vue2.x学习笔记(二十六)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12682137.html。
单文件组件
介绍
在很多的vue项目中,我们都是使用【Vue.component】来定义全局组件,紧接着用【new Vue({el:'#container'})】在每个页面内指定一个容器元素。
这种方式在很多中小规模的项目中运作得很好,在这些项目里javascript只被用来加强特定的视图。当在更复杂的项目中,或者你的前端完全由javascript驱动的时候,下面的这些缺点将会变得非常明显:
1.全局定义(Global Definitions)强制要求每个component中的命名不得重复。
2.字符串模板(String Template)缺乏语法高亮,在html有多行的时候,需要用到丑陋的【\】符号。
3.不支持CSS(No CSS Support)意味着当html和javascript组件化的时候,css被明显遗漏。
4.没有构建步骤(No Build Step)限制只能使用html和es5 javascript,而不能使用预处理器,如Pug(formerly jade)和Babel。
而文件拓展名为【.vue】的single-file-components(单文件组件)为上面所有的问题提供了解决方案,并且还可以使用webpack或Browserify等构建工具。
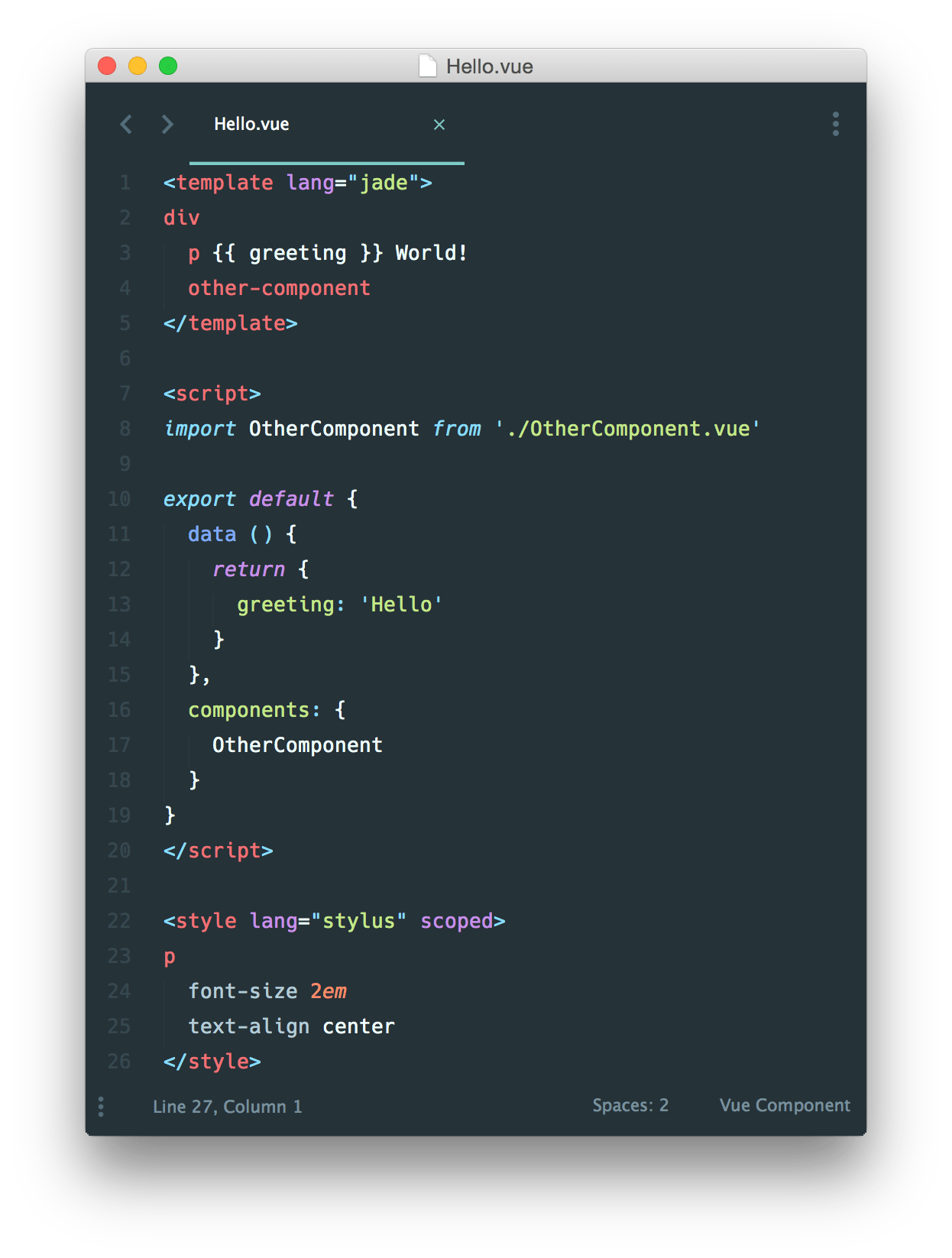
这是一个文件名为Hello.vue的简单示例:

现在我们就获得了以下好处:
1.完整的语法高亮。
2.CommonJS模块(module.exports)。
3.组件作用域的CSS(注意scoped属性)
正如上面说到的,开发者可以使用预处理器来构建简洁和功能更丰富的组件,比如Pug,Babel(with es2015 modules)和Stylus等。

这些特定的语言只是例子,你可以只是简单地使用Babel,TypeScript,SCSS,PostCSS或其他任何能够帮助你提高生产力的预处理器。比如,如果搭配vue-loader使用webpack,它也能为CSS Modules提供头等支持。
怎么看待关注点分离
一个重要的事情值得注意,关注点分离不等于文件类型分离。在现代UI开发中,我们已经发现,相比于把代码库分离成三个大的层次并将其相互交织起来,把它们划分为松散耦合的组件再将其组合起来要更合理一些。在一个组件里,其模板、逻辑和样式是内部耦合的,并且把它们搭配在一起实际上使得组件更加内聚且更可维护。
即便你不喜欢单文件组件,你仍然可以把javascript、css分离成独立的文件然后做到热重载和预编译。
<!-- my-component.vue --> <template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
针对刚接触javascript模块开发系统的用户
有了【.vue】组件,我们就进入了高级javascript的应用领域。如果你没有准备好的话,意味着还需要学会使用一些附加的工具:
1.Node Package Manager(NPM)。
2.Modern JavaScript with ES2015/2016。
在你花费了一天时间了解了这些资源之后,官方文档建议你参考vue cli3。只要遵循指示,你就能很快地运行一个带有【.vue】组件、es2015、webpack和热重载(hot-reloading)的vue项目。
针对高级用户
cli会为你搞定大多数工具的配置问题,同时也支持细粒度自定义配置项。
而有时你可能会想要从零开始搭建你自己的构建工具,这时候你就需要通过vue loader手动配置webpack。关于webpack的内容学习可以通过查阅其官方文档。
"我还是很喜欢你,像细雨洒落八千里,淅淅沥沥。"



 浙公网安备 33010602011771号
浙公网安备 33010602011771号