jQuery_显示和隐藏(二级表单)
jQuery_显示和隐藏(下拉菜单)
设计:
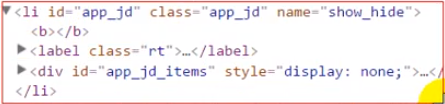
1.设置每个li标签的name一样
2.下拉菜单的id是li的id+_items

$(function () {
showhide()
})
/**
* 1.鼠标移入显示,移除隐藏
*/
function showhide() {
$('[name=show_hide]').hover(function () {//显示
var id = this.id + '_items'
$('#' + id).show()
},function () {
var id = this.id + '_items'
$('#' + id).hide()
})
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号