js基础知识
1、js定义:基于事件和对象驱动,并具有安全性能的脚本语言
--------------js可以在html中任何地方编写,在html最后面编写更清楚。注意js区分大小写
2、引入:
js有两种方式引入:
-------------<script type="text/javascript"具体js代码</script>
--------------<script type="text/javascript" src="js文件名"><script> 然后新建一个js文件。
3、注释有两种:
--------------// 单行注释
--------------/*多行注释*/
4、js输出语法:
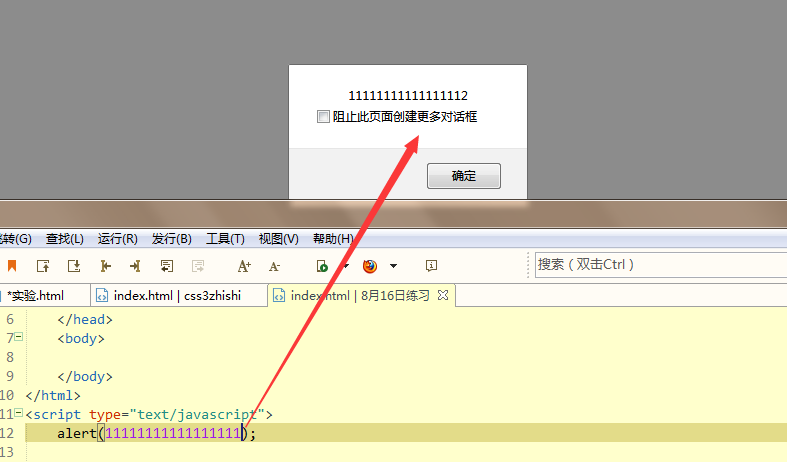
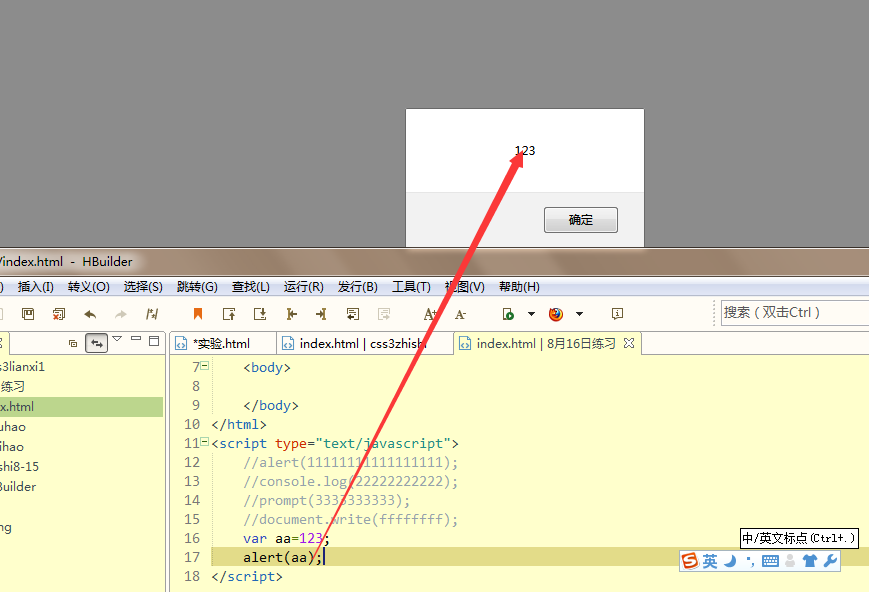
--------------弹窗形式 alert();
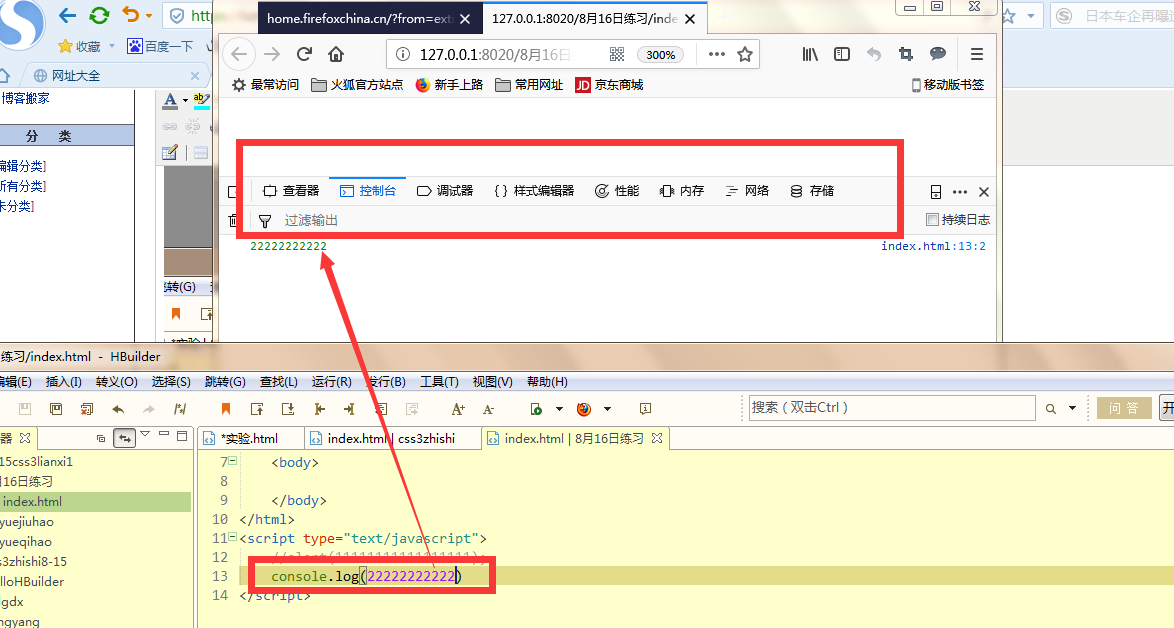
--------------控制台输出:console.log();一般作为调试输出语句(在页面中无输出,需在审查元素中的控制台中才能看到输出的内容)
--------------prompt() 方法用于显示可提示用户进行输入的对话框
--------------document.write() 在html文档中打印出来


5、变量:值可以发生改变的量就是变量。变量是用于存储信息的"容器"。
用var定义
var aa=11,定义一个变量aa,将11的值赋给aa.

6、数据类型
------------- number(int/float)数字(整型、小数型)var aa=123或者var aa=123.456
--------------string字符型var name = “abc”;var aa="123"
--------------boolean其变量的值显示为 True 或 False。
--------------undefined未定义类型
--------------object(数组是对象的一部分)
--------------null类型:空对象类型。可以理解为对象的占位符,初始化时,给它赋值null
--------------undefined未定义类型
--------------object对象类型:window document 数组
--------------typeOf():输出变量的类型
7、数学函数
-------------Math.random(),random()是介于0到1之间的随机数:不能取1.。
-------------Math.max(2,4,5,8)返回指定数中最大的一个
------------Math.min(2,4,5,8)返回指定数中最小的一个
------------Math.PI--------圆周率
8、日期时间函数
--------------var myDate = new Date();获取系统当前时间
--------------myDate.getYear(); //获取当前年份-1900的值(2位)
------------- myDate.getFullYear(); //获取完整的年份(4位,1970-????)
------------- myDate.getMonth(); //获取当前月份(0-11,0代表1月)
------------- myDate.getDate(); //获取当前日(1-31)
------------- myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
------------- myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
------------- myDate.getHours(); //获取当前小时数(0-23)
------------- myDate.getMinutes(); //获取当前分钟数(0-59)
------------- myDate.getSeconds(); //获取当前秒数(0-59)
------------- myDate.getMilliseconds(); //获取当前毫秒数(0-999)
------------- myDate.toLocaleDateString(); //获取当前日期
------------- var mytime=myDate.toLocaleTimeString(); //获取当前时间
-------------myDate.toLocaleString( ); //获取日期与时间




 浙公网安备 33010602011771号
浙公网安备 33010602011771号