html引入web字体和图标的使用方法
@font-face{ font-family: "写上该字体的名字。自己想"; src: url("填下该字体的地址,建议放在项目的文件夹里面直接引入.ttf"); } p{ font-family: "这里填写字体的名字";/* 之后该元素使用的字体就是上面所引入的字体 */ }
上面的代码,强制让用户下载该字体
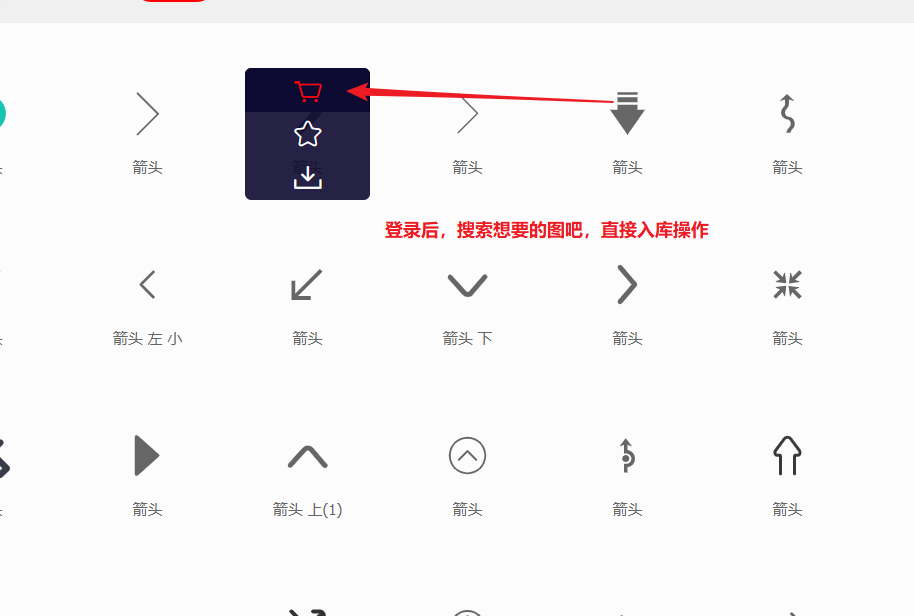
字体图吧库:iconfont.cn

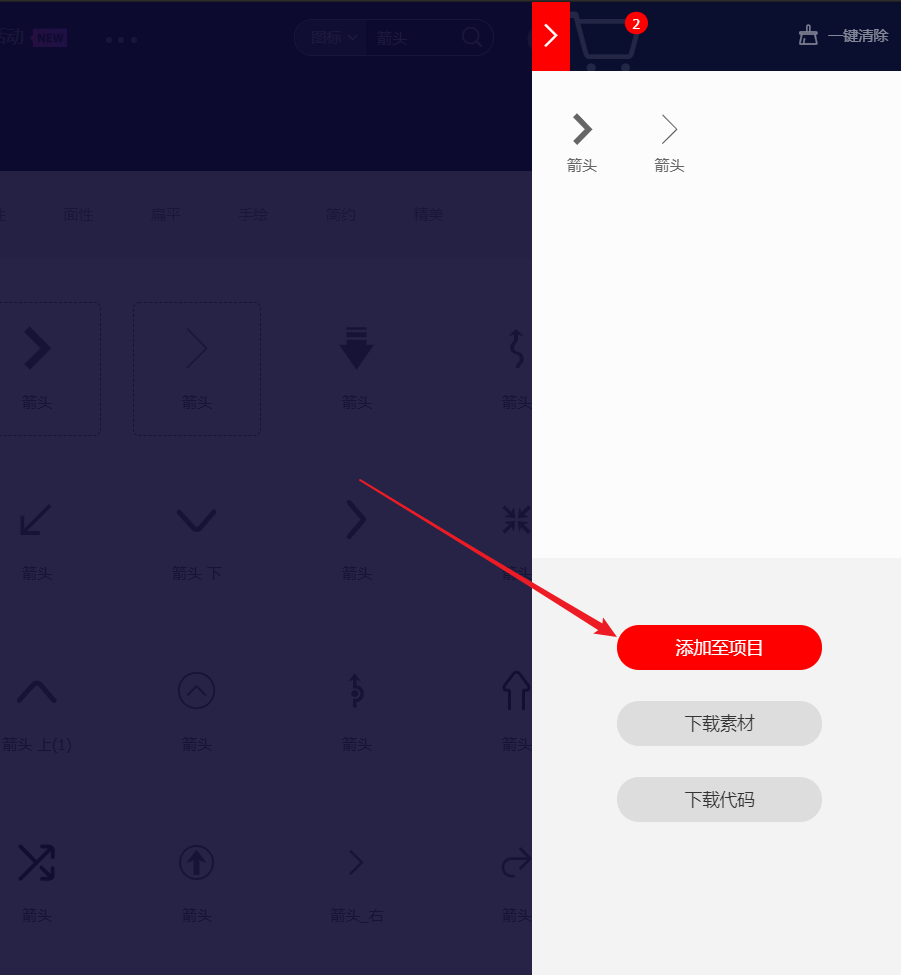
随后点击右上角的购物车添加到项目去

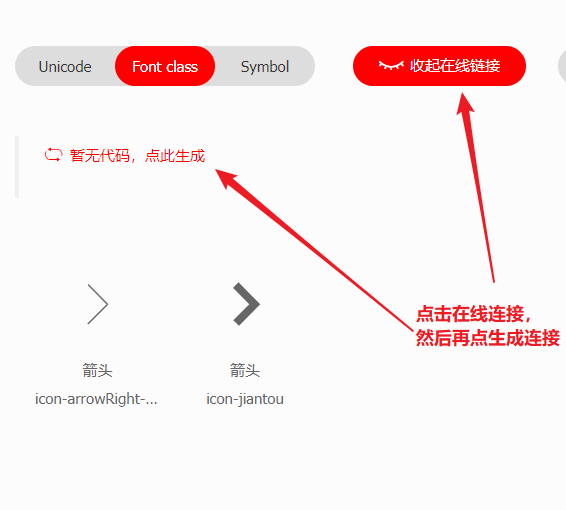
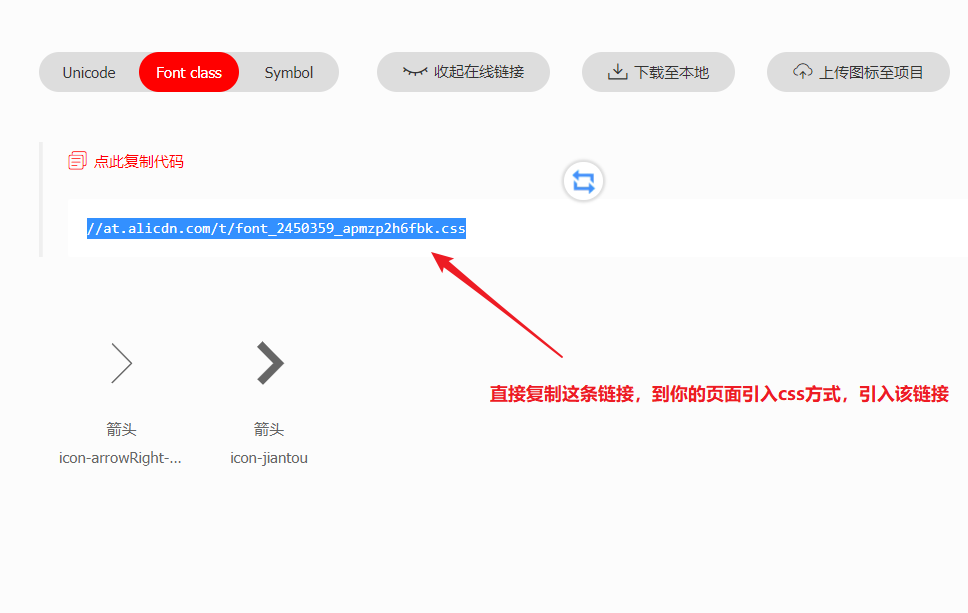
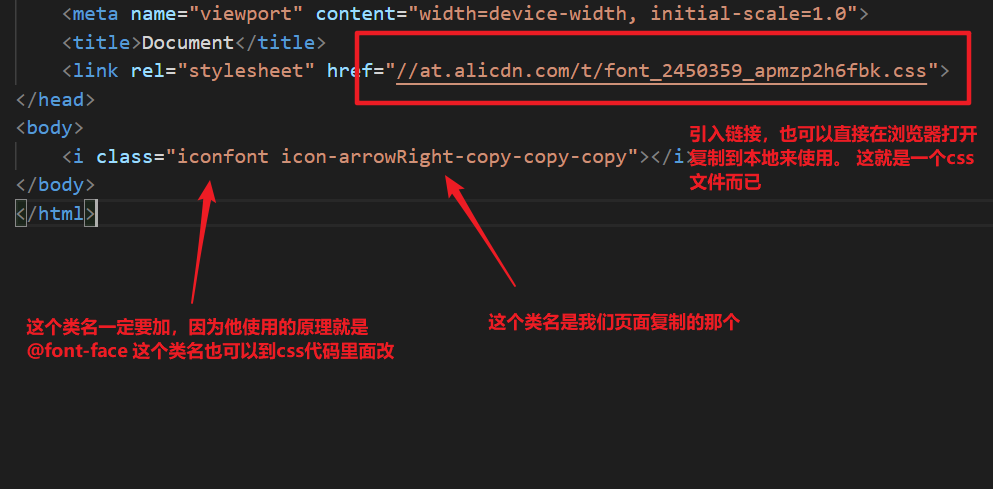
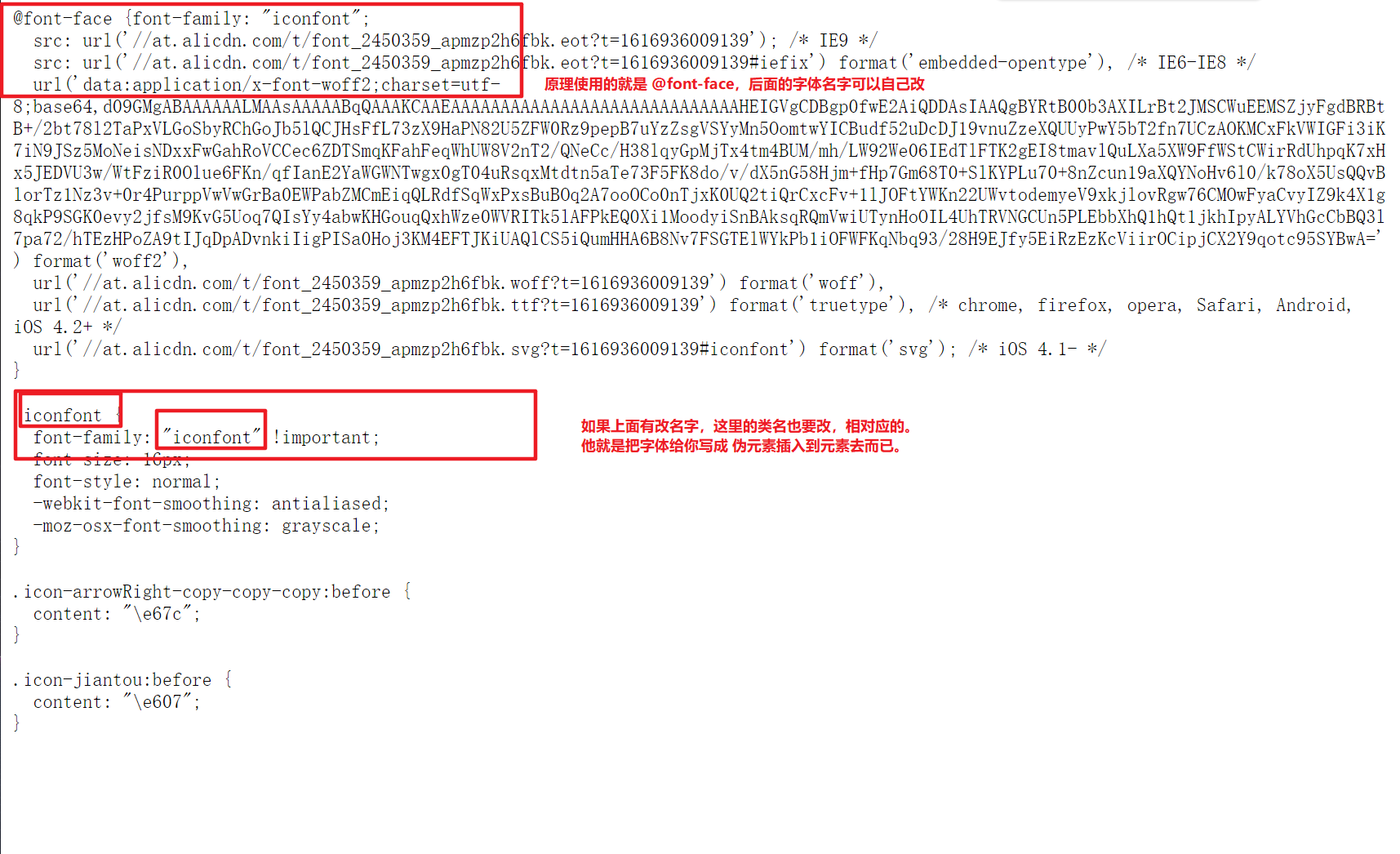
Font class的使用方法




打开上面的链接

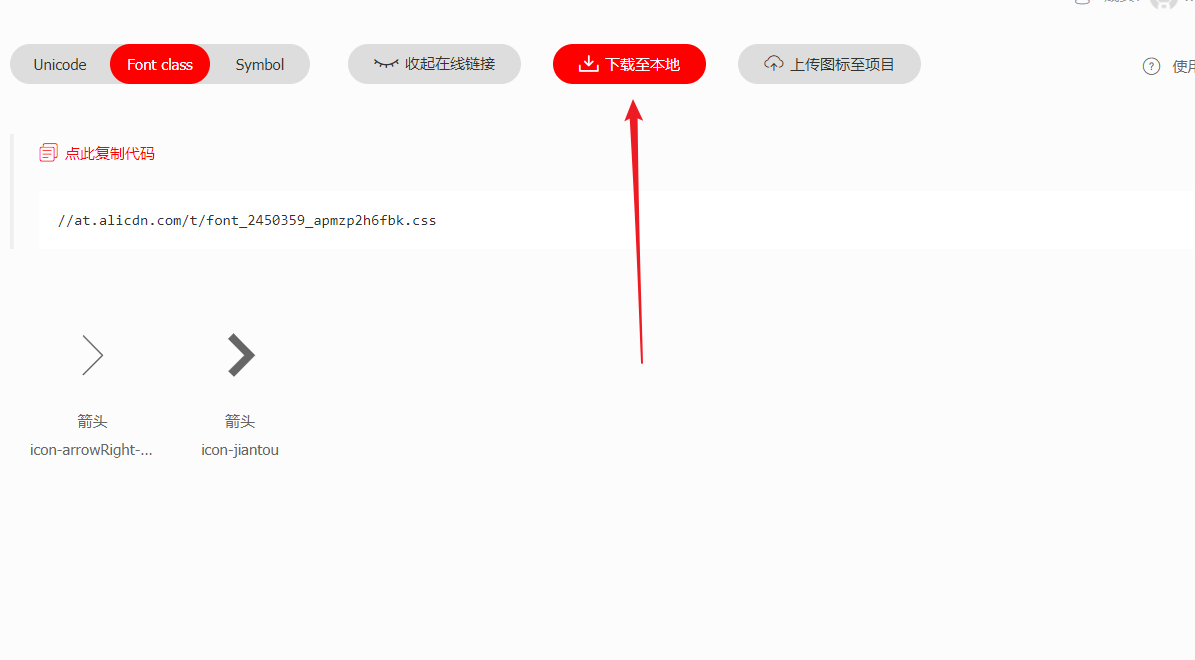
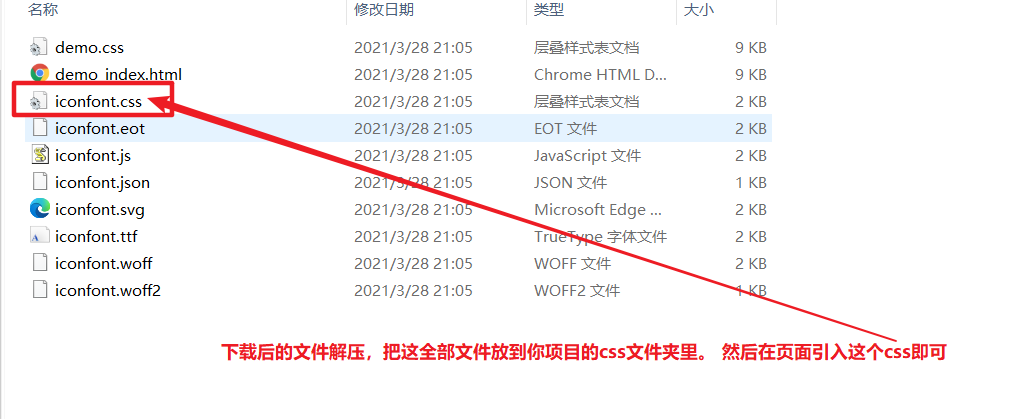
上面的方式是使用在线的方式,下面是下载到本地的使用方法:


然后之后的操作跟上面的一样。
如果不想放到css文件夹里,那么把文件放到其他的地方也是可以的,不过要在该css里面修改一下路径就可以了

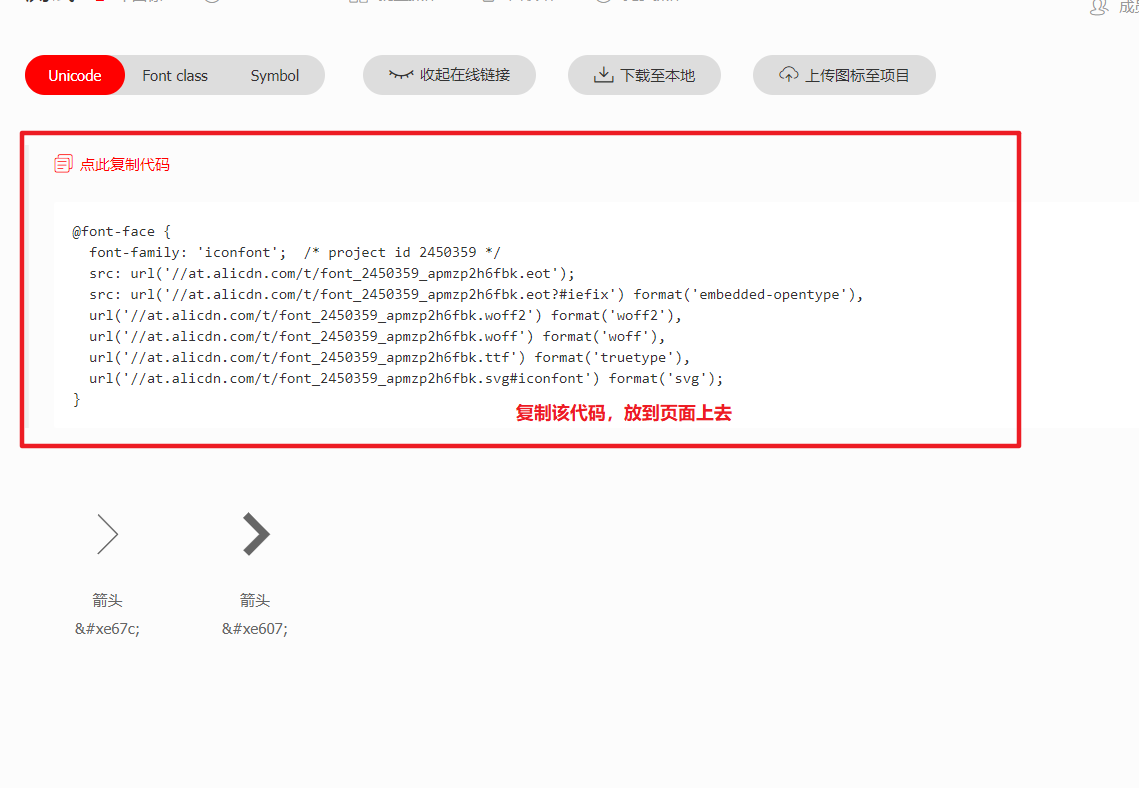
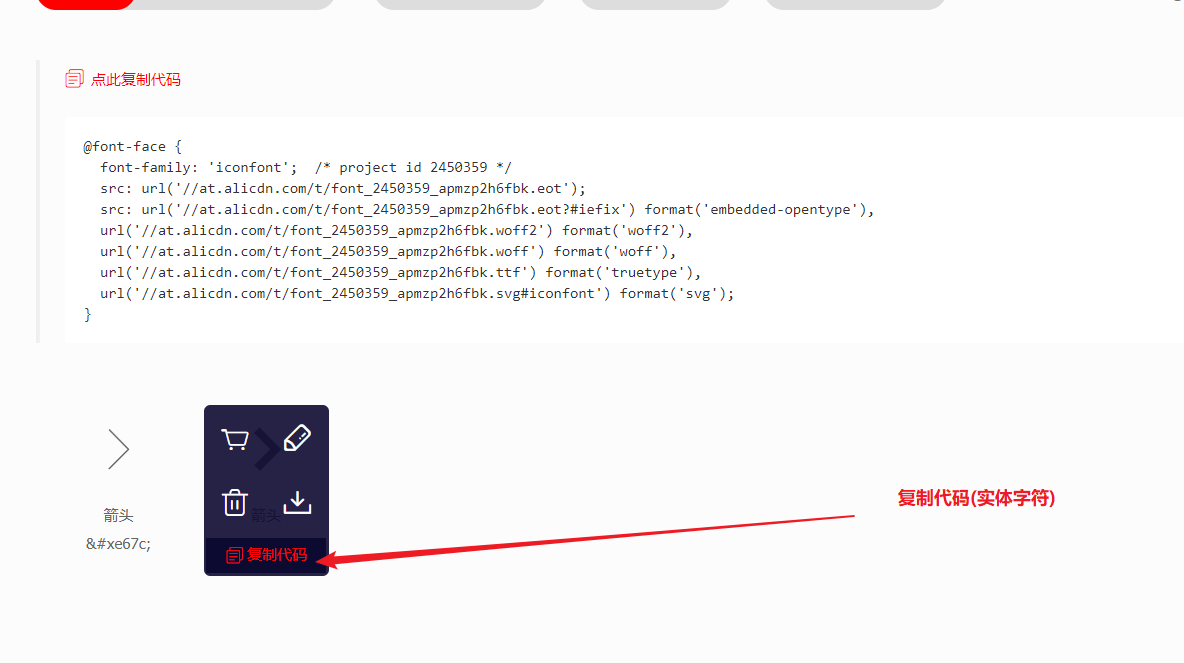
下面是Unicode的使用方法:



如果不想要用在线的方式,下载到本地之后的操作也是一样的,按照上面的即可




 浙公网安备 33010602011771号
浙公网安备 33010602011771号