form表单
Form表单解析
表单可以理解为需要用户注册或者登陆的表单,也是有许多个标签以及属性值来展现出来,form标签用来表示整个表单结构的双标签,称之为表单域,标签书写为:<form action="" method=""></form>
01 form默认是一张“白纸”,如果想让它收集用户的相关信息,html又装备了很多的表单标签,其中用的的最多的是是input
02 action 属性值表示将当前客户填的信息数据提交到哪里
03 method 属性值表示以什么样式来提交当前表单的数据,最常见的是get和post,get是指将数据在url中进行提交,这种方式因为是明文,所以相对不安全,而post方式是指数据写在html请求的请求体中
常见的表单元素
01 文本输入框 <input type="test"/>
02 密码输入框 <input type="password"/>
03 提交按钮 <input type="submit"/>
04 单选框 <input type="radio"/> 因为是单选所以在radio" 后面还要再加个name="单选的类别的英文的单词或者拼音即可例如,xingbie" />单选的内容,例如:男,如果不加name就会成为多选,<input type="radio" name=xingbie/>男孩纸; <input type="radio" name=xingbie/>女孩纸
05 多选框 <input type="checkbos"/> 如果刷新网页,需要网页中选项默认被选中,就在checkbox后面加checked="checked" 因为属性值一样,所以简写成checked 也可以,单选同等
06 文本域 <textarea rows="行数" cols="列数"></textarea>
07 下拉框 <select>
<option value="">选项内容</option> 【多选项的一行一行写即可,复制到下一行修改选项内容就可以】
<select>
08 重置按钮 <input type"rsset"/>
09 普通按钮 <input type"button" value"按钮的名字"/> 按钮的名字可以举例:登录,注册,展开
表单元素细节
01 name属性 是用来区分哪个数据属于什么样的表单项 name始终不是很懂,后续再深入了解
03 value 可以用在具有文本框的属性值后面,写上value之后刷新网页 框内会默认显示加了value的表单项
03 selected 也是一个属性值等于属性名的属性,添加下拉选项后面也能实现选项被默认显示被选中
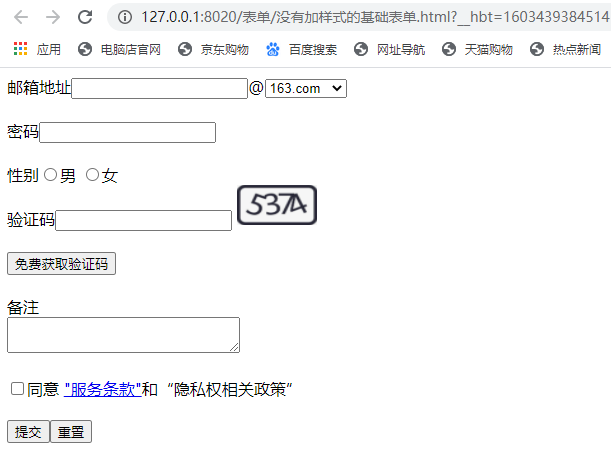
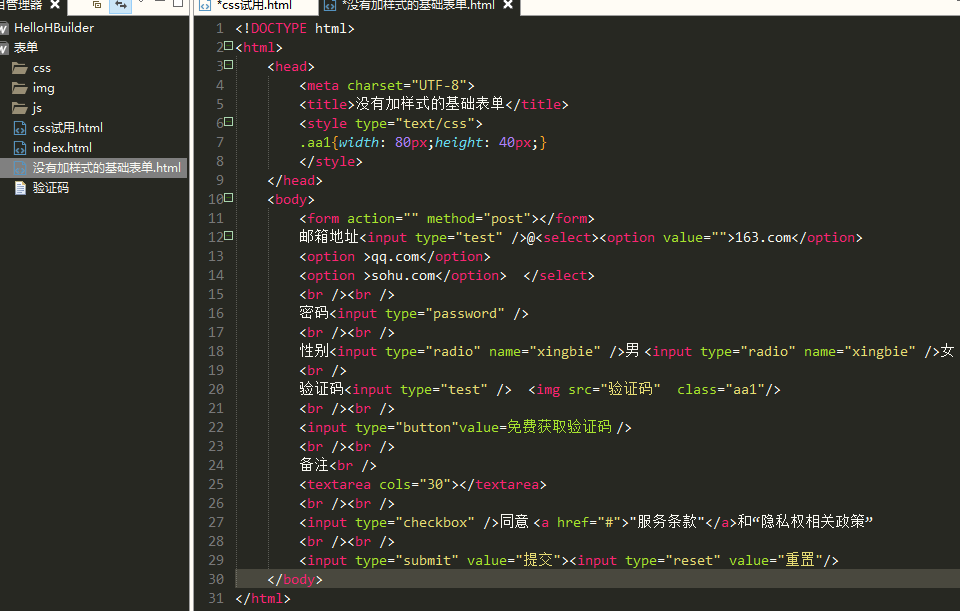
没有添加样式一个基础表单如下图:
因为验证码的图片太大了,所以我用基础的css设置了一下大小






 浙公网安备 33010602011771号
浙公网安备 33010602011771号