node.js 和 yarn 安装
电脑环境 windows10 专业版 64 位
node.js 安装
Node.js 官方网站下载:https://nodejs.org/en/

之后一步步得傻瓜式安装
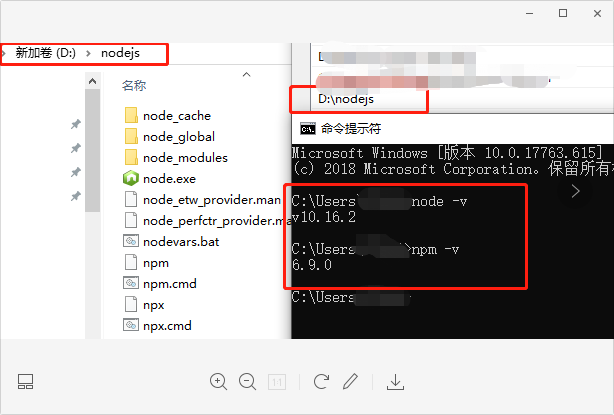
配置环境变量和查看node.js 和 npm版本

配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间。所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,

然后在cmd命令下执行如下两个命令:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
执行成功。然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:\nodejs\node_modules”,如下图:

最后编辑用户变量里的Path,将之前相应npm的路径C:\User\用户\AppData\Roaming\npm 改为:D:\nodejs\node_global

在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效:
安装yarn
工具下载:https://yarnpkg.com/zh-Hans/docs/install#windows-stable

傻瓜式一步步安装
安装完之后在cmd下执行 npm install -g yarn
查询yarn版本

那你就应该静下心来学习
当你的能力还驾驭不了你的目标时
那就应该沉下心来历练


 浙公网安备 33010602011771号
浙公网安备 33010602011771号