flex布局知识点(阮一峰博客)
任何一个容器都可以指定为flex布局;
行内元素也可以使用flex布局;
设为flex布局以后,子元素的float,clear,vertical-align属性都将失效;
flex容器的属性:
1 flex-direction 2 flex-wrap 3 flex-flow 4 justify-content 5 align-items 6 align-content
flex-direction属性:
//flex-direction属性决定主轴的方向; .box{ flex-direction:row //row(默认值):主轴为水平方向,起点在左端。 } .box{ flex-direction:row-reverse://主轴为水平方向,起点在右端。 } .box{ flex-direction:column; //主轴方向为垂直方向,起点在上沿; } .box{ flex-direction:column-reverse; //主轴方向为垂直方向,起点在下沿 }
flex-wrap:属性:默认情况下,item都排列在一条线上,flex-wrap定义,如果一条轴线排不下,该如何换行;
1 .box{ 2 flex-wrap:no-wrap;(默认)不换行 3 } 4 .box{ 5 flex-wrap:wrap; //换行,第一行在上方; 6 } 7 .box{ 8 flex-wrap:wrap-reverse;//换行;第二行在上方; 9 }
flex-flow:是flex-direction和flex-wrap的缩写,默认为row nowrap;
.box{ flex-flow:<flex-direction> ||<flex-wrap> }
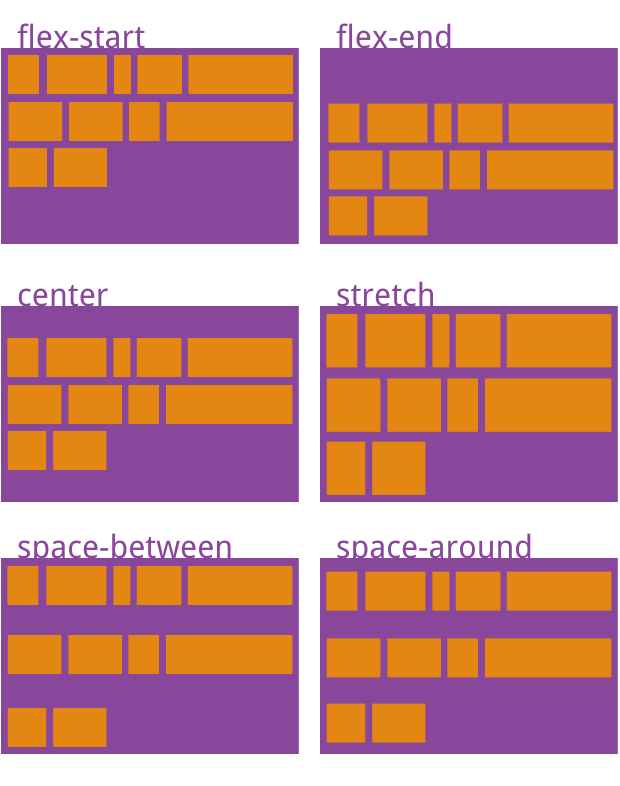
justify-content:定义item在主轴上的对齐方式;
.box{ justify-content:flex-start;//从左向右依次排列 } .box{ justify-content:flex-end;//从又向左依次排列 } .box{ justify-content:center;居中排列 } .box{ justify-content:space-between;//两端对齐,项目之间的间隔都相等。 } .box{ justify-content:space-around;每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。}
align-items:item在纵轴上的对齐方式:属性如下图:

flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content:定义了多跟轴线的对齐方式;如果该项目只有一根轴线,该属性不起作用;
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }

flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
项目item的属性:
order
flex-grow
flex-shrink
flex-basis
flex
align-self
//order属性:定义项目的排列顺序,数值越小,排列越靠前,默认为0; .item{ order:<integer> >

flex-grow 定义item的放大比例,默认为0;即即使存在剩余空间也不放大; .item{ flex-grow:<number> }

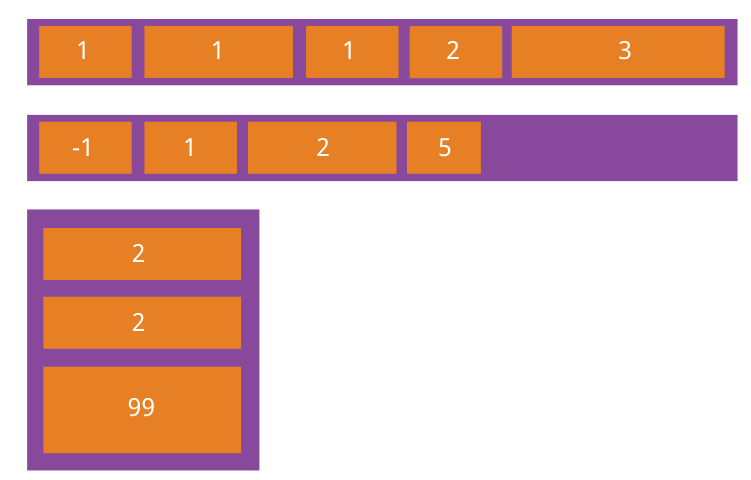
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小;
.item { flex-shrink: <number>; /* default 1 */ }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis:定义了在分配多余空间前,项目占据的主轴空间;默认为auto;即项目本来的大小;
.item{ flex-basis:<length> | auto; >
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性是flex-grow,flex-shrink,flex-basis的简写,默认为0 1 aauto;后两个可选;
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
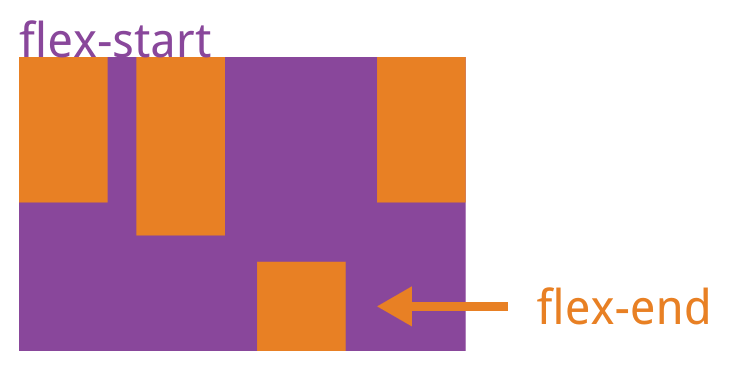
align-self:属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示集成父元素的align-items属性,如果没有父元素,则等同于stretch;

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号