JavaWeb_HttpSession之验证码
使用HttpSession实现验证码
1)基本原理:和表单重复提交一致:
>在原表单页面,生成一个验证码的图片,生成图片的同时,需要把该图片中的字符串放入session中。
>在原表单页面,定义一个文本域,用于输入验证码。
提交到servlet
>在目标的Servlet中:获取session和表单域中的验证码的值
>比较两个值是否一致:若一致,受理请求,且把Session域中的验证码的属性清除
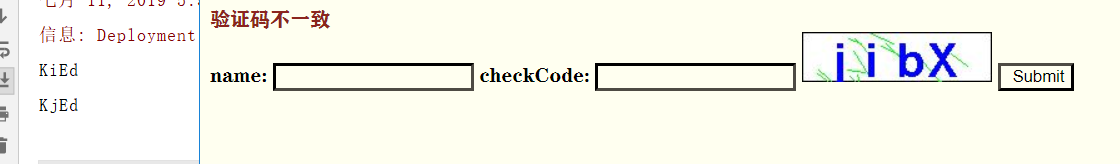
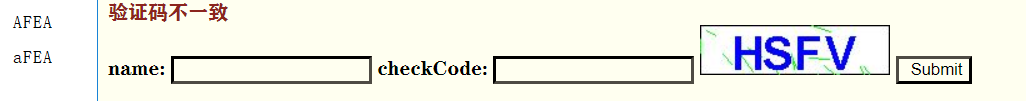
>若不一致,则直接通过重定向的方式返回原表单页面,并提示用户"验证码错误"
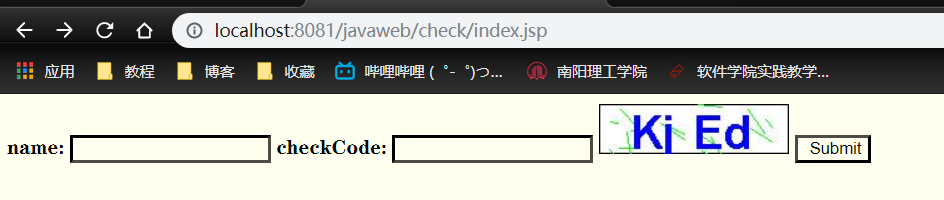
index.jsp
<%--
Created by IntelliJ IDEA.
User: dell
Date: 2019/7/11
Time: 17:31
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<font color="red">
<%= session.getAttribute("message") == null? "" :session.getAttribute("message") %>
</font>
<form action="<%= request.getContextPath()%>/CheckCodeServlet" method="post">
name: <input type="text" name="name">
checkCode: <input type="text" name="CHECK_CODE_PARAM_NAME">
<img src="<%= request.getContextPath()%>/ValidateColorServlet" alt="">
<input type="submit" value=" Submit">
</form>
</body>
</html>
效果图:

验证码servlet
package com.demo.servlet;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
public class ValidateColorServlet extends HttpServlet {
public static final String CHECK_CODE_KEY="CHECK_CODE_KEY";
//设置验证图片的宽度, 高度, 验证码的个数
private int width = 152;
private int height = 40;
private int codeCount = 4;
//验证码字体的高度
private int fontHeight = 4;
//验证码中的单个字符基线. 即:验证码中的单个字符位于验证码图形左上角的 (codeX, codeY) 位置处
private int codeX = 0;
private int codeY = 0;
//验证码由哪些字符组成
char [] codeSequence = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz23456789".toCharArray();
//初始化验证码图形属性
public void init(){
fontHeight = height - 2;
codeX = width / (codeCount + 2);
codeY = height - 4;
}
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//定义一个类型为 BufferedImage.TYPE_INT_BGR 类型的图像缓存
BufferedImage buffImg = null;
buffImg = new BufferedImage(width, height, BufferedImage.TYPE_3BYTE_BGR);
//在 buffImg 中创建一个 Graphics2D 图像
Graphics2D graphics = null;
graphics = buffImg.createGraphics();
//设置一个颜色, 使 Graphics2D 对象的后续图形使用这个颜色
graphics.setColor(Color.WHITE);
//填充一个指定的矩形: x - 要填充矩形的 x 坐标; y - 要填充矩形的 y 坐标; width - 要填充矩形的宽度; height - 要填充矩形的高度
graphics.fillRect(0, 0, width, height);
//创建一个 Font 对象: name - 字体名称; style - Font 的样式常量; size - Font 的点大小
Font font = null;
font = new Font("", Font.BOLD, fontHeight);
//使 Graphics2D 对象的后续图形使用此字体
graphics.setFont(font);
graphics.setColor(Color.BLACK);
//绘制指定矩形的边框, 绘制出的矩形将比构件宽一个也高一个像素
graphics.drawRect(0, 0, width - 1, height - 1);
//随机产生 15 条干扰线, 使图像中的认证码不易被其它程序探测到
Random random = null;
random = new Random();
graphics.setColor(Color.GREEN);
for(int i = 0; i < 15; i++){
int x = random.nextInt(width);
int y = random.nextInt(height);
int x1 = random.nextInt(20);
int y1 = random.nextInt(20);
graphics.drawLine(x, y, x + x1, y + y1);
}
//创建 randomCode 对象, 用于保存随机产生的验证码, 以便用户登录后进行验证
StringBuffer randomCode;
randomCode = new StringBuffer();
for(int i = 0; i < codeCount; i++){
//得到随机产生的验证码数字
String strRand = null;
strRand = String.valueOf(codeSequence[random.nextInt(36)]);
//把正在产生的随机字符放入到StringBuffer中
randomCode.append(strRand);
//用随机产生的颜色将验证码绘制到图像中
graphics.setColor(Color.BLUE);
graphics.drawString(strRand, (i + 1)* codeX, codeY);
}
//在把存放有所有随机字符的StringBuffer对应的字符串放入到HttpSession中
request.getSession().setAttribute(CHECK_CODE_KEY,randomCode.toString());
//禁止图像缓存
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
//将图像输出到输出流中
ServletOutputStream sos = null;
sos = response.getOutputStream();
ImageIO.write(buffImg, "jpeg", sos);
sos.close();
}
}
CheckCodeServlet
package com.demo.servlet;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class CheckCodeServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.获取请求参数:CHECK_CODE_PARAM_NAME
String paramCode = req.getParameter("CHECK_CODE_PARAM_NAME");
//2.湖区session中CHECK_CODE_KEY属性值
String sessionCode = (String) req.getSession().getAttribute("CHECK_CODE_KEY");
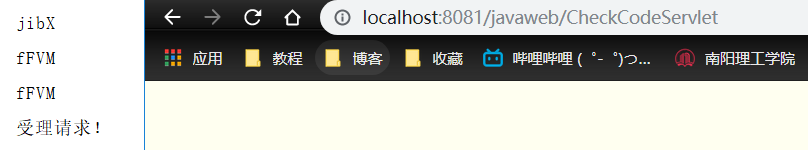
System.out.println(paramCode);
System.out.println(sessionCode);
//3.比对,看是否一致,若一致说明验证码正确,若不一致,验证码错误
if (!(paramCode!=null&¶mCode.equals(sessionCode))){
req.getSession().setAttribute("message","验证码不一致");
resp.sendRedirect(req.getContextPath()+"/check/index.jsp");
return;
}
System.out.println("受理请求!");
}
}


区分大小写





 浙公网安备 33010602011771号
浙公网安备 33010602011771号