ESA2GJK1DH1K升级篇: 网页实现MQTT控制- 网页实现MQTT通信入门
前言
咱的MQTT服务器可以连接很多设备,这就涉及到管理
现在做的项目大部分人都会选择用网页进行管理所有的设备.
不过在升级篇咱也只是引入网页实现MQTT通信控制,还做不到管理的程度
实际上要想让网页管理设备,首先网页必须和用户绑定的设备挂钩,那么必须有数据库
所以咱们会在数据篇或者安全篇做一套网页的管理软件,用来管理咱所有的MQTT设备
之所以在升级篇引入网页控制,是因为正好升级篇引入了Web服务器
这个时候趁热打铁!
后面咱会把网页嵌入到微信公众号里面,咱直接用微信公众号就可以实现MQTT控制设备
不过要等我写到微信公众号篇,其实我想提供给大家的有很多很多.
我不期望大家能够把所有的源码学会,我希望大家的脑海里能透彻的明白一切的一切是如何做到的!
然后学自己擅长的部分.
你不需要天天想着去追逐太阳,你也可以自己发光.
唠叨的有点多
如果想学习网页的基础: https://www.cnblogs.com/yangfengwu/category/1587497.html
赶紧的打开这个软件

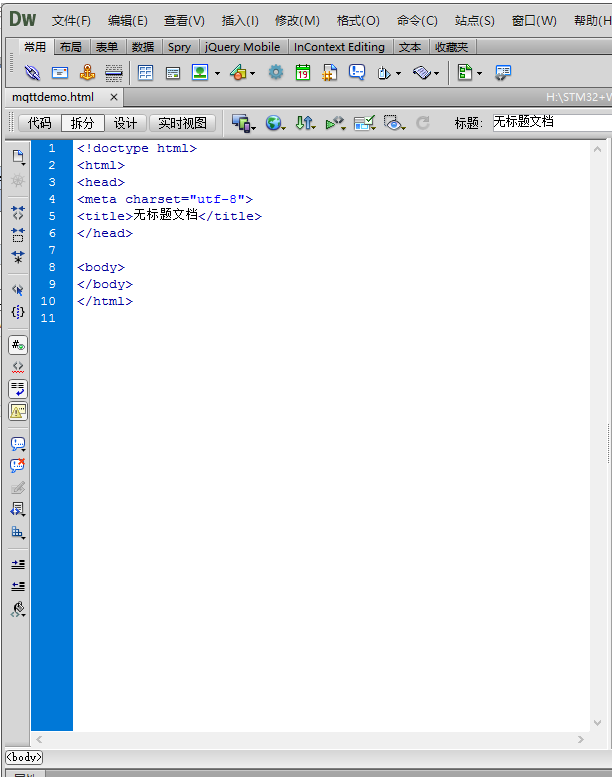
建一个html

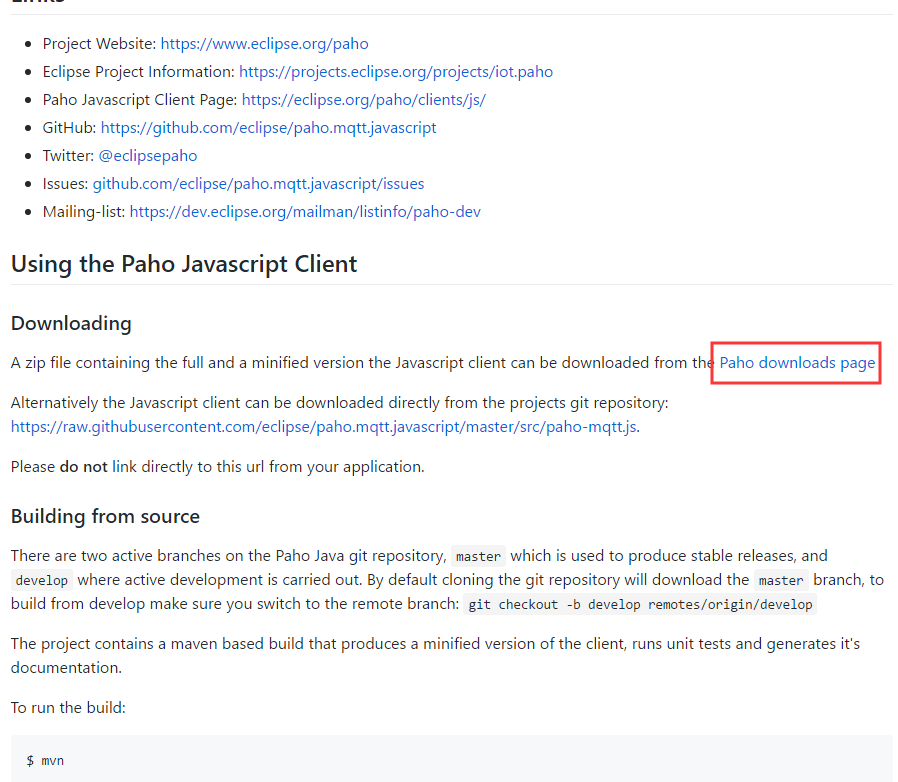
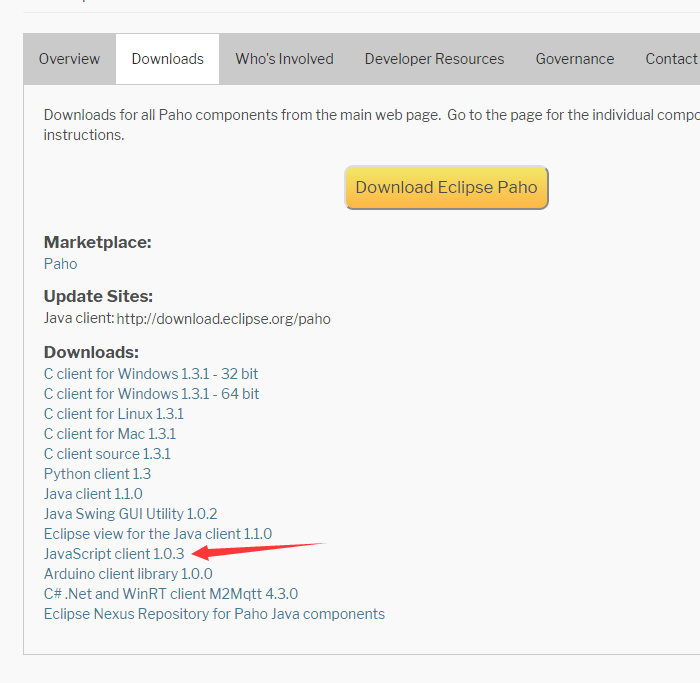
下载网页实现MQTT的js包
https://docs.emqx.io/sdk_tools?category=MQTT_Clients 下载链接
咱使用这个





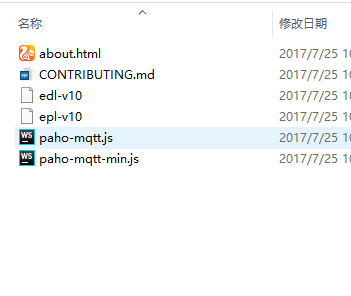
关于js包

paho-mqtt.js 完整功能
paho-mqtt-min.js 不支持SSL
咱用 paho-mqtt.js
拷贝到自己的html目录下

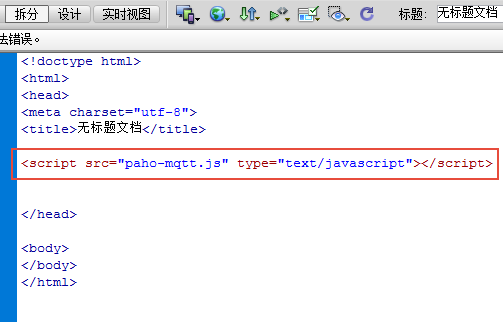
引入js包
<script src="paho-mqtt.js" type="text/javascript"></script>

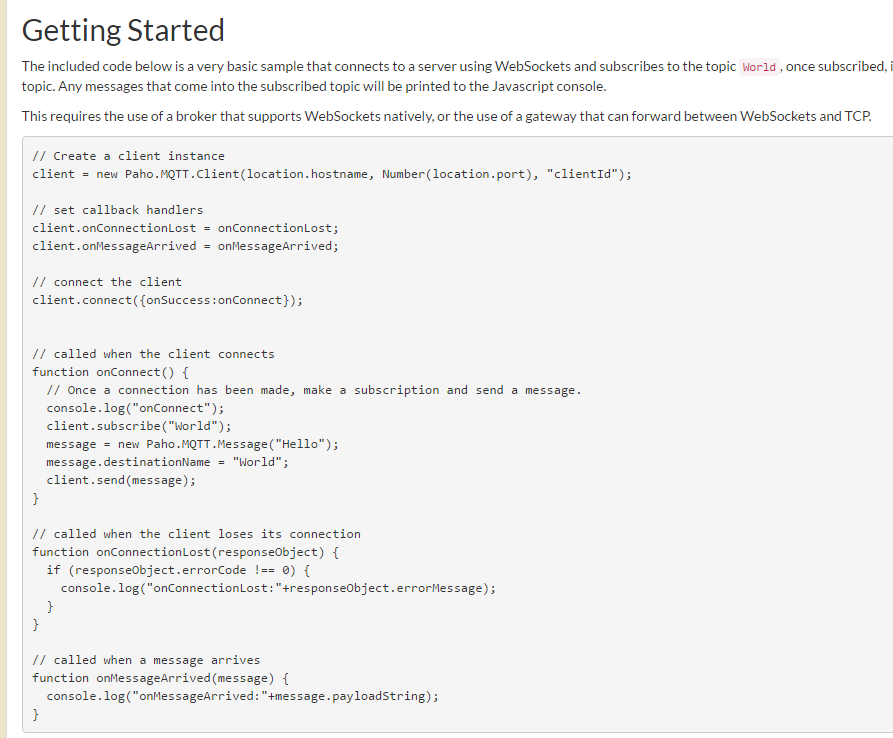
官方给了例子
https://www.eclipse.org/paho/clients/js/

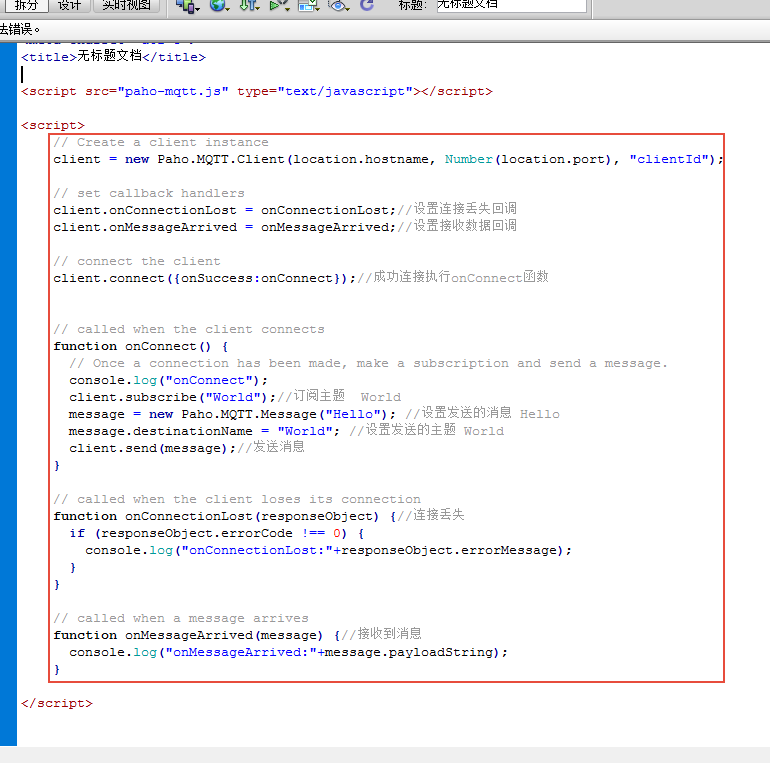
咱直接拷贝过来

修改下链接的IP地址和端口号
API介绍 https://www.eclipse.org/paho/files/jsdoc/index.html
注:MQTT实现WebSocket通信的端口号是 8083

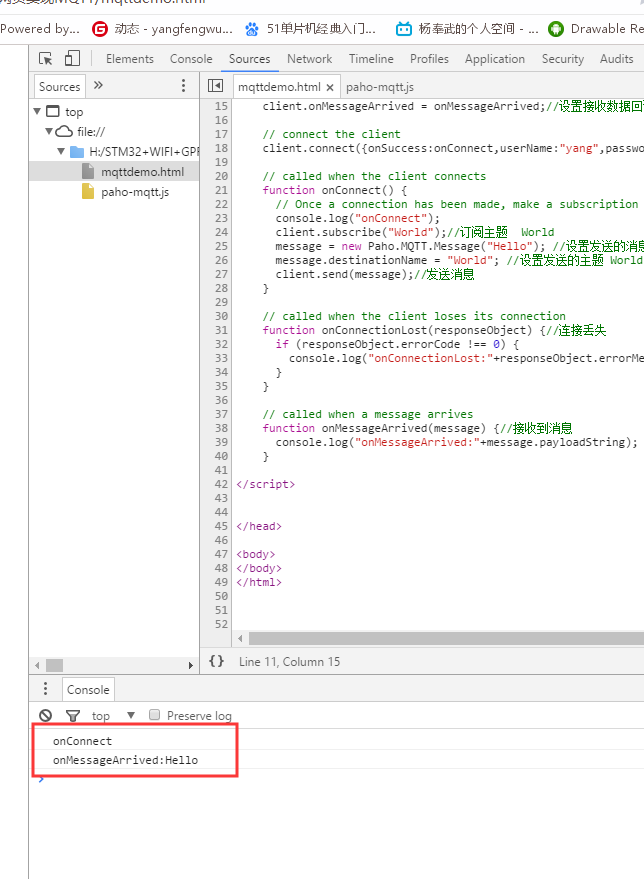
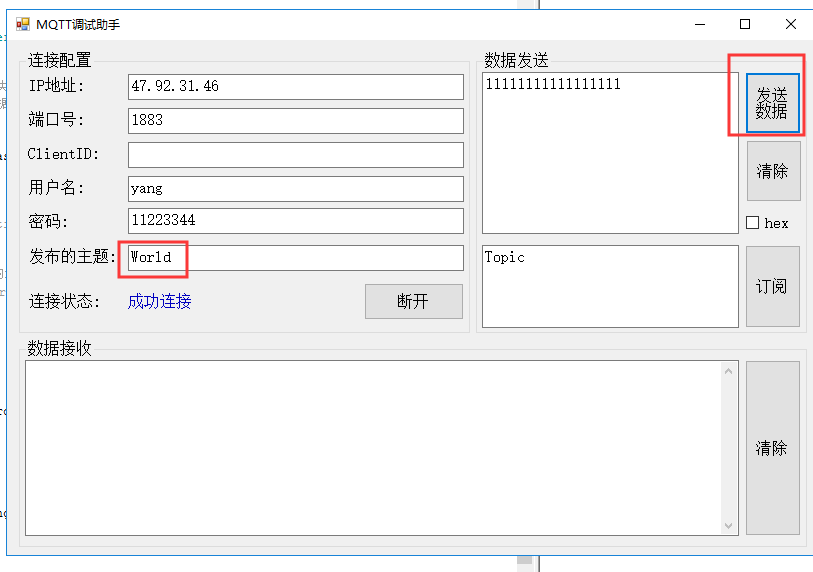
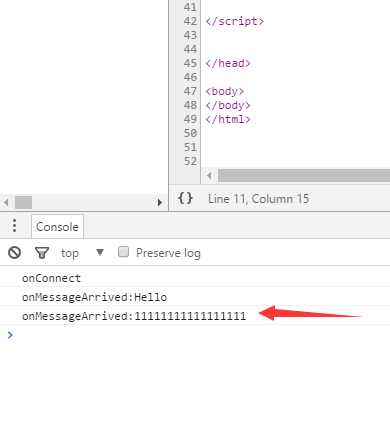
测试




结语
最终大家做好了这个html,直接放到云端的Web服务器里面咱就可以远程访问了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号
