //放进数据库 System.out.println(u); //成功或失败重定向到哪去 if(true) { resp.sendRedirect("admin_user.jsp"); } else { //输出流,通过这个方法获取到打印流 PrintWriter out = resp.getWriter(); //js输出 out.write("<script>"); out.write("alert('用户添加失败')"); out.write("location.href='manage/admin_useradd.jsp'"); out.write("</script>"); } } }
----------------------(第一天)分界线----------------------------------


 浙公网安备 33010602011771号
浙公网安备 33010602011771号