[JavaScript]使用jQuery定制开发自己的UI
虽然jQuery UI已经为了我们提供了强大的UI插件,但是在某些情况下Query UI并一定适用你的项目,因为jQuery本身是面对大众的用户。所以它必须考虑各种浏览器的兼容性以及大众的用户习惯。
这次重新写自己的UI,一方面是因为team要求规范化和简单化编程模式;再者已有的UI是纯JS编码或者采用了JQuery UI的插件;其三熟悉一个JavaScript Object和jQuery的扩展功能。由于Calendar和AutoCompleted使用的次数最多;所以我首先重新编写了这两个UI。


整个开发过程并不复杂,但有些时候,还是会碰到许多奇怪的问题,回顾这几天的开发历程,列出下列需要注意的地方:
- 每一个插件都应该是Singleton模式;你需要特别注意根据哪一个页面的元素来生产对应的UI。这个我也是在后期同一个页面上创建多个UI时候发现的问题。
- 如果你需要传递参数,请注意你创建第一个新的实例时,新的参数不要覆盖之前实例的参数。这点其实和第一点是相同的。
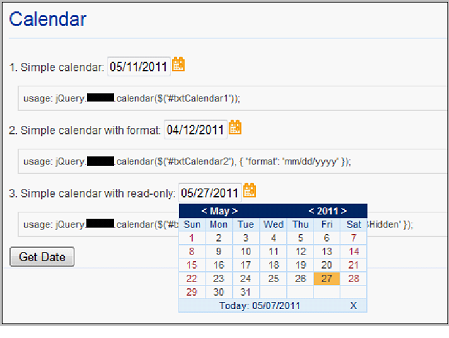
- Calendar和Auto-Completed都是需要动态创建一个DIV容器,请放置一个iframe在该容器中。这点做过web开发的都知道;iframe是用来遮挡下拉框和Flash的。
- 对于Auto-Completed,需要提前根据数据量设置容器和iframe的高度;值后才填充数据;而且为了提高性能,请设置一个延时,然后采取触发AJAX代码的执行(去后台获取数据)。
- 对于Auto-Completed,添加了键盘(UP、DOWN和ENTER建)的支持;这三个键所对应的时间,可以根据实际情况确定是否添加延迟参数。
后续看精力和时间,确定是否重写Event Calendar…

 浙公网安备 33010602011771号
浙公网安备 33010602011771号