jquery.dad.js实现拖放排序
DAD 是一款基于 jQuery 的拖拽/拖放插件,它支持常见的水平拖放、垂直拖放、多行拖放、指定拖放区域、回调函数、允许/禁止拖放等等,同时你也可以稍加改造,做成类似垃圾篓、购物车等效果。
使用方法
1、引入文件
<link rel="stylesheet" href="css/jquery.dad.css"> <script src="js/jquery.min.js"></script> <script src="js/jquery.dad.min.js"></script>
2、HTML
<div class="dowebok"> <div class="item item1"><span>1</span></div> <div class="item item2"><span>2</span></div> <div class="item item3"><span>3</span></div> <div class="item item4"><span>4</span></div> <div class="item item5"><span>5</span></div> </div>
3、JavaScript
$(function(){
$('.dowebok').dad();
});
配置
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | 字符串 | >div | 要拖放的对象 |
| draggable | 布尔值 | false | 绑定拖动对象 |
| placeholder | 字符串 | drop here | 放入区域的文本占位符 |
| callback | 布尔值 | false | 拖放后的回调函数 |
| containerClass | 字符串 | dad-container | 为绑定对象增加的 class |
| childrenClass | 字符串 | dads-children | 为绑定对象的子对象增加的 class |
| cloneClass | 字符串 | dads-children-clone | 为被克隆对象增加的 class |
| active | 布尔值 | true | 默认是否可拖放 |
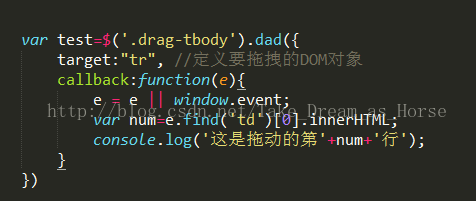
var test=$('.drag-tbody').dad({
target:"tr", //定义要拖拽的DOM对象
})
*****这里的代码有两点需要注意:
(1)$对象:是需要拖拽的对象父容器,我这里需要tbody下的每一行都能拖拽,所以$对象是tbody的class
(2)target参数:应该插件默认为div,如果不设置为‘tr’,tbody下的tr就没有拖拽效果 ps:也可根据项目需求自定义
(3) 现在,tbody下的每一行都可以垂直拖拽了,那还要打印拖动的第几行,往下看:

*****注意项:
(1)callback()是拖拽成功的回调函数
(2)e 是当前拖拽的对象,用find()找到当前拖拽行的第一列(序号)
--------------------------------------
DAD 官方主页:http://www.konsolestudio.com/dad/
GitHub 地址:https://github.com/williammustaffa/jquery.dad.js

 浙公网安备 33010602011771号
浙公网安备 33010602011771号