原型设计
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
| ---- | ---- | ---- |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 所选题目 | 阿里云APP |
| 开发工具 | 墨刀 |
|学号 | 20189625 |
|码云地址 |https://gitee.com/yang-sheng/aliyun.git|
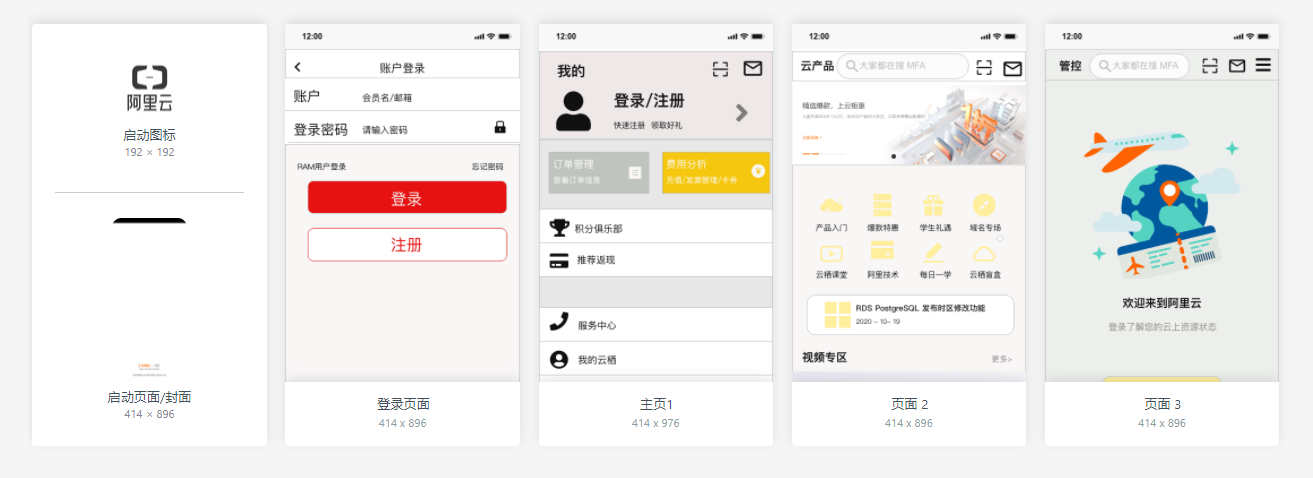
一、整体效果图

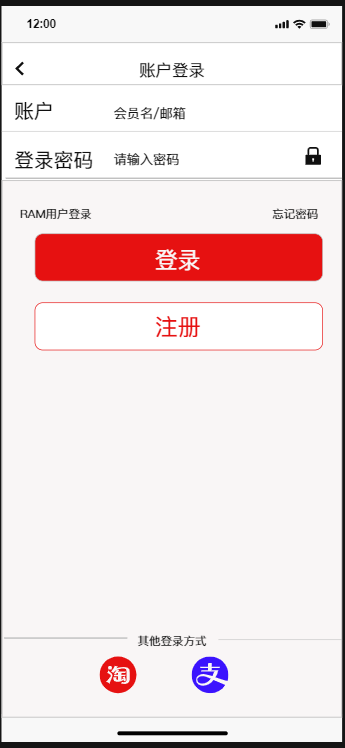
二、登录界面

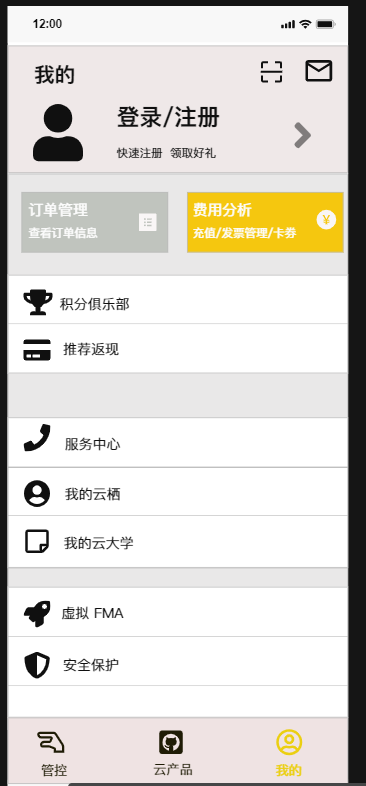
三、“我的”页面

四、云产品页面
轮播图

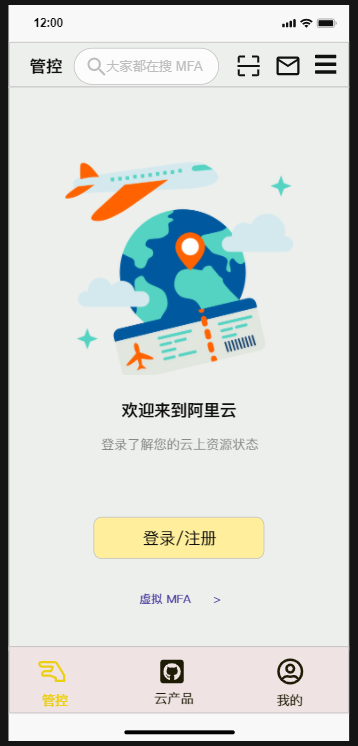
五、管控页面

六、思路设计
规划好框架结构并整理好需要的相关素材和数据我们就可以开始着手绘制原型了,这里我用的是母版的设计思路来完成的,首先我们先规划好框架,手机的屏幕大小不一这里我们选用比较中等的尺寸比例即可, 状态栏和导航栏的设计和交互我们可以都放在母版中进行设计,当我们点击相应的图标时将其颜色点亮,首先我们先在图标和文字中的属性中将选中时的状态设计好,这里我们把选中时的状态设置为黄色, 然后在图标和图标和文件上加上一层矩形框,设置为透明,添加交互事件, 当鼠标点击时我们将图标和文字的状态改为选中状态,这样就可以触发我们之前设计好的交互样式。
七、总结
要求做一个系统的原型设计出来,从来没有做过的我表示很心累呀,我连原型设计图用什么做都不知道,后来通过看视频才总算了解了那么一丢丢!!!然后找到了一个比较流行的软件 —— 墨刀,这个软件专门用来做原型图,功能还是很强大的,尤其是里面的状态组件,用好了可以实现很多功能,进入墨刀一开始就是项目管理界面,然后可以新建项目,也可以使用模板,不过模板也是要收费的。我当时没用模板就直接新建了一个空白项目,然后就开始工作了!!后面发现自己不会用那些组件,不会链接页面,也不会使用状态和母版。没办法,只能又倒回去看了新手教程,我学习到原型设计能够在表现层将设计合成一个逻辑整体,客户能和你一起看到未来交互的软件蓝图、功能和效果,获得较真实的感受,在不断讨论的基础上完善未来的设计思想。在深入调整前就收集反馈。编码的代价是很大的,系统重构的代价更大,可能会导致项目目标无法完成。但是在原型中修改一些重要的的交互行为或布局等所花费的也只是一点点沟通时间,并且通常一个人就能对原型进行构建和维护,不会打断其他进度。总的来说,我们使用原型的根本目的不是为了交付,而是沟通、测试、修改、解决不确定因素。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号