Ajax简介
Ajax(Asynchronous JavaScript And XML)翻译成中文就是“异步的JavaScript和XML”。即使用JavaScript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
Ajax不是新的编程语言,而是一种使用现有标准的新方法。
Ajax最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
Ajax不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
1. 示例:
页面输入两个整数,通过Ajax传输到后端计算出结果并返回。

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" 6 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> 9 <title>Document</title> 10 </head> 11 <body> 12 <h2>Ajax计算</h2> 13 <input type="text" id="text1">+ 14 <input type="text" id="text2">= 15 <input type="text" id="result"> 16 <button type="submit" id="button1">计算</button> 17 <script> 18 $("#button1").click(function () { 19 var t1 = $("#text1").val(); 20 var t2 = $("#text2").val(); 21 $.ajax({ 22 url:'/calc/', 23 type: 'post', 24 data: { 25 't1': t1, 26 't2': t2 27 }, 28 success: function(res){ 29 $("#result").value(res) 30 } 31 }) 32 }) 33 </script> 34 </body> 35 </html>

1 from django.shortcuts import render, HttpResponse 2 3 def index(request): 4 return render(request, "index.html") 5 6 def calc(request): 7 t1 = int(request.POST.get("t1")) 8 t2 = int(request.POST.get("t2")) 9 10 res = t1 + t2 11 return HttpResponse(res)

1 from django.conf.urls import url 2 from django.contrib import admin 3 from app01 import views 4 5 urlpatterns = [ 6 url(r'^admin/', admin.site.urls), 7 8 url(r"^/index/", views.index), 9 url(r'^/calc/', views.calc) 10 ]
2. Ajax常用应用情景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
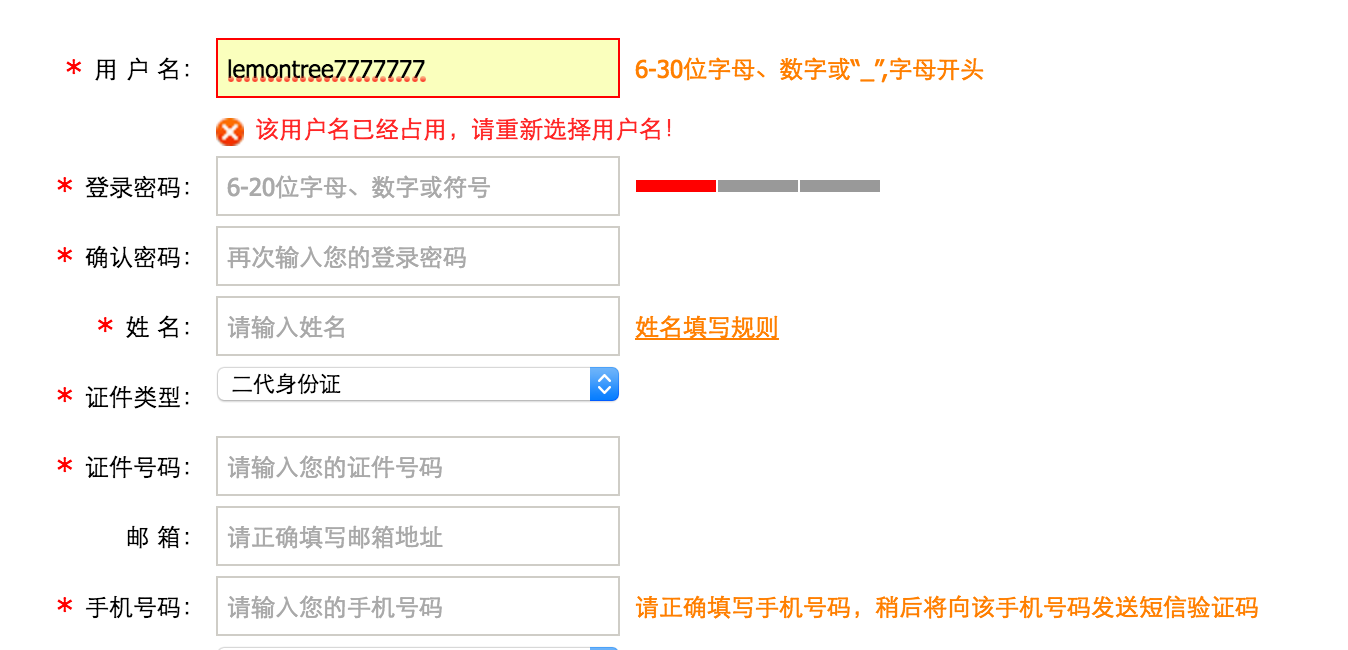
还有一个很重要的应用场景就是注册的时候的用户名查重。
其实这里就是使用了Ajax技术。当文件框发生了输入变化时,使用Ajax技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已
- 当请求发出后,浏览器还可以进行其它操作,无需等待服务器的响应

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用Ajax技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作。
3. Ajax的优缺点
3.1 优点
- Ajax使用JavaScript技术向服务器发送异步请求;
- Ajax请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以Ajax性能高;
3.2 缺点
滥用技术,造成服务器压力过大



 浙公网安备 33010602011771号
浙公网安备 33010602011771号