webpack -HMR-非常实用(6)
按需刷新用HMR
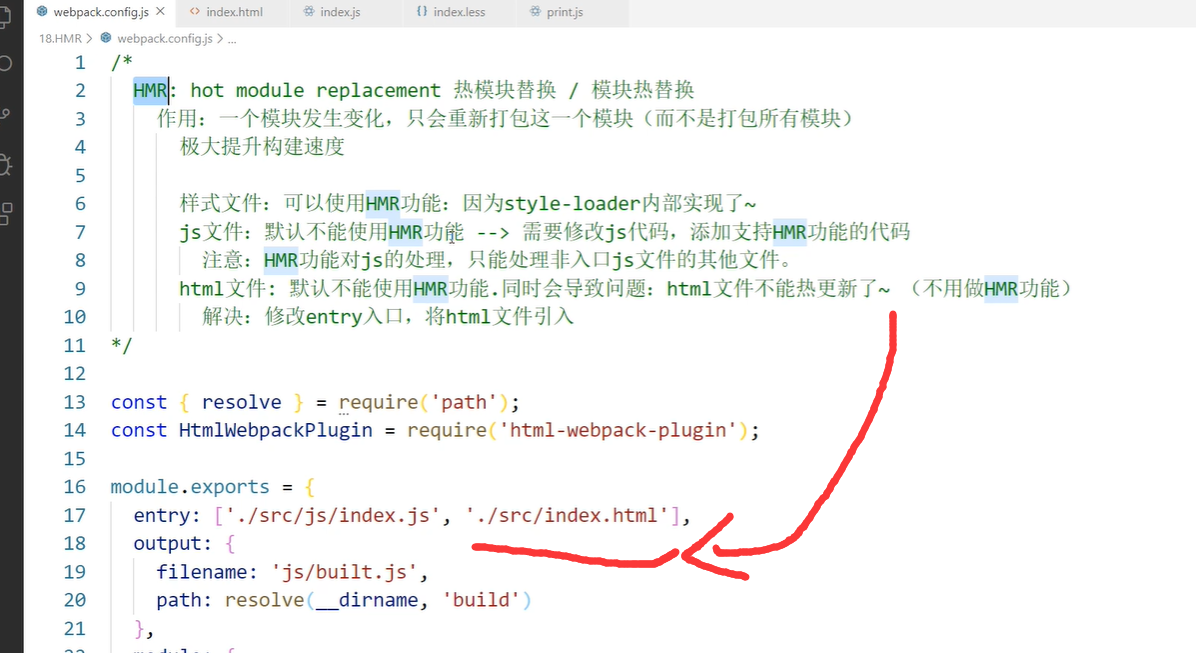
样式文件如 less , css 可以直接使用HMR
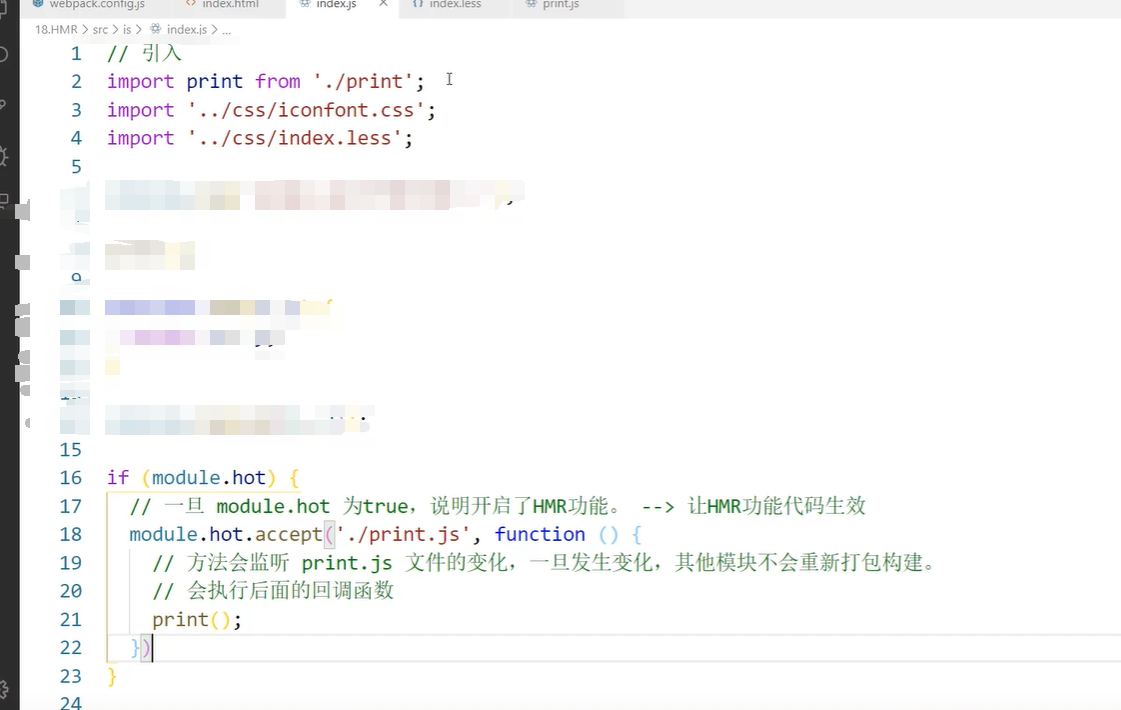
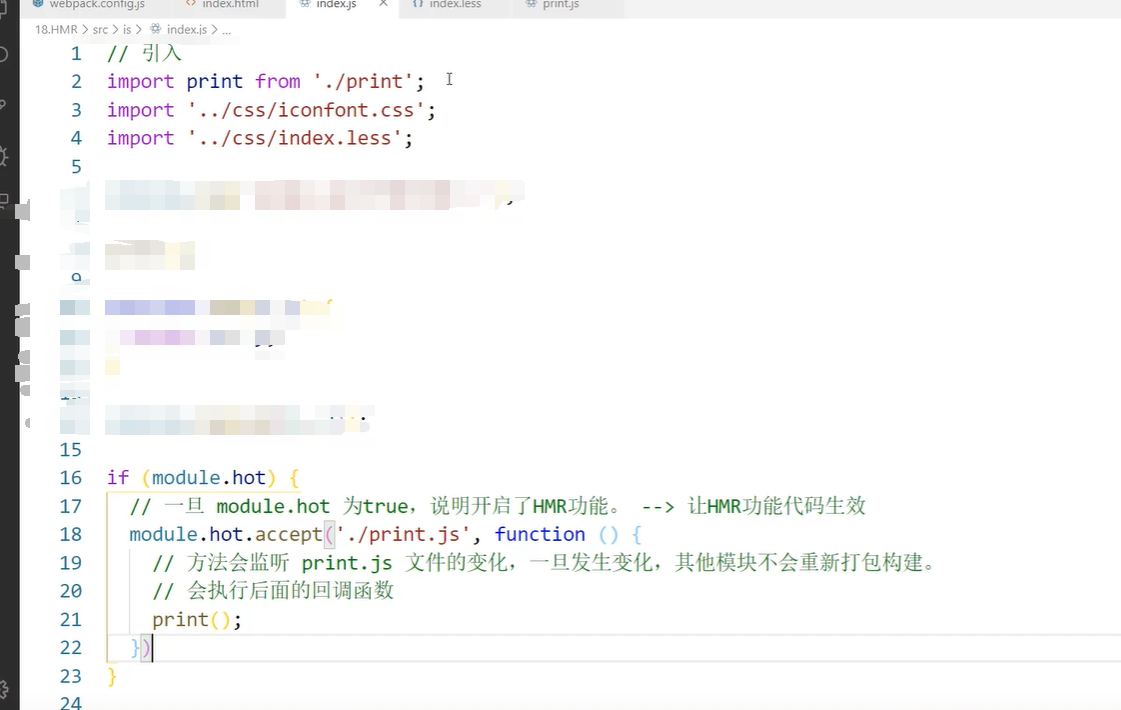
JS 不能直接用,需要到入口文件作判断,判断 module 的属性 hot是否开启;JS入口文件做不了HMR,因为一刷全刷

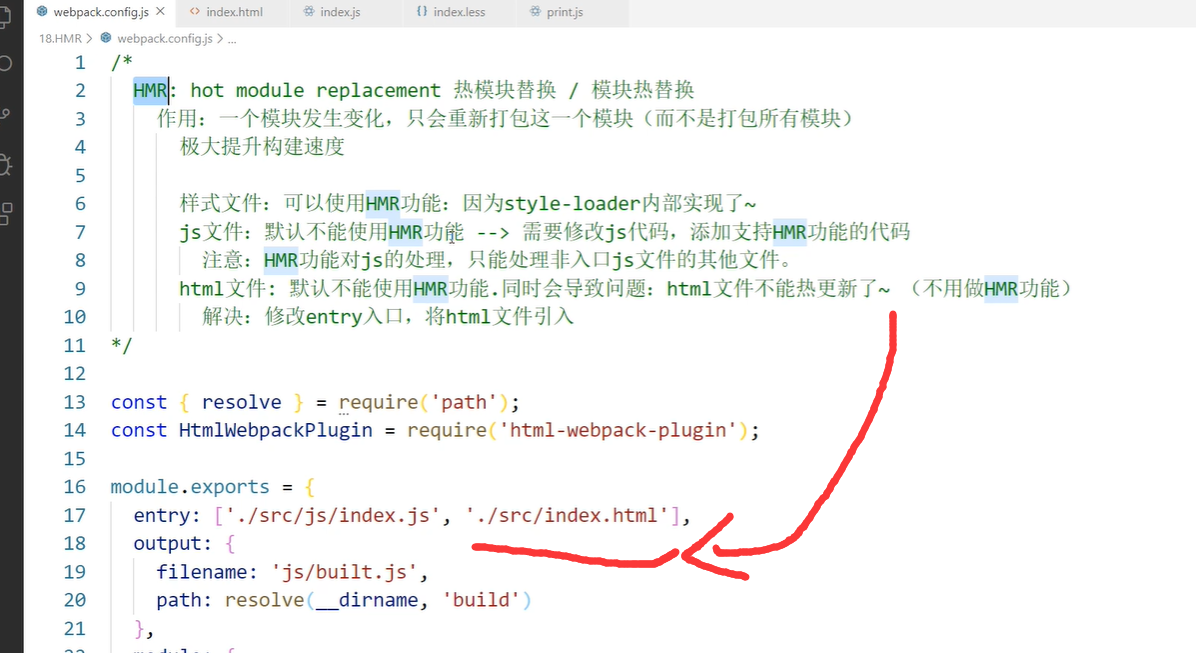
HTML也需要做点事情,在webpack.config.js的入口中加入

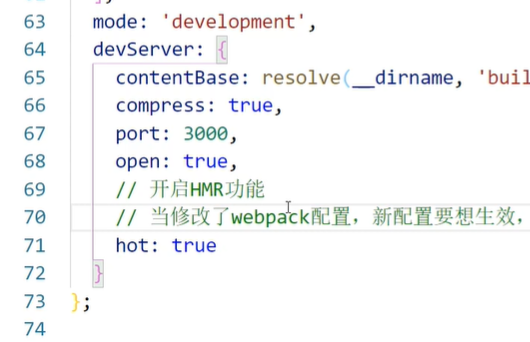
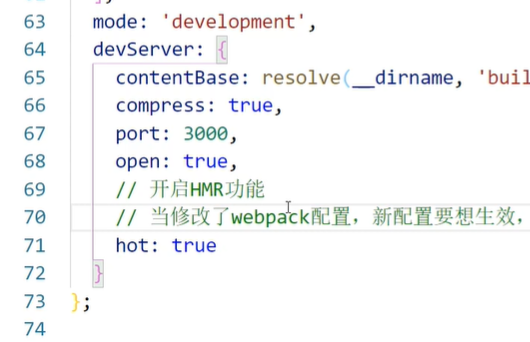
开启HMR

按需刷新用HMR
样式文件如 less , css 可以直接使用HMR
JS 不能直接用,需要到入口文件作判断,判断 module 的属性 hot是否开启;JS入口文件做不了HMR,因为一刷全刷

HTML也需要做点事情,在webpack.config.js的入口中加入

开启HMR