【代码笔记】Web-CSS-CSS伪类
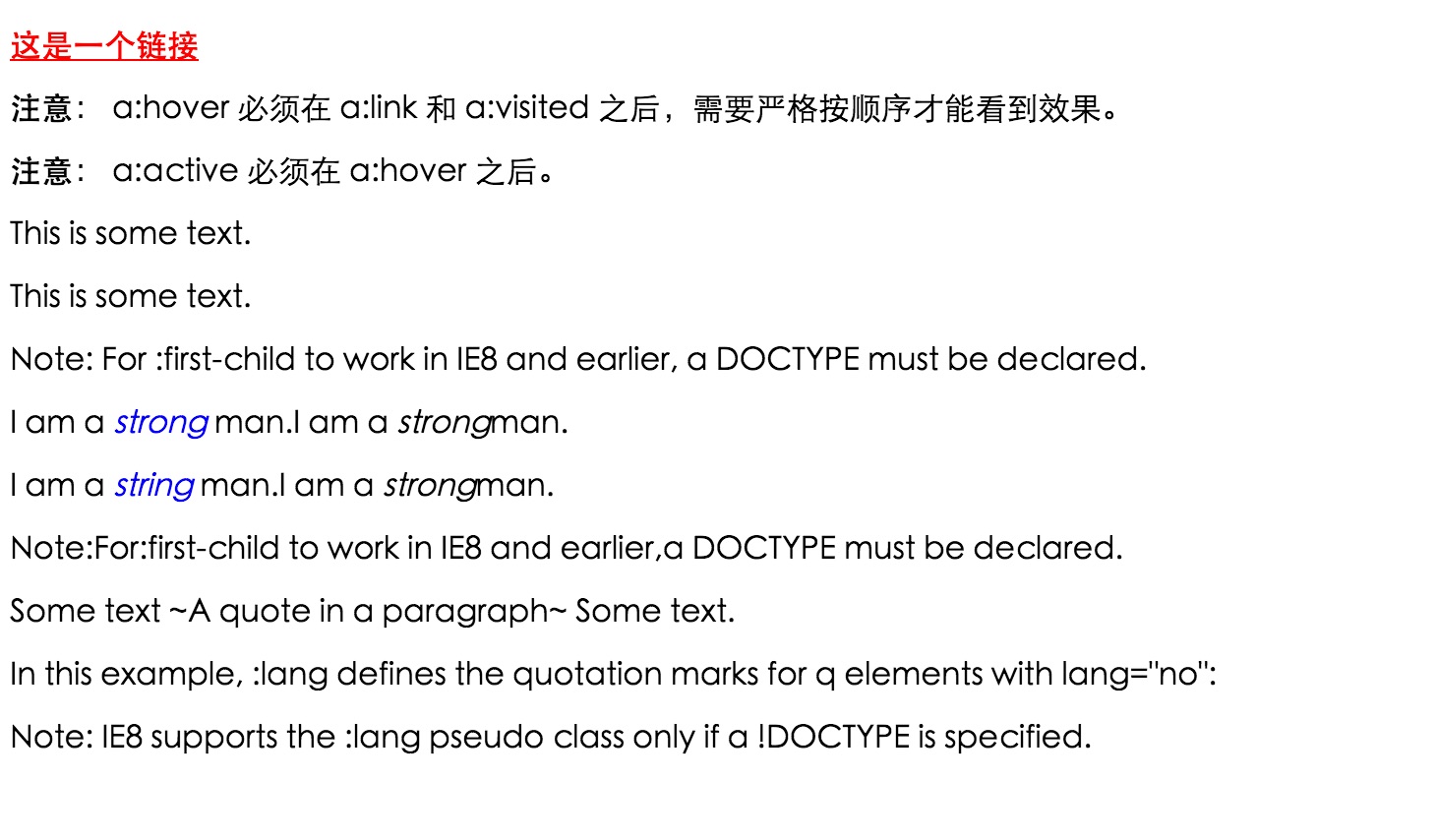
一,效果图。

二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 伪类</title>
<style>
a:link {
color: #FF0000;
}
/* unvisited link */
a:visited {
color: #00FF00;
}
/* visited link */
a:hover {
color: #FF00FF;
}
/* mouse over link */
a:active {
color: #0000FF;
}
/* selected link */
p:first-child {
color: blue;
}
p>i:first-child {
color: blue;
}
q:lang(no) {
quotes: "~" "~";
}
</style>
</head>
<body>
<p><b><a href="/css/" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p>
<p><b>注意:</b> a:active 必须在 a:hover 之后。</p>
<p>This is some text.</p>
<p>This is some text.</p>
<p><b>Note:</b> For :first-child to work in IE8 and earlier, a DOCTYPE must be declared.</p>
<p>I am a <i>strong</i> man.I am a <i>strong</i>man.</p>
<p>I am a <i>string</i> man.I am a <i>strong</i>man.</p>
<p><b>Note:</b>For:first-child to work in IE8 and earlier,a DOCTYPE must be declared.</p>
<p>Some text
<q lang="no">A quote in a paragraph</q> Some text.</p>
<p>In this example, :lang defines the quotation marks for q elements with lang="no":</p>
<p><b>Note:</b> IE8 supports the :lang pseudo class only if a !DOCTYPE is specified.</p>
</body>
</html>
参考资料:《菜鸟教程》
本文来自博客园,作者:花儿迎风笑,转载请注明原文链接:https://www.cnblogs.com/yang-guang-girl/p/13364312.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号