过渡属性和文字阴影
过渡属性
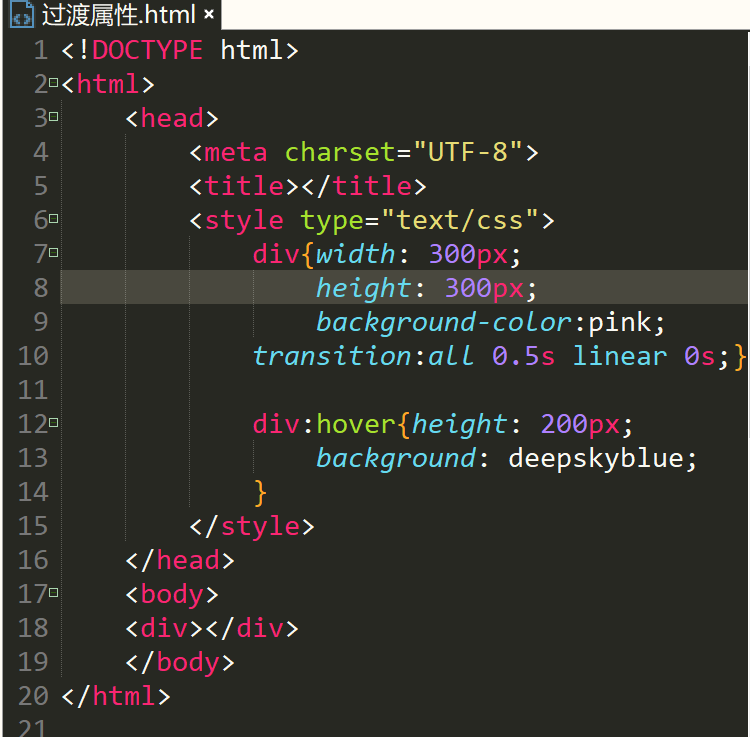
# 作用就是在元素的默认样式与最终样式变化之间产生一个过程,在c3中新增了一个属性叫transition
##书写方式:选择器{......样式 transition:all 1s linear os; }
选择器:hover{...样式}
注:
*all的作用是设置元素身上的哪些属性产生过渡,一般使用all表示所有属性
*后面的1s设置过渡需要时长,单位是s不要省略
*linear设置当前过渡等待多久之后才会执行(延时),都需要要单位s
*hover选择某个元素被鼠标移上时的状态
*transition属性可以加在默认状态或者移上状态,区别就是第二种做法在鼠标离开时,会立马调回默认状态,而第一种就是会做完设置好的状态
文字阴影
书写方式模板:text-shadow:x y r color
例如:text-shadow: 0px 0px 0px pink;
注:
one:x表示阴影在水平方向的偏移量,可以设置负值,正负不表示大小,只表示方向,向右为正,左为负,单位px
two:y....上为负,下为正
three:r表示阴影的模糊程度,数值越大越模糊单位px
four:color表示阴影的颜色
five:c3允许一段文字有多层阴影,用逗号分开即可
例如:text-shadow: 1px -1px 200px pink,1px 1px 30px bule;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号