a元素颜色不能继承父元素的原因
首先先思考一个问题:

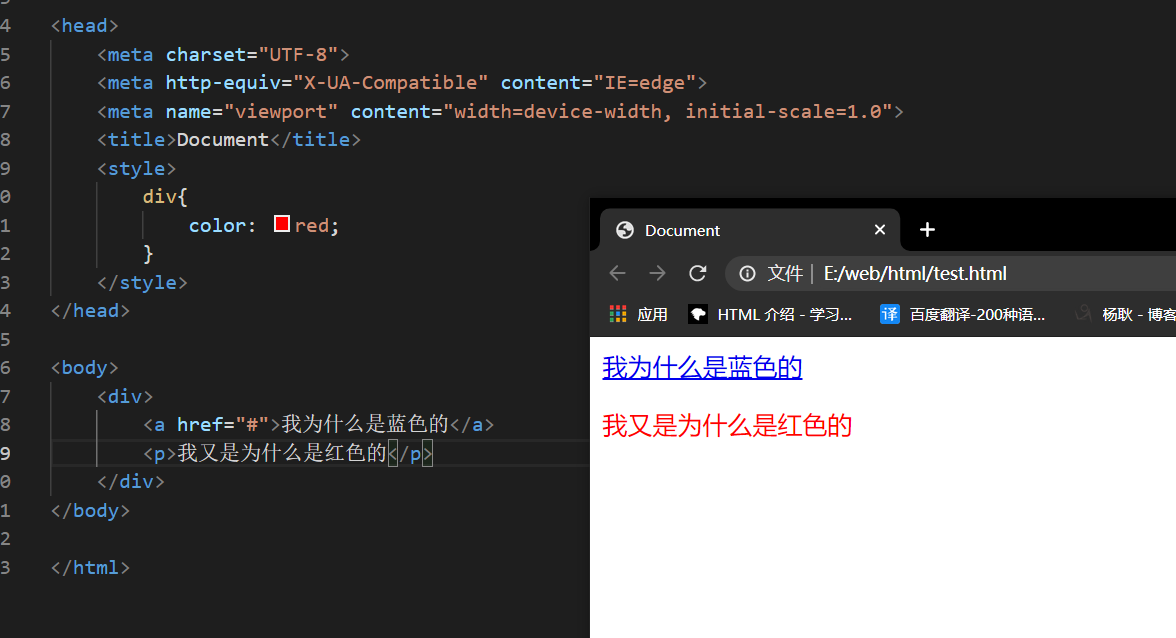
为什么都没设置给 a元素和p元素的字体颜色,他两都有颜色,而且颜色还不一样。
这里涉及到一个知识点,继承,父元素填写跟文字内容相关的css样式可以被子元素继承,但是也不是绝对,上面的a元素就是一个例子,那到底是什么原因导致了这种情况发生呢,这就涉及到了页面渲染的过程 :
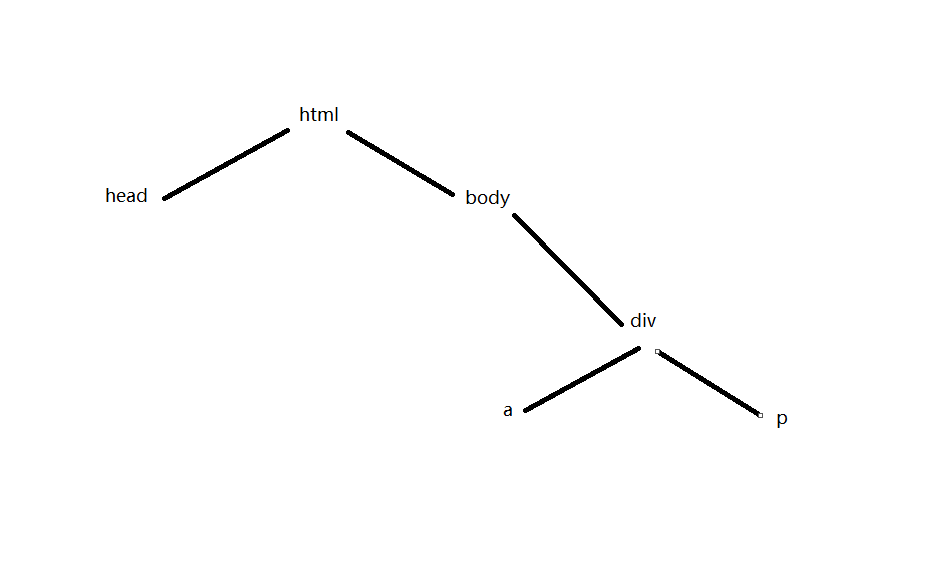
浏览器呢,他在读代码,是一行一行读的,也是树型的一种结构

他在渲染每个元素的前提条件呢,是该元素他的所有css属性,必须要有值,如果没有值呢,浏览器怎么知道这个元素是什么样子的,他要怎么显示在页面呢,(我告诉你有个人他有个嘴巴,有一双眼睛,那么请你画出来他的全身,你肯定画不出来吧。)一个元素从没有属性值到拥有所有值的过程,就叫做属性值的计算过程
属性值的计算过程:
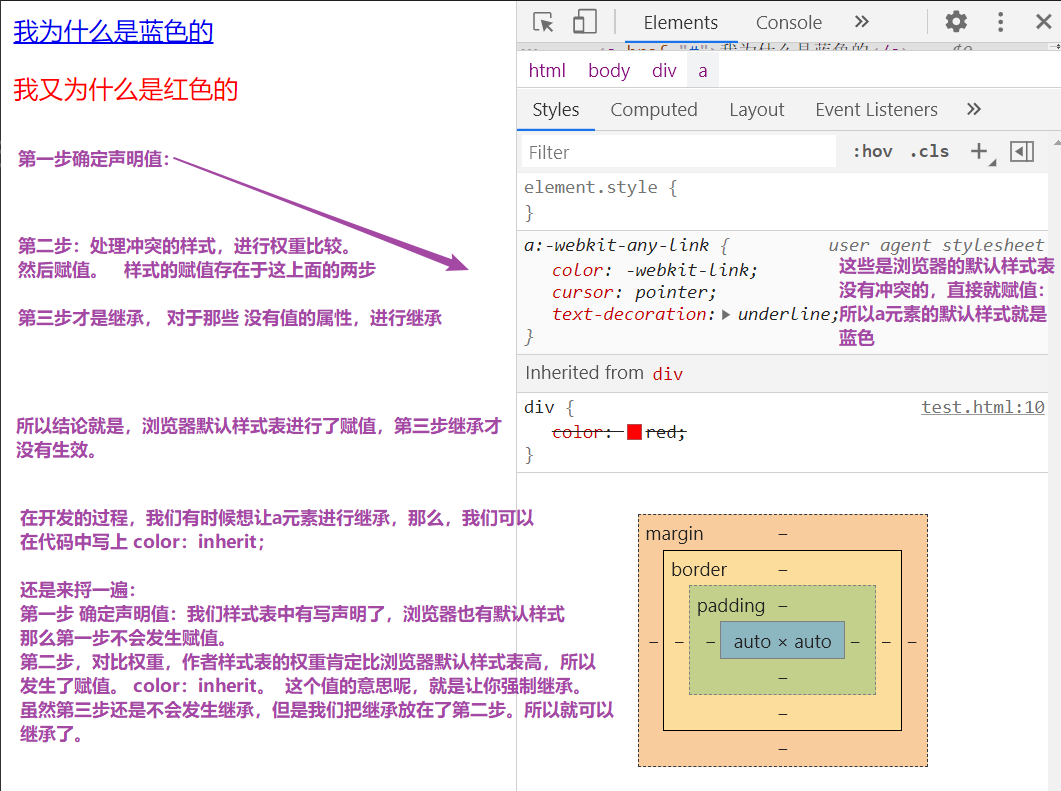
1、确定声明值:

先了解一个东西,样式表,浏览器呢,他自己有一个样式表,有没有发现,你在写h1或者其他元素的时候,字体比较大,还加粗了,这就是浏览器的样式表起的作用,html只是结构,真正要起到显示作用的,一定是css控制的。
除了浏览器有默认的样式表之外,还有我们自己写的css样式,叫作者样式表。
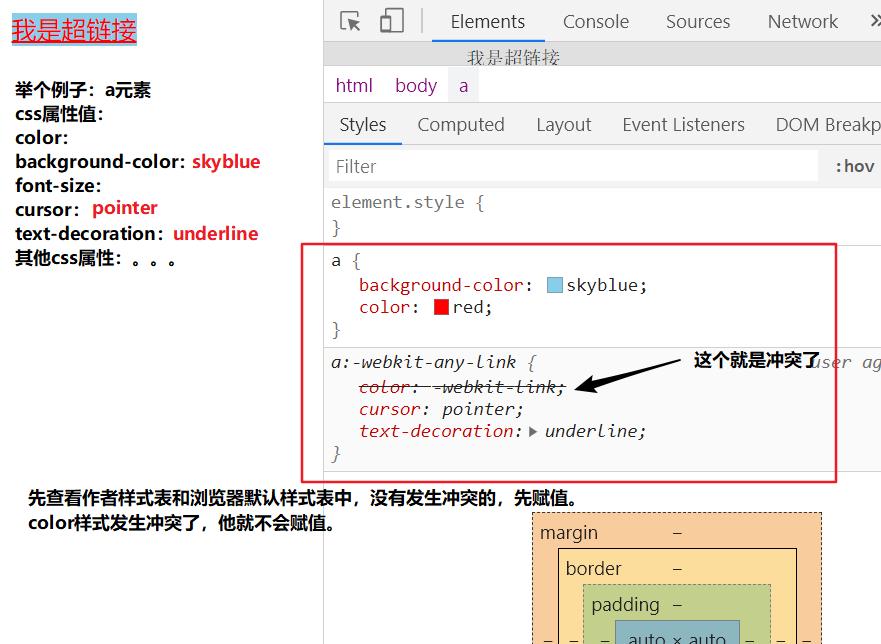
那么属性值的计算过程,第一步就是确定声明值,作者样式表中和浏览器默认样式表中,没有冲突的声明,就会直接进行赋值:

2、层叠冲突:
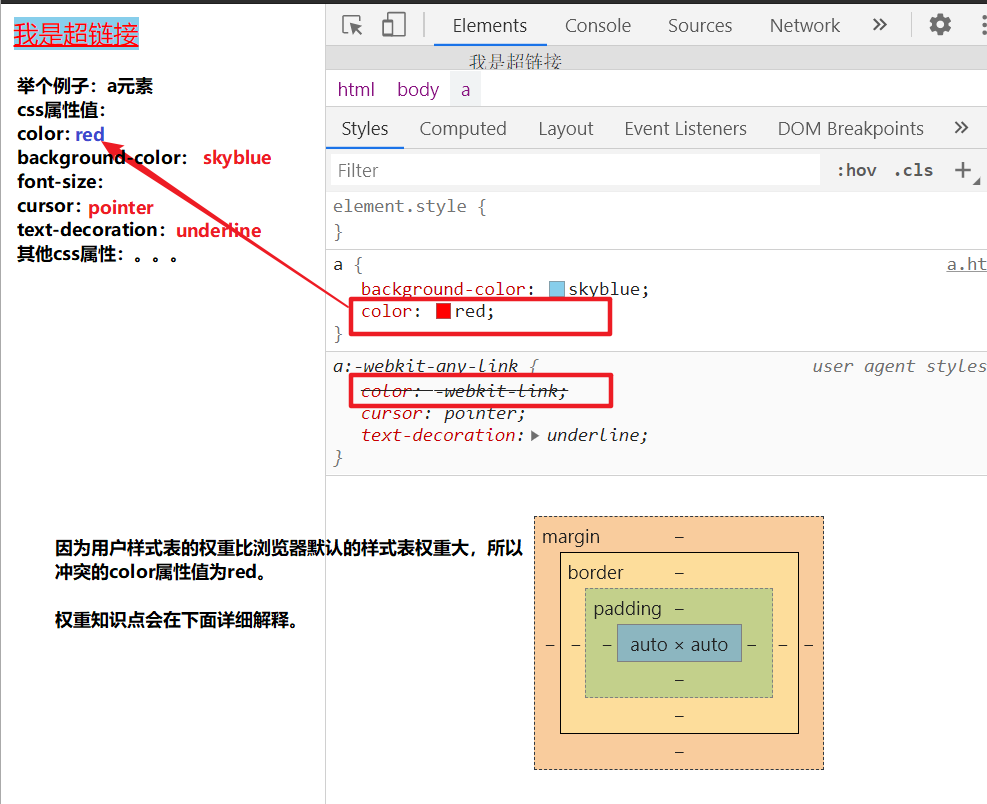
那么进行了第一步之后,第二步就是来处理层叠冲突的:

想了解css权重原理的请点击此处→ css权重篇
3、使用继承:
对仍然没有值的属性,如果父元素可以继承,就会继承父元素的值

回过头来看前面那个问题:

4、使用默认值:对于那些继承之后还是没有值的属性,使用默认值。

最后,谢谢你的观看。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号