5-微信小程序开发(小程序页面跳转和布局说明)
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/LearningMiniProgram/" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
https://www.cnblogs.com/yangfengwu/p/11605209.html
新建一个小程序
咱现在新建个页面
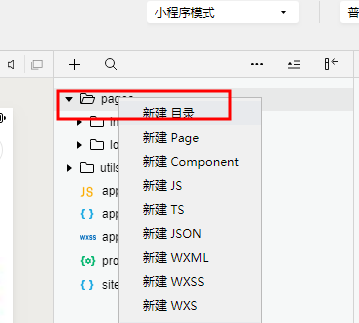
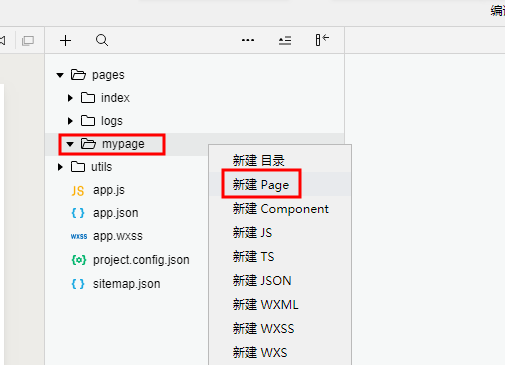
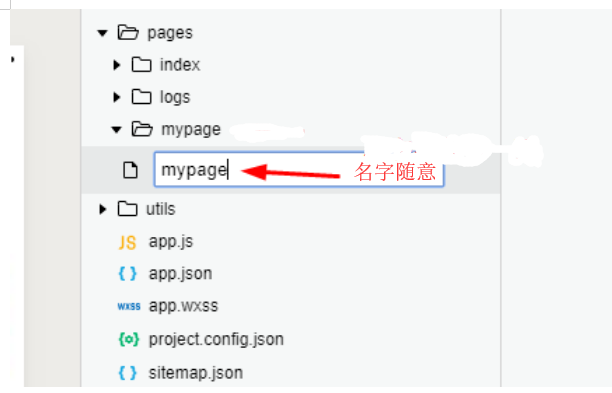
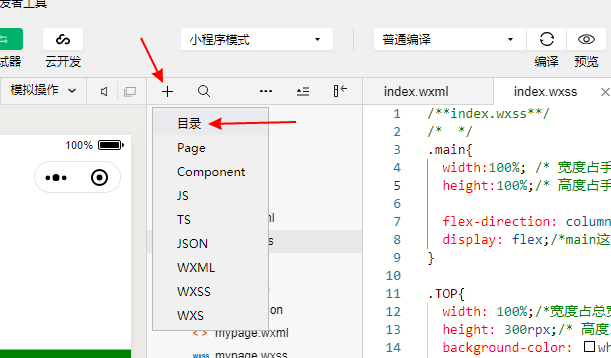
在pages 上右击,选择新建目录




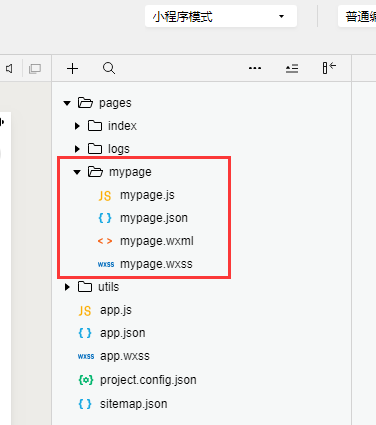
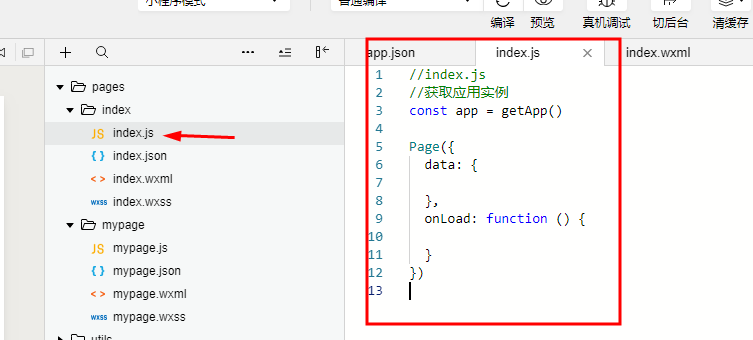
会自动添加这几个文件


现在做个按钮,点击按钮跳转到咱做的那个页面,咱先删除其余的





在做按钮跳转之前咱先说个东西
做过网页的应该都知道DIV,当然没做过也没关系
小程序呢用view
关于什么是DIV什么是view , 我向来学东西呢 只关心所学的知识点是干什么的,可以为了解决什么问题!!
其实DIV和view就相当于咱 做APP时的布局方式,然后呢!把控件放到这种布局方式里面,然后调用布局方式里面的方法对控件的位置进行设定
不过哈,可以按照上面这样理解,实际上DIV和view 就相当于一个无形的框,然后把控件放到里面,然后对这个无形的框定义一些布局方式,那么处于这个无形的框里面的控件就会按照咱的布局方式排列位置
额,如果没有做过APP也没关系...
咱做一个页面,页面上肯定有一些控件(按钮,文本框,图片....)
有可能有人会问,我直接控制控件的位置不就好了,为嘛还要在外围加上DIV和view
一个东西的出现然后有很多人的使用,那么必有其使用的价值
现在咱开始使用view了.....
假设咱做一个页面

注:在做页面之前咱脑海中一定要有个清晰的布局哈!一般都是先设计好页面的布局然后着色,然后写代码实现...
做之前一定要有思路,别盲目!!!!!!
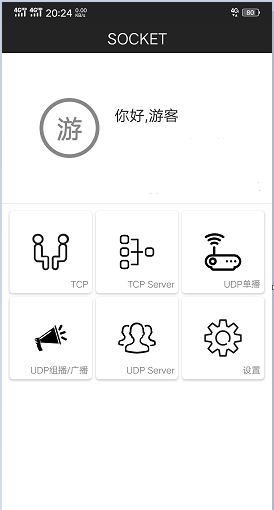
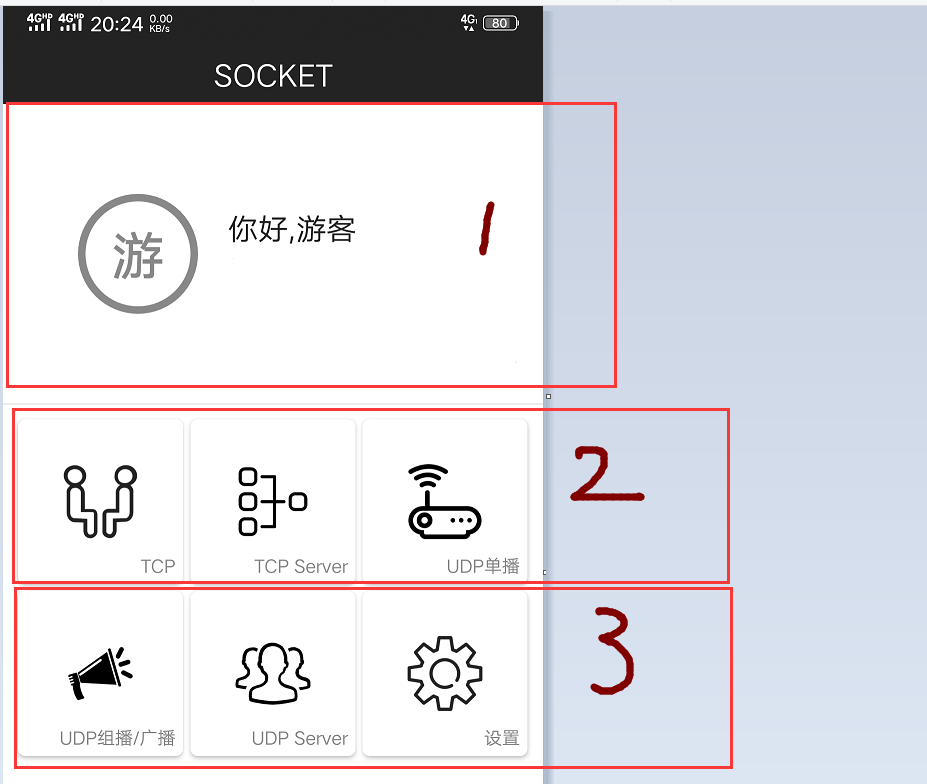
下面咱呢就用view来简洁的实现下面的页面
咱呢看到这个页面以后

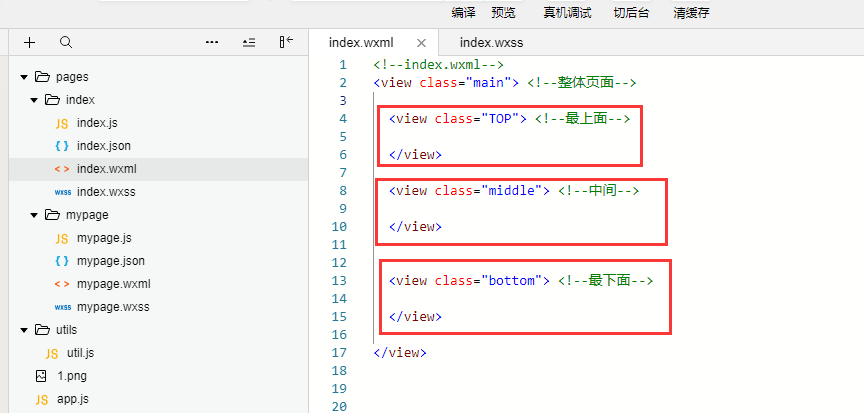
整个页面可以分为三个部分,这三个部分是一竖排排列的

注意定义 class="main" 是因为咱呢需要控制这个 view,控制这个view可以用 class 也可以用 id....如果没有网页基础...去学哈!



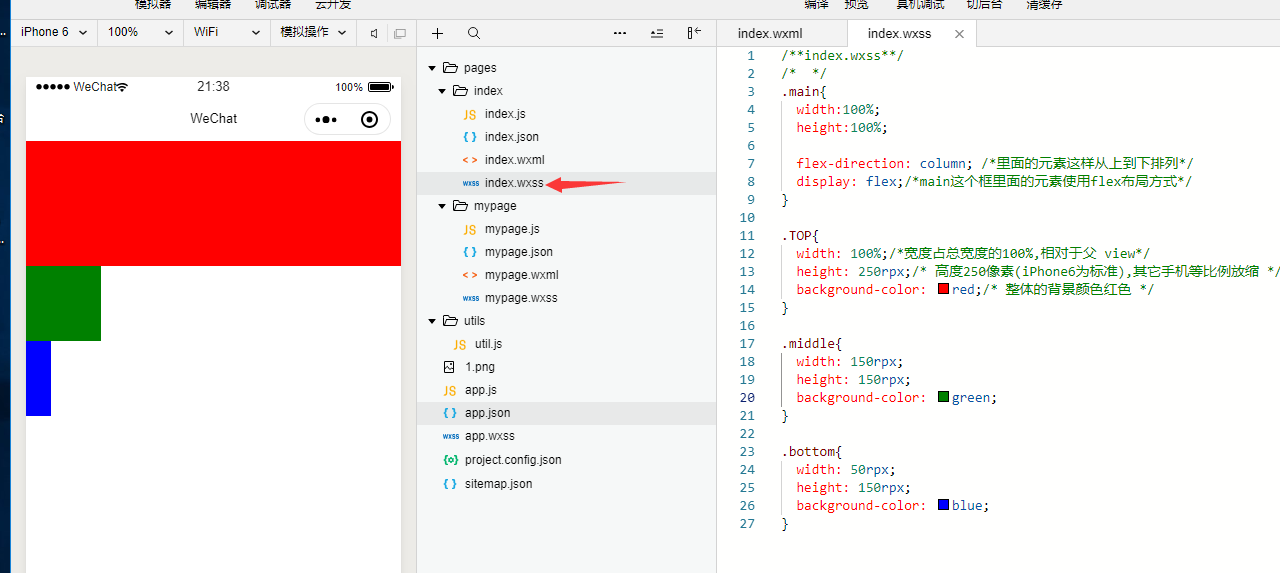
我加上颜色是为了可以看出来哈,,,最后咱会去掉这些颜色
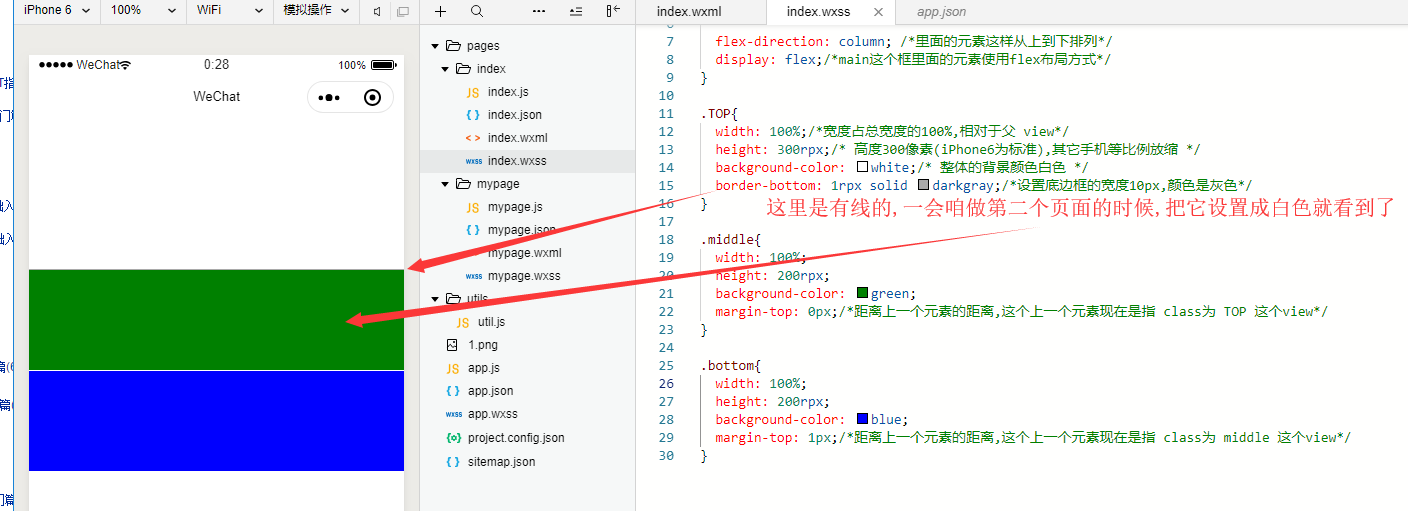
/**index.wxss**/ /* */ .main{ width:100%; /* 宽度占手机屏幕总宽度的100% */ height:100%;/* 高度占手机屏幕总宽度的100% */ flex-direction: column; /*里面的元素这样从上到下排列*/ display: flex;/*main这个框里面的元素使用flex布局方式*/ } .TOP{ width: 100%;/*宽度占总宽度的100%,相对于父 view*/ height: 250rpx;/* 高度250像素(iPhone6为标准),其它手机等比例放缩 */ background-color: red;/* 整体的背景颜色红色 */ } .middle{ width: 150rpx; height: 150rpx; background-color: green; } .bottom{ width: 50rpx; height: 150rpx; background-color: blue; }
看个地方

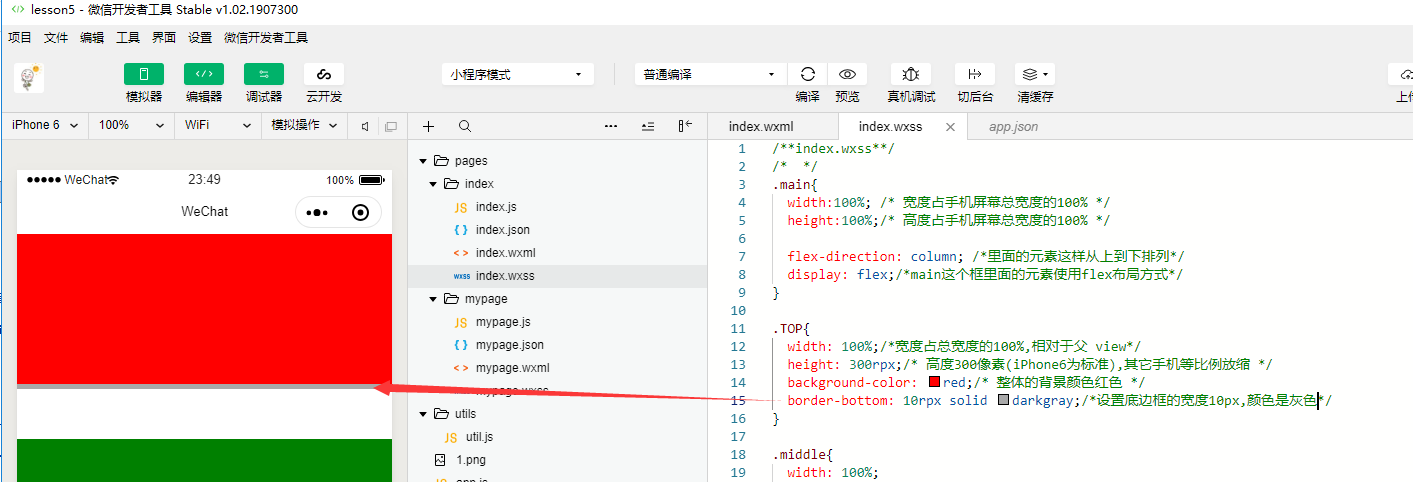
有个线,这个线呢,可以用个 view代替,设置宽度窄一点,颜色是灰色就可以
或者呢
设置一下上面那个View的底层的边框是那个宽度和颜色



咱设置的再小一点

然后再调整一下

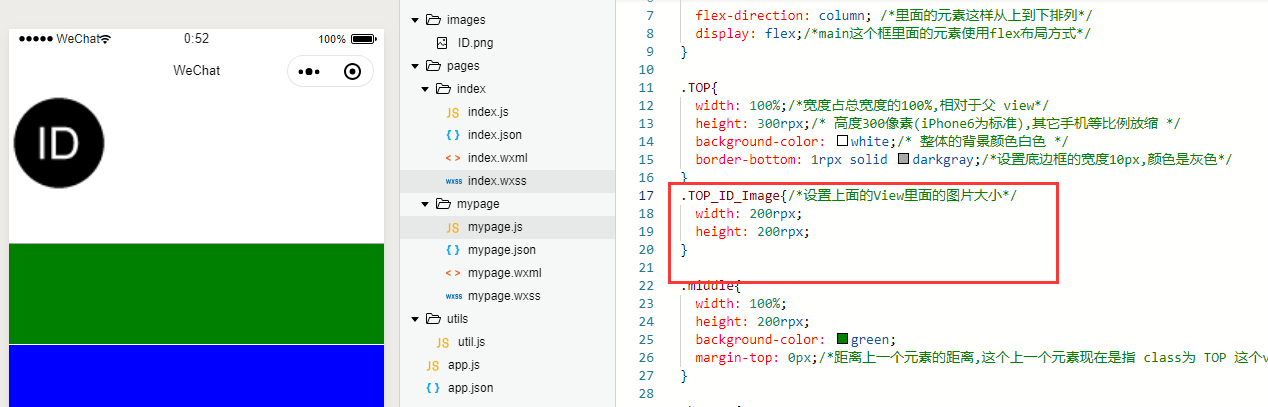
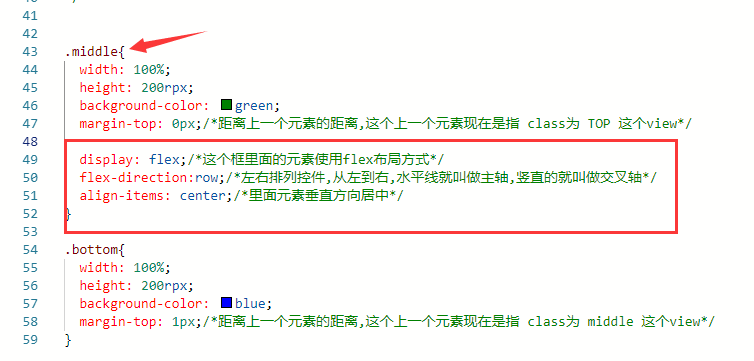
/**index.wxss**/ /* */ .main{ width:100%; /* 宽度占手机屏幕总宽度的100% */ height:100%;/* 高度占手机屏幕总宽度的100% */ flex-direction: column; /*里面的元素这样从上到下排列*/ display: flex;/*main这个框里面的元素使用flex布局方式*/ } .TOP{ width: 100%;/*宽度占总宽度的100%,相对于父 view*/ height: 300rpx;/* 高度300像素(iPhone6为标准),其它手机等比例放缩 */ background-color: white;/* 整体的背景颜色白色 */ border-bottom: 1rpx solid darkgray;/*设置底边框的宽度10px,颜色是灰色*/ } .middle{ width: 100%; height: 200rpx; background-color: green; margin-top: 0px;/*距离上一个元素的距离,这个上一个元素现在是指 class为 TOP 这个view*/ } .bottom{ width: 100%; height: 200rpx; background-color: blue; margin-top: 1px;/*距离上一个元素的距离,这个上一个元素现在是指 class为 middle 这个view*/ }
然后搞这两个
去阿里的矢量图库下载个图标


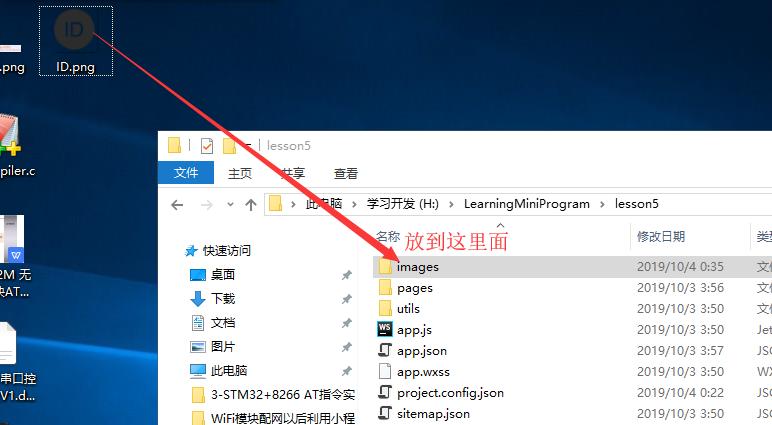
建个名字为 images的文件夹,用来放以后用到的图片




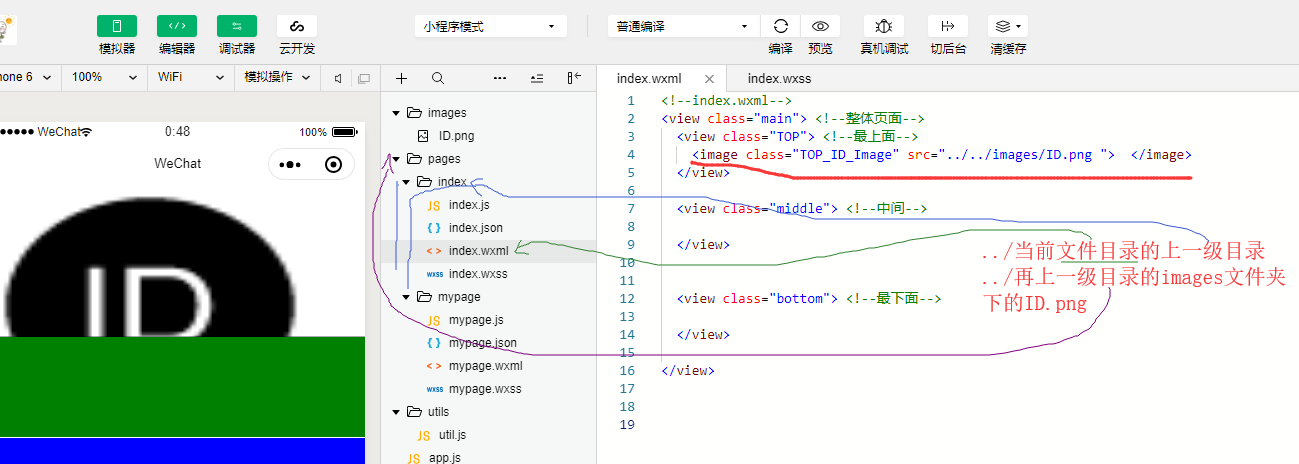
<!--index.wxml--> <view class="main"> <!--整体页面--> <view class="TOP"> <!--最上面--> <image class="TOP_ID_Image" src="../../images/ID.png "> </image> </view> <view class="middle"> <!--中间--> </view> <view class="bottom"> <!--最下面--> </view> </view>
然后调整下大小

然后放一个文本

然后呢咱想的是让

咱还是用

关于这些方法哈,先看看基础知识,然后自己写写练练手,脑海里稍微有个印象就可以,其实如果不会了

自己百度,然后自己测试,然后慢慢就弄好了,没有谁可以把所有的方法记下来的,关键是自己要知道自己需要什么样的方法
接着调整


上面算是做好了,接着做下面
咱就做一个哈,另一个大家自己弄
去搞三张图片
首先咱知道

所以


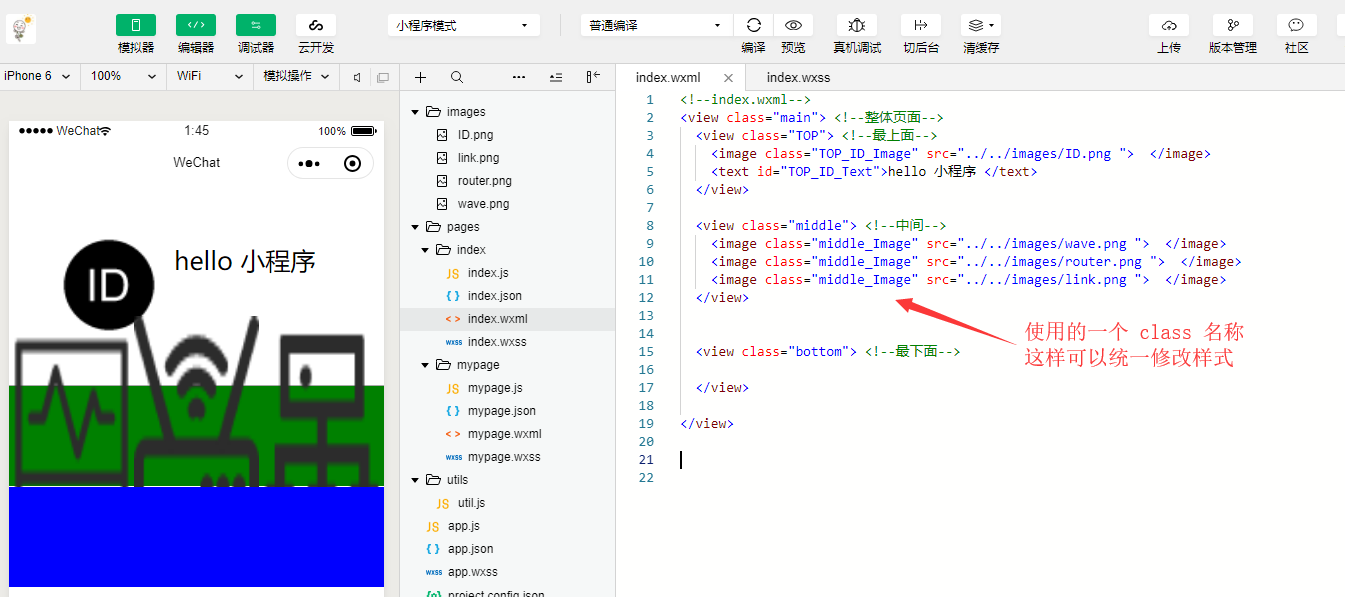
<!--index.wxml--> <view class="main"> <!--整体页面--> <view class="TOP"> <!--最上面--> <image class="TOP_ID_Image" src="../../images/ID.png "> </image> <text id="TOP_ID_Text">hello 小程序 </text> </view> <view class="middle"> <!--中间--> <image class="middle_Image" src="../../images/wave.png "> </image> <image class="middle_Image" src="../../images/router.png "> </image> <image class="middle_Image" src="../../images/link.png "> </image> </view> <view class="bottom"> <!--最下面--> </view> </view>
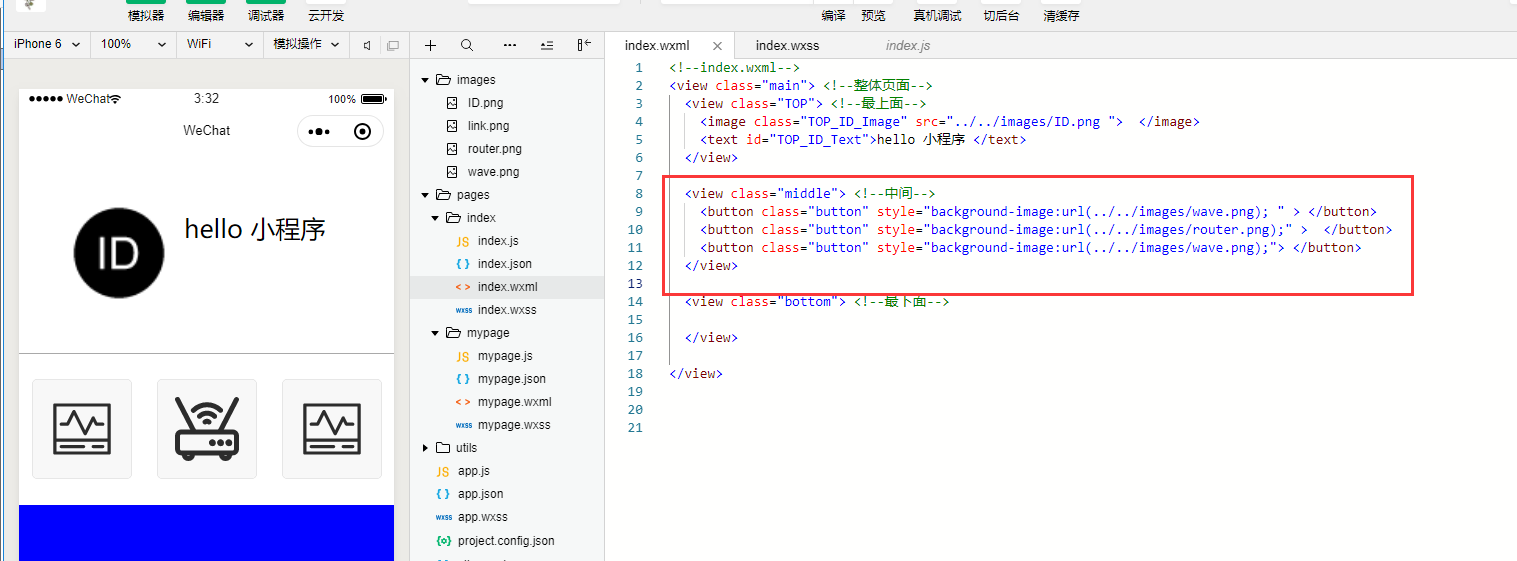
后来想了想,咱呀还是用按钮,然后设置按钮的背景图片


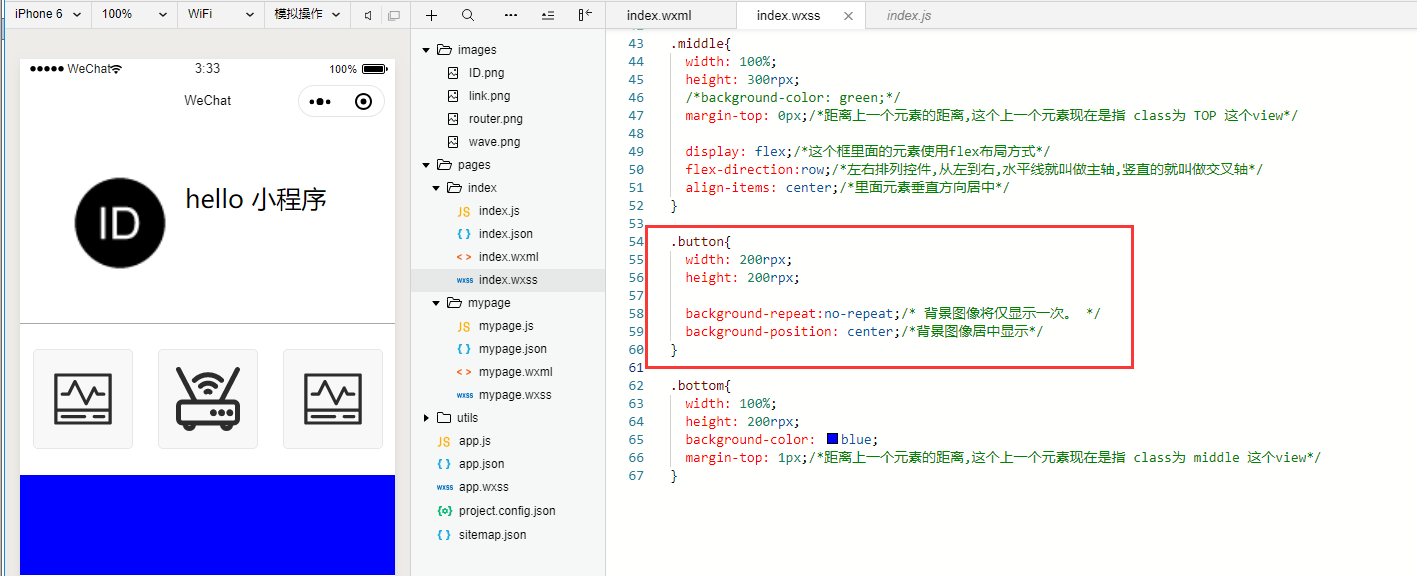
/**index.wxss**/ /* */ .main{/*最外面的view */ width:100%; /* 宽度占手机屏幕总宽度的100% */ height:100%;/* 高度占手机屏幕总宽度的100% */ flex-direction: column; /*里面的元素这样从上到下排列*/ display: flex;/*main这个框里面的元素使用flex布局方式*/ } .TOP{/*最上面的view */ width: 100%;/*宽度占总宽度的100%,相对于父 view*/ height: 400rpx;/* 高度400像素(iPhone6为标准),其它手机等比例放缩 */ background-color: white;/* 整体的背景颜色白色 */ border-bottom: 1rpx solid darkgray;/*设置底边框的宽度10px,颜色是灰色*/ display: flex;/*这个框里面的元素使用flex布局方式*/ flex-direction:row;/*左右排列控件,从左到右,水平线就叫做主轴,竖直的就叫做交叉轴*/ align-items: center;/*里面元素垂直方向居中*/ } .TOP_ID_Image{/*设置上面的View里面的图片大小*/ width: 200rpx; height: 200rpx; margin-left: 100rpx;/*设置当前距离父控件左端的距离*/ } #TOP_ID_Text{/*最上面的view里面显示的文字 */ font-size:25px;/*设置字体大小*/ margin-top: -100rpx;/*设置当前距离父控件顶端的距离,以当前位置作为起点*/ margin-left: 30rpx;/*设置当前距离父控件左端的距离,以当前左端位置作为起点*/ } /*另外的元素左对齐,记录,防止后期用到*/ /* #TOP_ID_Text{ flex-grow: 1; display: flex; justify-content: flex-end; } */ .middle{/*中间的view */ width: 100%; height: 300rpx; /*background-color: green;*/ margin-top: 0px;/*距离上一个元素的距离,这个上一个元素现在是指 class为 TOP 这个view*/ display: flex;/*这个框里面的元素使用flex布局方式*/ flex-direction:row;/*左右排列控件,从左到右,水平线就叫做主轴,竖直的就叫做交叉轴*/ align-items: center;/*里面元素垂直方向居中*/ } .button{/*中间的view 里面的按钮设置 */ width: 200rpx; height: 200rpx; background-repeat:no-repeat;/* 背景图像将仅显示一次。 */ background-position: center;/*背景图像居中显示*/ } .bottom{/*最下面的view */ width: 100%; height: 200rpx; background-color: blue; margin-top: 1px;/*距离上一个元素的距离,这个上一个元素现在是指 class为 middle 这个view*/ }
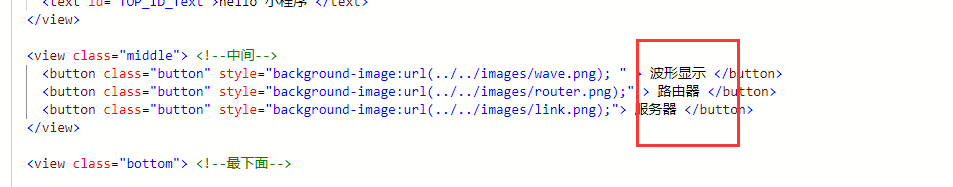
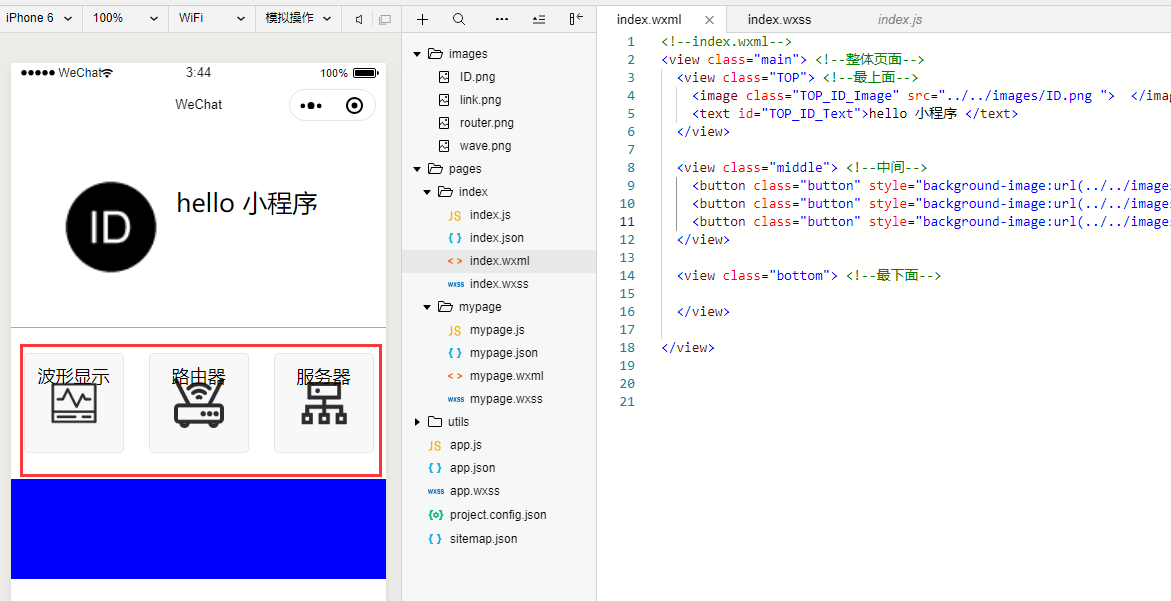
<!--index.wxml--> <view class="main"> <!--整体页面--> <view class="TOP"> <!--最上面--> <image class="TOP_ID_Image" src="../../images/ID.png "> </image> <text id="TOP_ID_Text">hello 小程序 </text> </view> <view class="middle"> <!--中间--> <button class="button" style="background-image:url(../../images/wave.png); " > </button> <button class="button" style="background-image:url(../../images/router.png);" > </button> <button class="button" style="background-image:url(../../images/wave.png);"> </button> </view> <view class="bottom"> <!--最下面--> </view> </view>
然后呢 加上显示的文字...不过没有找到方法把文字调整到右下角


...........................巨丑.....巨丑.....................
额,大家想想办法吧!!!!谁要是搞定了一定告诉我哈....感谢
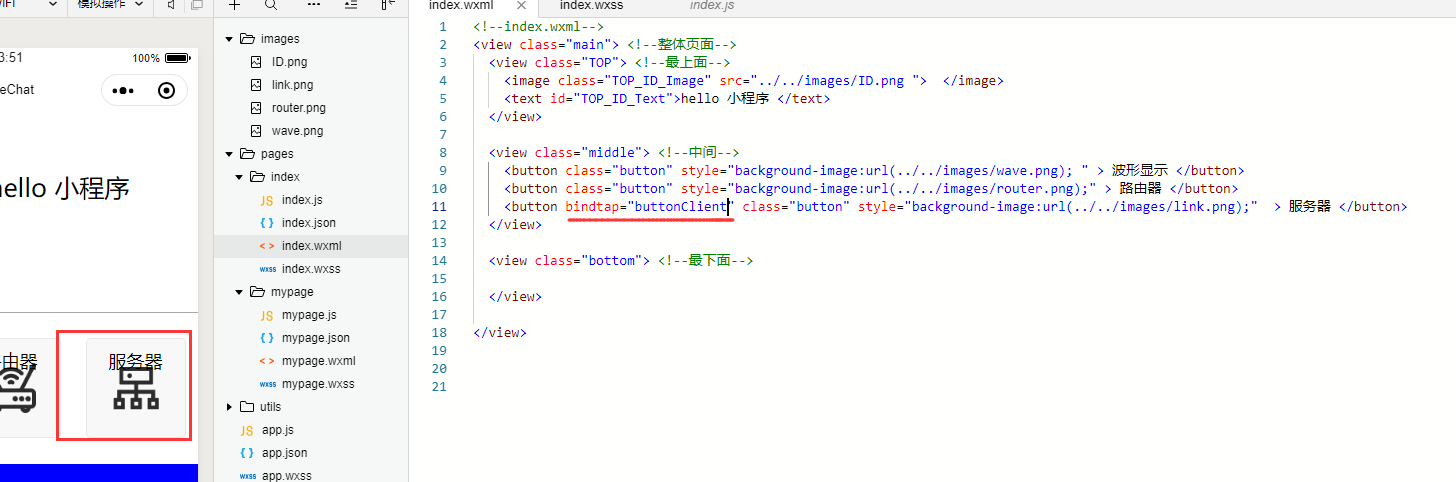
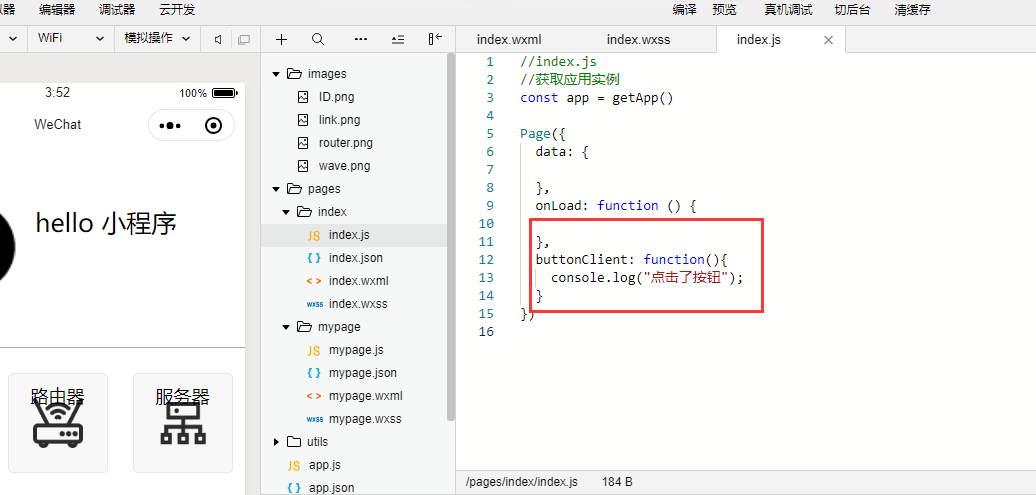
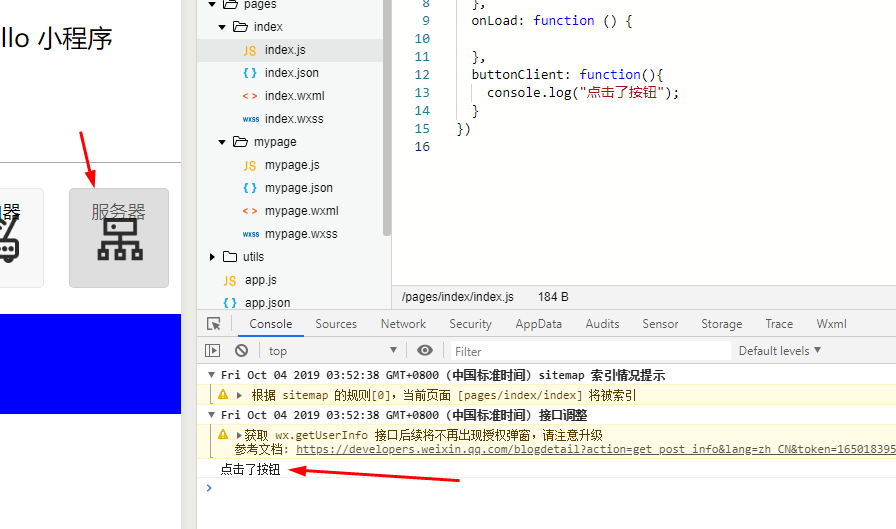
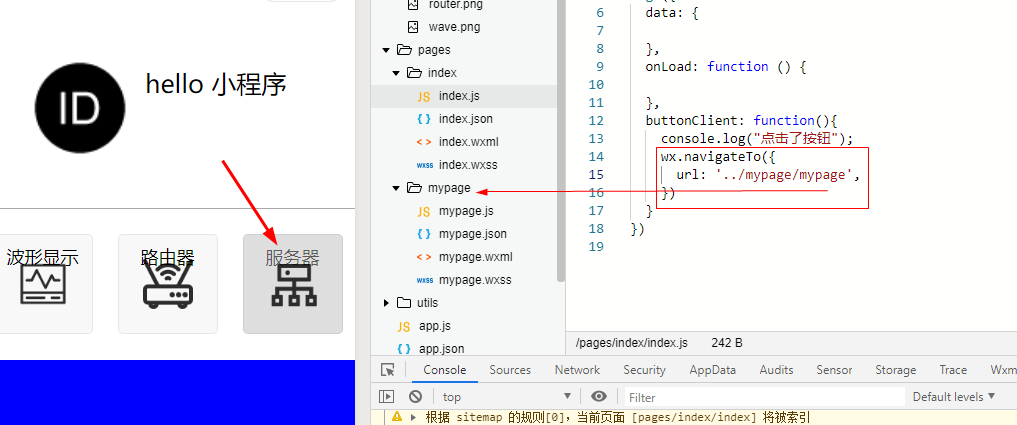
好了现在说一下按钮跳转
其实



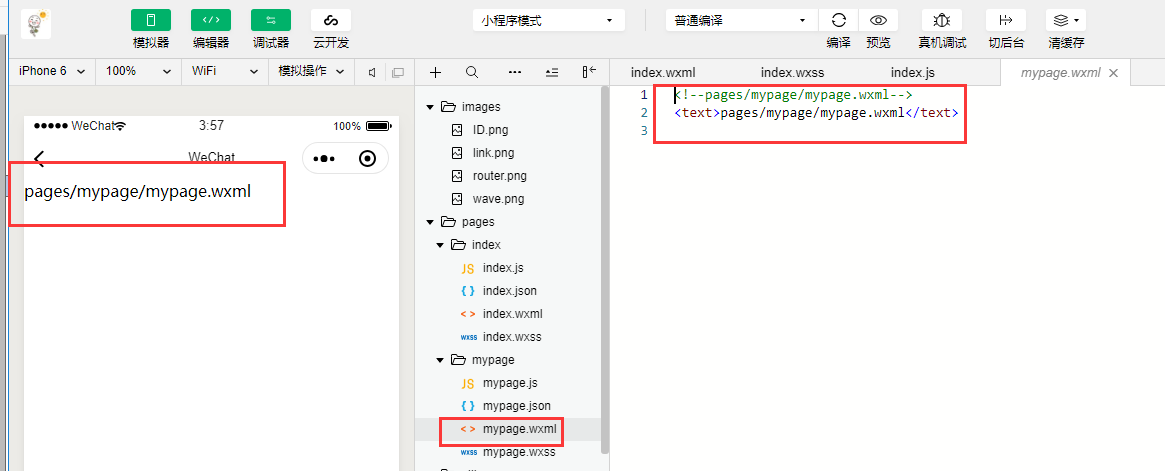
现在跳转到新的页面







 浙公网安备 33010602011771号
浙公网安备 33010602011771号
